イラストレーターで日本語文字のロゴの作り方、前回の「文字をつなげる」、「文字に空白を入れる」に続き、今回はイラストレーターで日本語文字を加工して、文字のレイアウトを上下にずらす方法についてです。
文字を上下にずらす事で横並び一直線の文字に比べて遊びゴコロが加わり、よりポップな印象を出す事が出来ます。
ロゴだけでなく、色々なシーンで活用出来るので、是非取り入れてみて下さい♪
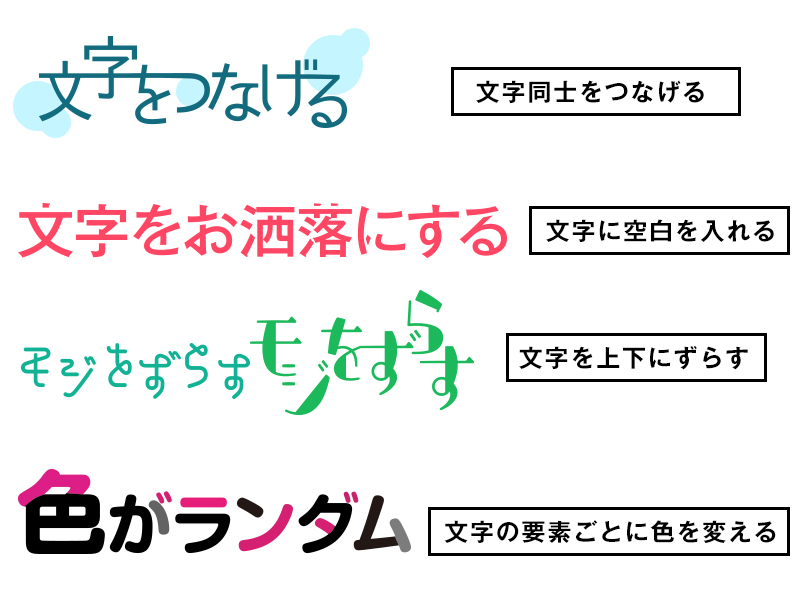
イラストレーターで日本語文字を加工してロゴを作るシリーズでは4回に渡って下記の4つの手法を紹介して参ります。

今回は3回目!では早速「文字を上下にずらす」方法を見ていきましょう。
イラストレーターで日本語ロゴを作る準備
まずは準備からです。今までと同様、文字自体をアウトライン化→複合パスを掛けておきましょう。
詳しくはこちらの記事をご参照下さいませ。
アウトライン→複合パス後は文字の内容(テキストの内容)の変更が出来ないので、この時点で確定をさせておきましょう。
イラストレーターで日本語文字を加工してロゴを作る│文字を上下にずらす
準備が整ったら文字の上下の配置をずらしていきましょう。
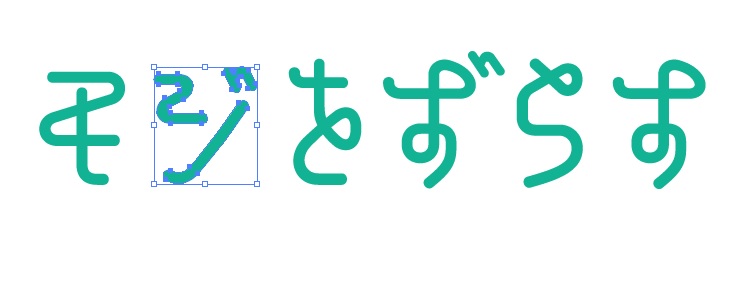
1文字ずつ選択して文字をずらす

複合パスにした文字をダブルクリックすると文字を個別で選べるようになります。
ずらしたい文字をクリックし、上下にずらしていきます。

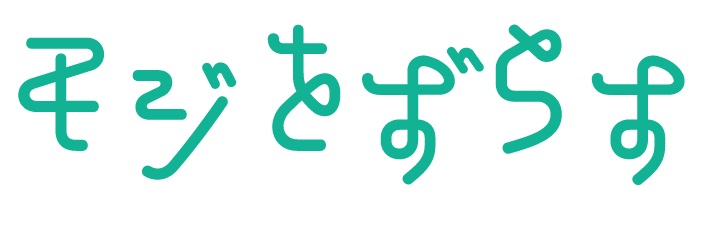
上記は1文字間隔で10px程ずらした物になります。
上下にずらす方法はこれで完了です!めっちゃ簡単!これだけだと物足りないという方にアレンジ方法を何パターンか紹介致します。
アレンジ1:ランダムに文字を配置

文字は上下だけでなく左右にも動かく事が出来ます。(極論360度どこにでも動かせる。)そのため文字の間隔を調整したり、大きさを変える事も可能!
アレンジ2:文字をずらす×つなげる

以前紹介した「文字をつなげる」方法と組み合わせればよりロゴ感を出す事が出来ます♪
このイラストレーターで日本語ロゴを作るシリーズで紹介している内容を組み合わせる事で様々なロゴを作る事が出来るので是非チャレンジしてみて下さい。
まとめ│文字のバランスを変えて日本語ロゴを作ろう!
英字でも日本語でもロゴを作る際は文字が上下左右に、バランスよく配置されている事が多いです。

出典:https://www.pinterest.jp/

出典:https://www.pinterest.jp/

出典:https://www.pinterest.jp/
今回紹介した方法をマスターして、かっこいいロゴやデザイン制作のヒントになれば幸いです。































コメントを残す