使いたい素材がデザインしたい大きさに合わない事ってよくありますよね。もうちょっと左に持って来たいけど、そうすると反対側に余白が空いてしまう…。
そんな時に使える(しかもCanvaという無料ツールで!)技を本日はご紹介させて頂きます。私も日頃よく使っているので是非参考にしてみて下さい。
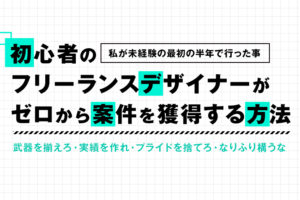
1回目の相談内容
1回目のご相談



1回目の改善点アドバイス
- コーヒーカップをもっと左に寄せる
- 全体がゴシック体になっているのでゴシック体に統一
- 文字組みの変更
の3点でした。文字組みに関しては三行のだと「&」のみの行の間がスカスカになってしまうので下記のようなイメージを推奨します。

しかし、くろきちさんはその後、Canvaでトライするも出来なかったという報告を頂きました。
何が再現できなかったか?
・コーヒーカップを左に寄せることができなかった
→厳密にいうとできるのですが、私はcanvaでまずキャンバスのサイズを決めてから無料で使える写真を選択しています。写真はキャンバスのサイズに合わせて撮られたものではないので、このようなことが起こります。
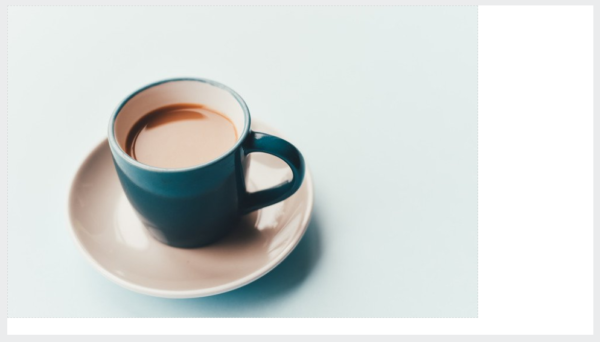
キャンバスの方が大きく、白地が余っている状態。
・この&はcanvaでどうやって出現させればいいかな…?
くろきちライフ「Excelでアイキャッチ画像を作る2つのメリット【アイキャッチ画像作成初心者の悪戦苦闘記録】」より引用
問題点が2つ浮かび上がってきました。

では早速、この2つの
- 背景が足りない
- 文字を使ってのマークが作れない
Canvaでの改善点を見ていきましょう。
問題点:デザインサイズに対して背景が足りない
実はCanvaを使っても背景を伸ばす事が出来ます。

上記画像は、Canva上で背景を足して作り直しております。具体的な方法をご紹介します。
Canvaで背景を自然に伸ばす方法
1.配置したい場所に使いたい画像を置く

この状態だと背景に余白が出てしまいます。
2.同色の図形を敷く

画像が切れてしまっている部分の色と同じ色味の図形を敷きます。色味の調整は目分量でOKです。もし細かく設定したい場合はブラウザーの拡張機能等のカラピッカーを使用してもOKです。
切れている部分が柄になっている場合はCanvaでは出来ませんのでご了承下さい。
ちなみにPhotoshopならば背景が柄でも綺麗に引き伸ばす事が出来ます。Photoshopで行う場合は画像を2枚敷き、下の画像を背景が足りない場所まで伸ばした後に、上の画像にマスクをかけグラデーションツールでぼかす事で綺麗に出来ます。
これで完了です!ちょっとだけ足りない部分などは枠線を付けるなどでカバー出来ます♪
文字のアイコンを作る
続いては今回「&」で使用している文字アイコンの作り方です。

1.図形素材を使ってアイコンで使いたいシェイプを作る
形は何でもOKですが、文字を入れる場合は正方形や丸等のシンプルな物がオススメです。この場合色は黒色に近いグレーにしてあります。
2.文字を打ち込む
背景が濃い目の場合は白色等の薄い色を推奨します。
3.作ったシェイプの真ん中に文字を置く
これで完成です!「&」以外にも色々な文字で作れるので試して見て下さい♪
ちなみに上部は「楽」というアイコンも同様の方法で作っております。タイトル下部の帯はテキストテンプレート内の物をそのまま使用しています。ご参考までに♪
さいごに
今回も「知っているか、知らないか」だけで方法としては非常に簡単な内容になっております。
背景が足りない!という現象は良く起こる事だと思うので是非この方法を試して見て下さい。もしPhotoshopでやりたい~という方がいらっしゃいましたら、みっこ(@hitomitsu_tokyo)までご連絡頂けましたら幸いです。
その他、デザインで迷った際にはいつでもDMかリプライをお待ちしております!今回もご覧いただき、ありがとうございました(^ω^)