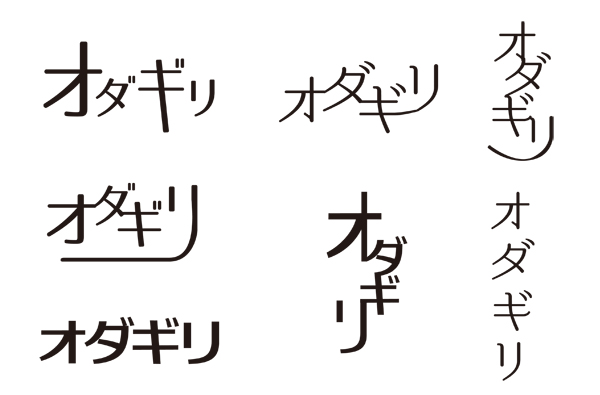
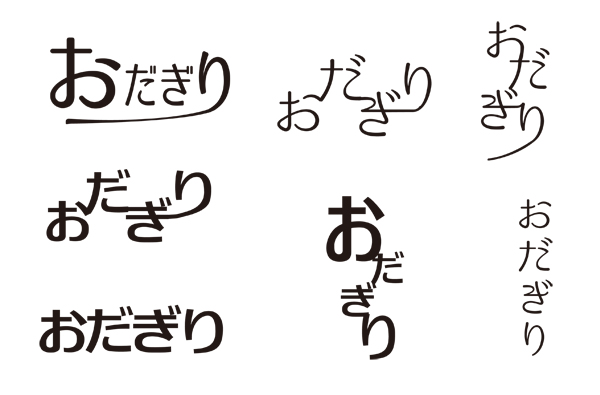
カッコ良い日本語文字のロゴが作りたい、レタリング風のロゴに憧れるし、作れたら仕事の依頼も増えそうだけど、どうやって作ったらいいのか分からない…。

出典:http://www.haconiwa-mag.com/works/2016/02/nihongologo2/
実はこのような日本語ロゴはイラストレーターを使用してデザインされています。
イラストレーターって紙媒体のデザインソフトっていうイメージだからWEB専門の自分は触り慣れてない…。そもそもイラストレーターって何が出来るの?そう感じる方も多いのではないでしょうか。
確かにWEBデザインをする際に主に用いられるのはPhotoshopのため、イラストレーターに触れる機会が少なくなるので、イラストレーターを使っての作業は難しいと感じてしまうかもしれませんがご安心下さいませ。
上記のような日本語ロゴはやり方さえ知っていれば意外と簡単に制作する事が出来るんです♪
今回は初心者でも簡単にカッコイイ日本語ロゴをイラストレーターで作る4つの技を実践型でご紹介して参ります。是非ご参考下さいませ。
もくじ
日本語ロゴを作るための準備
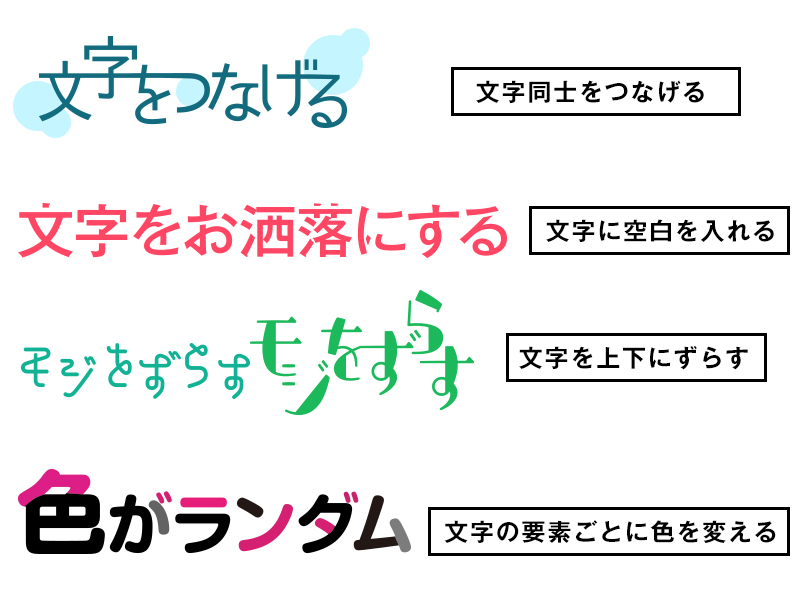
イラストレーターで日本語文字を加工してロゴを作るシリーズでは4回に渡って下記の4つの手法を紹介して参ります。

