今回はアイキャッチデザインではブログのヘッダー画像デザインのバランスについてです。アイキャッチとはまた違った視点から注意すべきポイント等を解説していきます。
ブログやツイッターのヘッダーデザインに悩んでいる方は是非ご参考にされて下さい。
相談内容:ブログのヘッダー画像のバランスについて


全体のバランスもよく、デザインとしては完成度が高いです♪今回はヘッダー画像のデザインになるので、いつもとは少し着眼点を変えて見ていきましょう。
サイト全体をバランスを考慮する
アイキャッチ等のSNSでの流入を図ったりサート内での記事への誘導になるような単体での役割ではないため、サイト全体の構成をふまえた上でバランスを取る必要があります。ポイントを見ていきましょう。
要素を右側、左側に分ける
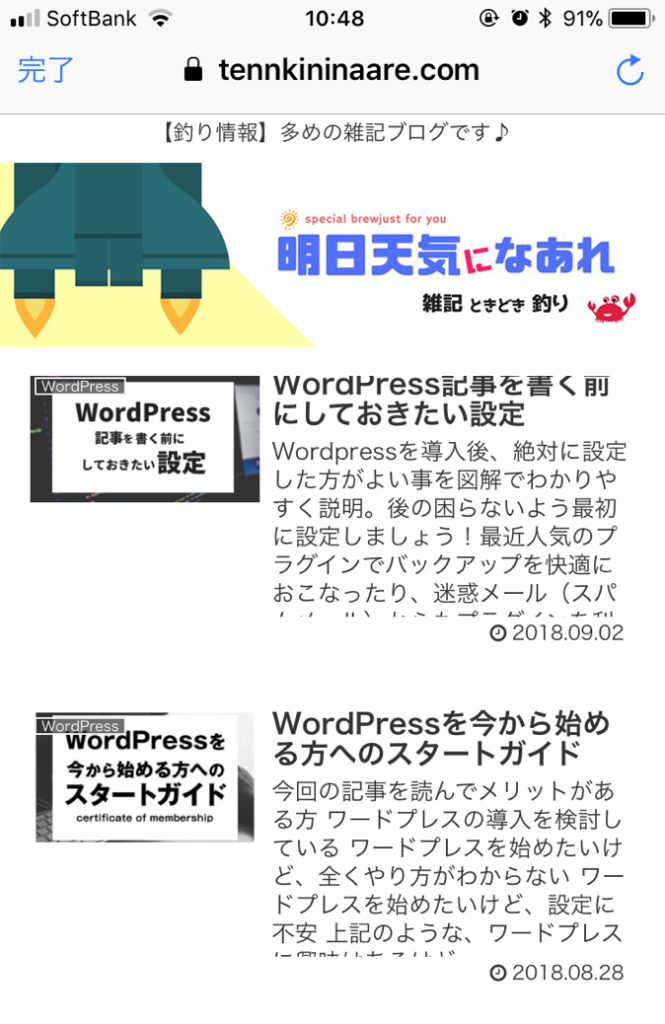
既存のヘッダー画像を使用したサイト全体の印象がコチラになります。


PC・スマホ共、記事のアイキャッチが画面向かって右側に来て、サイト全体のバランスを見た時に画像の要素が右側に偏っています。
この場合、左側が寂しい印象になるので、ロケットが右の方がバランスが良くなります。
空白が気になる場合
白い部分が寂しければ
- うっすらと画像を敷く(全体のイメージを邪魔しない程度)
- 文字自体に遊びを加える
この2つで解消出来ます。
テルさんはご自身で工夫をし、「文字を大きくする」という手法で寂しさを解消されました♪
改善後のヘッダー画像デザイン
上記の改善をご提案させて頂いた後のテルさん制作のヘッダー画像がこちらになります。

サイト全体で見ると下記のようなイメージになります。

全体のバランスがよくなり、且つ文字が左側に来ることでよりタイトルを目立たせる事ができます。
以前人物は基本右側配置と解説したよう、ブログタイトルと一緒に何かオブジェクトを配置する時はタイトル=右・オブジェクト=左の方がユーザーにブログタイトルが入って来やすいです。
今回は記事のアイキャッチが左側にあったため相乗効果で良い結果となりました♪
みっこバージョンでデザインすると
改善のポイントを踏まえて私なりにリデザインしてみるとこんなイメージになりました。

- オブジェクト要素は右側に持ってくる
- 背景が寂しい場合は薄っすらと画像を敷く
- 文字自体に遊びを加える
「明日天気になあれ」のテキスト要素として「天気に」のキーワードがポイントになると考え、この部分を目立たせたいと思いました♪
ちなみにここの文字は「明日」「天」「気」「に」「なぁれ」の4つの要素に分かれています。うち「天」「気」「に」はそれぞれに回転を加え背面には丸のシェイプを3つ並べる事で、ちょっとウキウキするようなイメージにしてみました。
さいごに
テルさんは元々のデザインが非常に素敵だったため、大幅な改善は必要無かったです。(素晴らしい!拍手)
ヘッダー画像のデザインとなると単体のデザインではなく、サイト全体の構成バランスを見ることで各要素の適切な配置箇所が見えてきます。
ヘッダーデザインに関しては他にも相談がございましたので、追って記事にしていきたいと思います♪皆さんも、もしデザインで迷った際にはみっこ(@hitomitsu_tokyo)までDMかリプライをお待ちしております!