初心者向けのイラストレーターを使用して、日本語文字を加工してロゴを作るシリーズも今回で4回目です。今回は文字のパーツごとに色を変える簡単な方法を紹介します。

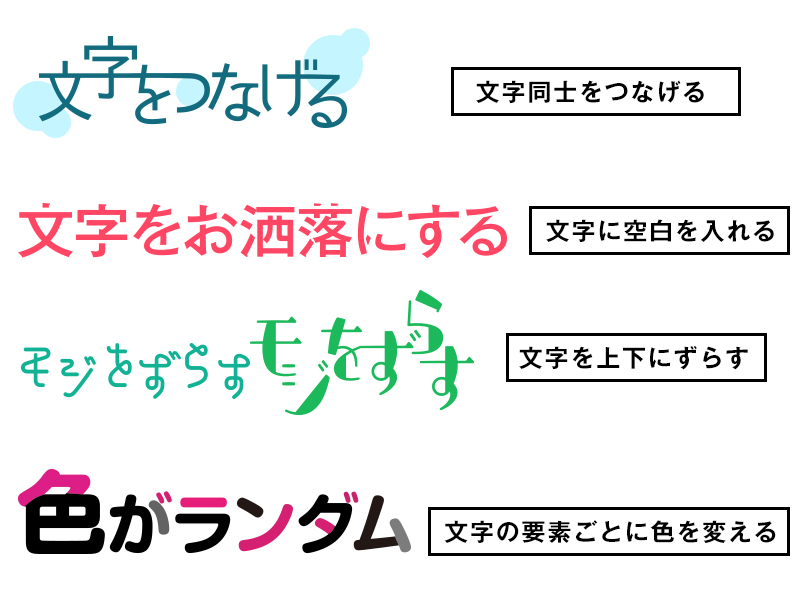
今回は「文字をつなげる」「文字に空白を入れる」「文字を上下にずらす」に続いて「文字の要素それぞれの色を変える」です。
複数の色から成る文字はインパクトもあり、見た目も可愛いです。何より目を引くので、ロゴ等のデザインにはもってこい!
それでは早速イラストレーターで文字の要素ごとに色を変えて日本語ロゴを作る手順を見ていきましょう♪
もくじ
イラストレーターで日本語ロゴを作る準備
まずはイラストレーターのカンバス上にロゴとして使用したい文字を配置します。
文字を選択した状態で右クリック>アウトライン化で完了です。

今まではアウトライン化→複合パス化をしていましたが今回は複合パス化はせずにアウトライン化でストップするようにして下さい。
なお、アウトライン化した後は文字の内容は変えられないので、アウトラインの前に文字の内容は確定しておくようにしましょう。
これで準備は完了です。
イラストレーターで日本語文字を加工してロゴを作る│文字の要素ごとに色を変える
では文字を形成するパーツ毎に色を変えていきましょう。
01.グループ解除をする
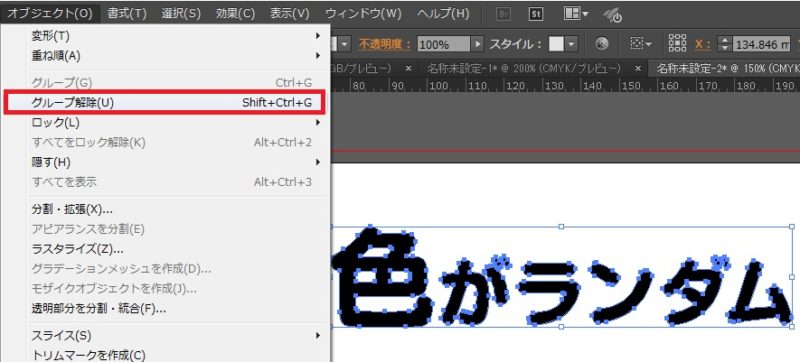
アウトライン化した文字を選択した状態で「グループ解除」を行います。

画面上部のナビゲーションのオブジェクト>グループ解除から行えます。
文字の上で右クリック>グループ解除からでも出来ますが、うまくいかない場合があるので、オブジェクト>グループ解除から行った方がおすすめです。
これで、文字を形成するパーツのそれぞれが分解された状態になります。
02.色を付けて行く

文字のパーツが分解された状態なので、それぞれを個別に選択出来る状態になっています。
選択ツール(通常の矢印のツール)に切り替えてそれぞれのパーツを選択し、色をつけて行きましょう。
03.繋がっている部分はナイフツールで切り離す
「が」の点々や、「ラ」の上線等は既に別パーツになっているため、簡単に色をつける事が出来ますが、「色」や「ム」のようにグループ解除をしても元々繋がっている部分があります。
この部分はナイフツールを使って強制的にパーツ分けを行う事で、細かく色をつける事が可能です。

再度のナビゲーションの消しゴムの中に「ナイフツール」があります。これを選択して切り離したい所に線を入れていきます。

ナイフツールで線を入れる事で、パスが繋がり切断する事が出来ます。分けた部分を選択して色をつければ、任意のパーツ毎に着色が可能です。
04.完成

これで全ての工程が完了です。
ナイフツールを使用することで、より色の付け方に融通が効くようになるので、是非活用してみて下さい。
まとめ│文字のパーツごとに色を変えて日本語ロゴを作ろう!
文字のパーツごとに色が変えるデザインを使用しているロゴは非常に多く存在します。

出典:https://www.pinterest.jp/

出典:https://www.pinterest.jp/

出典:https://www.pinterest.jp/
文字の印象が一気に明るくなり、目を引くデザインになります。
また、文字の色を変えるだけでなく、今まで紹介したイラストレーターの色々なテクニックを組み合わせる事で、初心者でもプロのようなロゴデザインをすることが出来るので、チャレンジしてみて下さい♪
- 文字をつなげる方法
- 文字に空白を入れてお洒落にする方法
- 文字を上下にずらす方法
- 文字のパーツごとに色を変える方法





























[…] 参考にしたサイト:Illustratorで文字を加工しロゴ制作!文字のパーツ毎に色を変える […]