- 文字をつなげる
- 文字を分解して空白を入れる
- 文字の要素を上下左右にずらす
- 文字の要素ごとに色を変える
1回目はイラストレーターを使って文字を加工して作る「文字の繋げ方」についてです。それでは早速見ていきましょう。
文字を加工して日本語ロゴを作る準備
文字を加工して日本語ロゴを作る時に行う共通項目があるので、始めにそこから見ていきましょう。
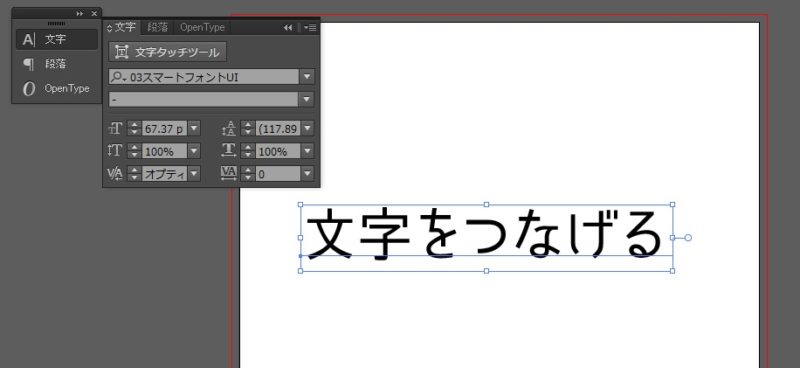
キャンバスに文字を打ち込む

まずはロゴにしたい日本語をイラストレーターのカンバス上に打ち込みます。
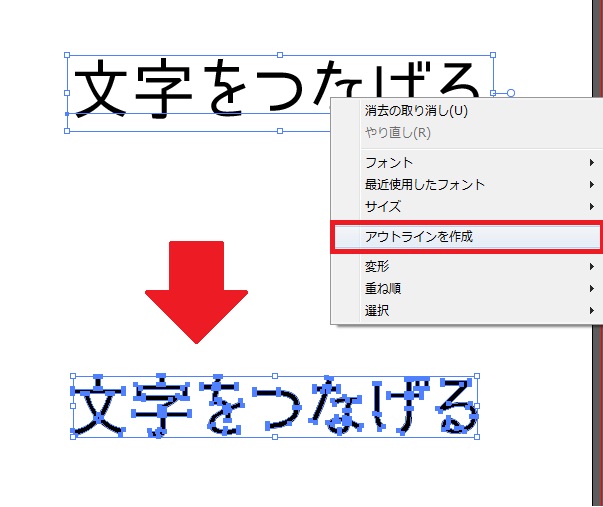
アウトラインを作成する

