前回の「文字をつなげる」に続き、今回はイラストレーターで日本語文字を加工して、文字自体に空白を入れるロゴ作り方の方法を解説します。
ただの文字の並びだけじゃインパクトやお洒落さに欠ける、少し文字自体を遊ばせたい、そんな風にお思いの方は是非今回の方法を参考にしてください。
普段からPhotoshopを触っている方はイラストレーターは少し敷居が高く感じてしまうかもしれませんが安心して下さい。方法さえ知ってしまえば超簡単に文字を加工する事が出来ちゃうんです♪
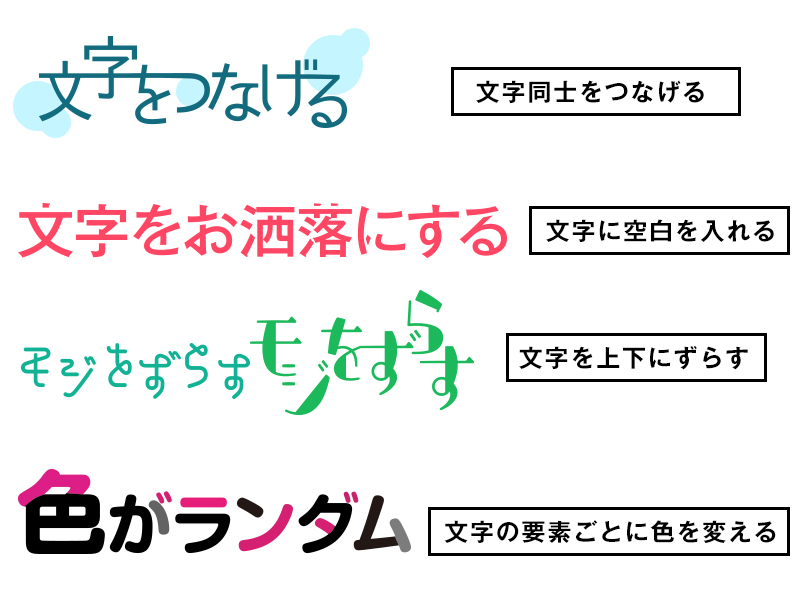
イラストレーターで日本語文字を加工してロゴを作るシリーズでは4回に渡って下記の4つの手法を紹介して参ります。

今回は2回目!では早速「文字に空白を入れる」方法を見ていきましょう。
もくじ
日本語ロゴを作るための準備
まずは文字をアウトライン化し、複合パスを作っておきましょう。
文字をアウトラインすると、テキスト内容は変更出来なくなるので、テキスト内容を決定してからアウトラインにしてください。
色や字間はアウトライン→複合パスが終わった後でも変更出来るのでご安心を。詳しいやり方については下記の記事の前半をご参照下さいませ。
イラストレーターで日本語文字を加工してロゴを作る│文字に空白を入れる

複合パスが終わったら早速文字に空白を入れていきましょう。
01.長方形ツールで空白を入れる

長方形ツールで、実際に空白を入れたい部分にシェイプを配置していきます。

こんな感じ。直線部分もカーブが掛かっている部分も、多少ズレてもこの時点はOK。
※この時にイメージしやすいように背景の同じ色のシェイプで作業するとgoodです。(上記の場合は白色)
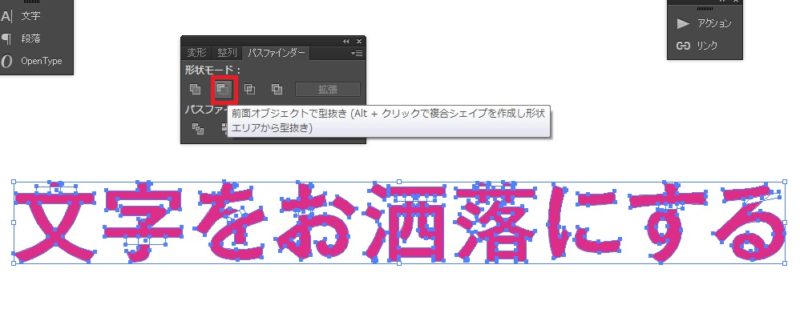
02.全面オブジェクトで型抜きをする
全体的に空白を入れたい箇所に長方形シェイプをおいたら全面パスで切り抜きを行います。

文字と長方形を全て選択し、ウィンドウ>パスファイダーで形状モードの左から2番目の「全面オブジェクトで型抜き」をクリックします。
これで、長方形をおいた箇所が切り抜かれます。
03.ペンツールで微調整
この段階ではまだズレが文字と空白の部分に生じている箇所がある場合もあります。

上図の青丸のようにシェイプで型抜いた箇所と文字の部分がズレてしまっている時はペンツールで間に入ってしまったアンカーポイントを削除していくことで綺麗に整えられます。

ペンツールを選択、空白を入れる事で間に出来てしまった無駄なアンカーポイントを削除していきます。

これで違和感がなくなります。
カーブが掛かっている場所もこれでOKですが、アンカーポイントを消してカーブが不自然になってしまった時はペンツールの4段目にあるアンカーポイントツールで調整するとなめらかになります。

完成!
これで全ての工程が終了!超簡単に文字に空白を入れてお洒落にする事が出来ました♪
まとめ│文字に空白を入れてお洒落な日本語ロゴを作ろう
実は結構この手法を用いてデザインされているロゴって多いんです。

出典:http://koshigayalaketown.net/archives/20180319.html
文字を空白で抜く方法をマスターしてお洒落で可愛い文字ロゴを制作してみてはいかがでしょうか♪






























コメントを残す