こんにちは♪みっこ(@hitomitsu_tokyo)です。
私はプロのグラフィックデザイナー(主にWEB上で使用するバナー等の制作)をしておりますが、デザイン系の学校を出たわけでも、スクールに通ったわけでも、付きっきりで教えてくれる直属のデザイナー上司がいたわけでもありません。
23歳で始めてPhotoshopを触り、ほぼ独学で今まで行って来ました。
デザイン論とか全然わかりませんが、独学だからこそ未経験者の気持ちや、それに近い感覚を今でも持ち合わせて居ます。
今回は細かい事は放っておいて、未経験から独学でやってきたからこそ分かる、とにかく簡単にかっこよく見えるテクニックをご紹介致します。
Canvaでの方法も併せ記載しておりますが、アプリのPhontoや通常のphotoshopでも使う事は可能です。
背景のデザイン技5つ
背景がかっこよければ全体のイメージを底上げする事が出来ます。
枠をつける
これは私もよく使用する技です。背景の外側に白か黒の枠をつける事で印象が引き締まります。

太めの枠線

細めの枠線
それっぽくなります。
- 太い場合:素材>図形>枠だけの正方形を選択して引き伸ばす
- 細い場合:素材>フレーム>かなり下へスクロール>細枠が現れるのでそれを選択して引き伸ばす
ラベルをつける①
向かって左上にラベルをつけるとピックアップ記事のように見せる事が出来ます。

さらにこの左上の直角三角形の対角線上に水平方向に回転させた同じ図形を配置する事で紙がめくれたように見せる事が出来ます。

通常:素材>図形から直角三角形を選択>回転させて左上に角を合わせる
めくれている風
- 素材図形から直角三角形を選択
- 回転させて左上に合わせる(色は白等薄い色)
- 図形を選択した状態でCtlr+C、Ctrl+Vで貼り付け同じ大きさの直角三角形を配置
- 斜線の部分がくっつくように配置(色は好きな色でOK!)
ラベルをつける②
上部中央に長方形のをラベルっぽく置きます。中には飾り文字でテキストを入れるとより可愛くなります♪「witten by micco」や「pick up post」等の英字の方がまとまりが出やすいです。

また枠線をつける合わせ技で更にプロ感がアップします。

素材>図形から正方形を選択>横長に伸ばして上部に配置
太い線を背面に敷く
タイトルテキストの背面に太い線(長方形)を敷く方法です。長方形は少し透過させてもOK。

素材>図形から正方形を選択>横長に伸ばして文字下に配置
- 図形を文字の下に移動させる時は画面左上の「配置」→「背面へ移動」をクリック
- 長方形を透過させる際は左上の
 ←透過マークをクリック
←透過マークをクリック
中央(文字下)に図形を置く
文字の下に四角形や円の図形を置く事でタイトルを目立たせる事が出来ます。背景の色がごちゃごちゃしテキストが目立たない場合はベタ塗りをオススメします。

どんなパターンの図形を置くかで印象が変わります。全てCanva内の図形にある物を仕様しているので、色々試してみて下さい♪
素材>図形から好きな図形を選択>タイトルの幅に合わせて大きさを調整
- 図形を文字の下に移動させる時は画面左上の「配置」→「背面へ移動」をクリック
文字組み編
文字組みに関しては別途専用の記事を書こうと考えておりますが、折角背景デザイン技が分かったら、早速デザインを作ってみたいですよね。なので、鉄板の文字組み1パターンを先に紹介致します。
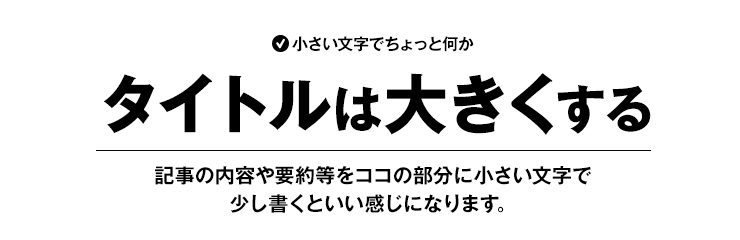
基本的には大きいテキスト「メイン」と小さいテキスト「サブ」、飾り字を組み合わせて行います。

こんな感じです。この場合
- 小さい文字でちょっと何か:飾り文字
- タイトルは大きくする:メインの大きい文字
- 記事の内容や~:小さいサブテキスト
といったイメージです。文字の大きさの比率に関しては
- メイン:100%
- サブ:30%
- 飾り:20%
使用するフォントにもよりますが、上記の比率を目分量でOKです。飾り字は英字を使うとかっこよさがアップするような気がするので、是非チャレンジしてみて下さい♪
さいごに
デザインは様々なアイデアの掛け算と引き算がポイントです。今回解説させて頂いた背景デザインに加え、以前の記事で紹介した技などを組み合わせていくと自分だけの素敵なデザインが出来上がります。しかし、やり過ぎには注意です。やり過ぎてしまう事が未経験者が最も陥ってしまう落とし穴。適度にデザインを加える、ささやかなデザインを加える事でよりプロっぽくなります。
色々試して見てくださいね♪






























あまりにも素晴らしい内容だったのでコメント残します。
いずれ俺もこんな人の役にたつ文章を作りたい。
わかりやすくて,すぐ実行できる!!
これからはこのブログを参考にしてアイキャッチ作ります!!
永久保存版や!!!