文字の上で右クリックをし、アウトラインを作成します。これで文字がパスになります。
アウトライン化したら文字の内容(テキスト変更)はできなくなります。
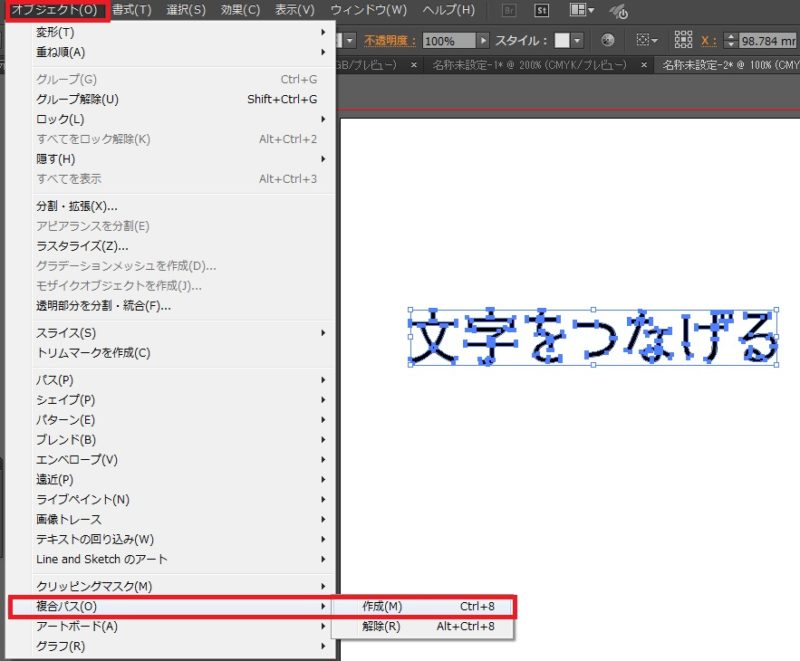
複合パスにする

上部メニューのオブジェクト>複合パス>作成から複合パスにします。これでより細かい編集が可能になります。
複合パスにすると一旦文字の色が無効になってしまうので、改めて通常の手順で文字に色をつけましょう。
これで事前準備は完了です。それでは早速手法を見ていきましょう。
イラストレーターで日本語文字を加工してロゴを作る│文字を繋げ方

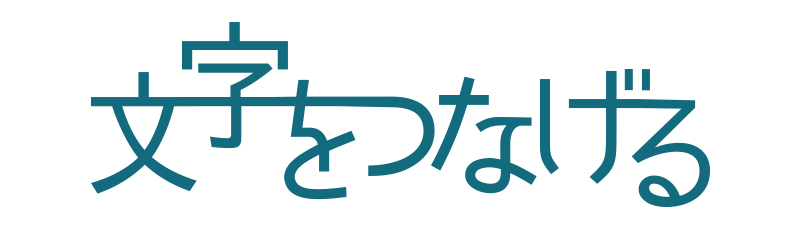
上記のサンプルのように文字同士を繋げてロゴを作っていきましょう。
文字を1つずつ移動させる

複合パスになっているため、文字をダブルクリックすると、1つの文字のみを選択する事が出来ます。
文字1つずつを選択し、位置を調整して文字がつながるように位置を調整しています。

何となくつなげたい箇所をくっつければ一旦OKです。
この時点ではつながっている箇所が多少ズレていれも問題ありません。
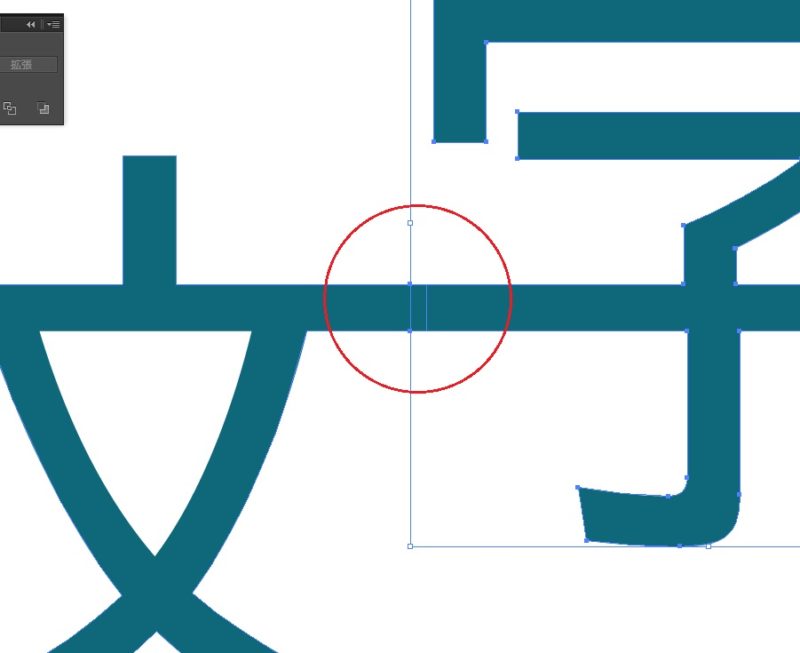
拡大してつなぎ目を合わせる

カンバスを拡大して繋ぎ目を出来るだけ合わせていきます。繋げたい文字同士が少し重なる位が丁度良いです。
文字の太さによっては完璧に繋ぎ目が合わない事もあるので、この時点では極力合わせる事を意識しましょう。
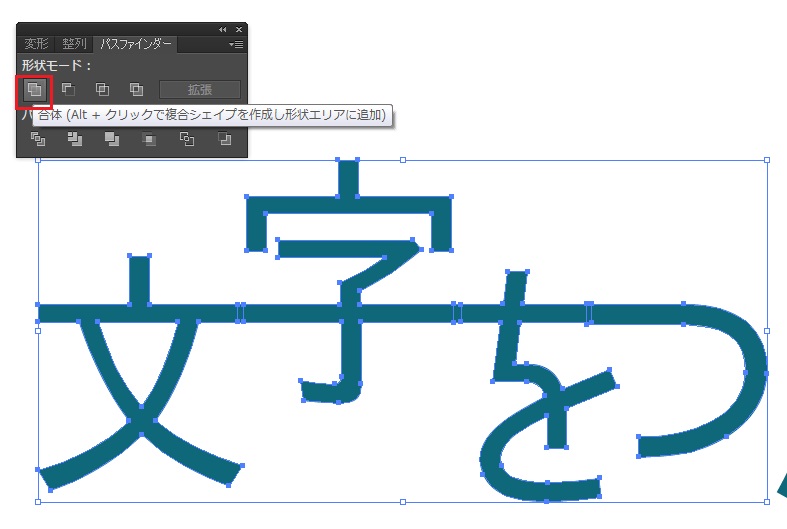
繋がっている文字を合体させて繋ぎ目を削除

ウィンドウ>パスファインダーからパスファインダーパネルを開きます。
繋げたい文字を選択して左上の「合体」をクリック。

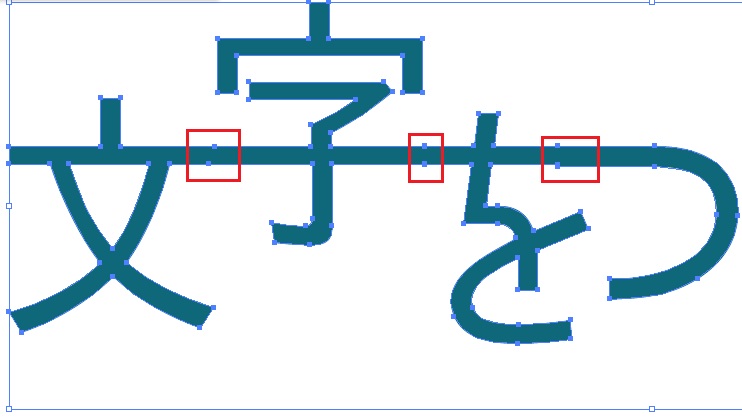
文字が繋がり、1つのパスになります。しかし上記の赤枠の箇所のようにまだ少し違和感があります。そこで、この繋ぎ目のパスのポイント(アンカーポイント)を削除していきます。

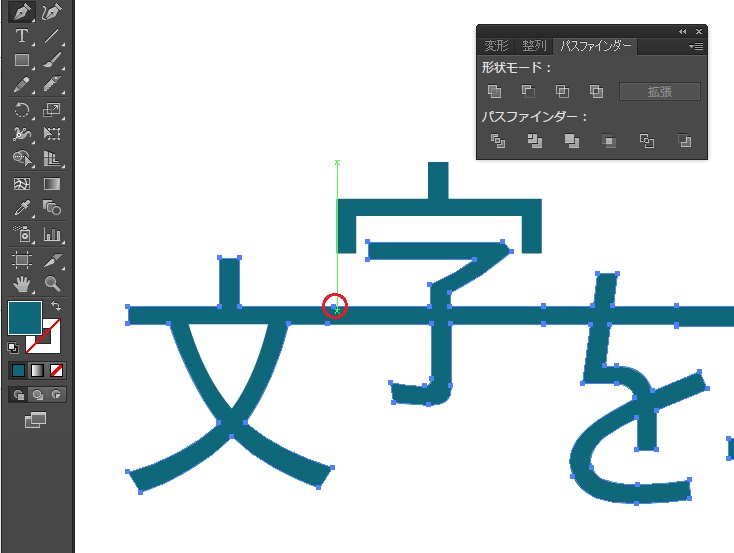
サイドメニューからペンツールを選択し、文字と文字の間のアンカーポイントに合わせると「ー(マイナス)」のマークが出現します。
アンカーポイントに合わせてクリックすれば繋ぎ目のアンカーポイントが削除され、繋ぎ目が滑らからになります。

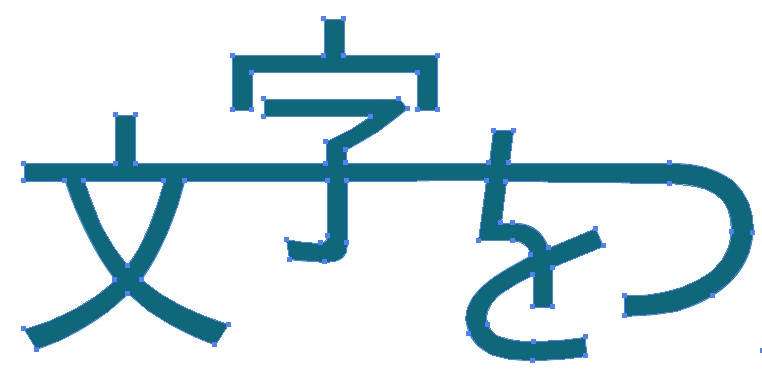
アンカーポイントが消えて線が滑らかになりました。
ダイレクト選択ツールで微調整
最後に細かい部分の微調整です。文字同士の繋ぎ目であるアンカーポイントを削除して文字が繋がりましたが、若干違和感が残る場合があります。
そんな時にはダイレクト選択ツールを使用して微調整を行っていきます。

ダイレクト選択ツールでは、パスの1点を選択してそのポイントを上下左右に自由に動かす事が出来るツールになります。

ダイレクト選択ツールで微調整したいアンカーポイントを掴んで動かして行きます。微妙に斜めになってしまっている箇所や、不自然なカーブはこれで調整をする事が可能です。
完成
これで全ての工程が終了!完成です。
文字にすると長く感じますが、方法を覚えてしまえば意外とあっさり簡単に出来ます♪
まとめ│繋げ文字をマスターして日本語ロゴを作ろう
PhotoshopメインのデザイナーにとってIllustratorは難しく感じてしまうかもしれませんが、使い方を覚えればあらゆる事が出来るようになります。
今回ご紹介した文字の繋げ方を応用して行く事で色々な文字のロゴが作れるようになります。

出典:https://tetsumoku.com/

出典:https://tetsumoku.com/

出典:https://hitori-koho.com/
是非イラストレーターを活用して、日本語文字のロゴ制作をしてみてください♪
ロゴのベースとなる文字(フリーフォント)のおすすめはこちらから
次回は文字に空白を入れる方法をご紹介致します。お楽しみ!































コメントを残す