今までも複数デザインのテクニックについて記載させて頂きましたが、この「ケースワークシリーズ」ではよりミクロな視点でのデザインテクニックについて書いていきたいと思います。
読者様からの相談をベースに、改善のポイント、手段を紹介して参ります。栄えある1回目の相談者さんはたくみ@Casual Switchさん♪
相談内容:背景の都合で文字が見にくい


使用したのは以前私もオススメとして紹介させて頂いたスマホアプリの「Phonto」。文字の強弱を意識して作っているのが分かります♪
デザインの改善点アドバイス3つ
今回注目したいの改善点は3点あります。
- フォント種類の統一
- 文字の配置は1箇所にした方がまとまる
- 背景のせいで文字が見にくい場合の対処
ではそれぞれ細かく見ていきましょう。
フォント種類は統一しよう
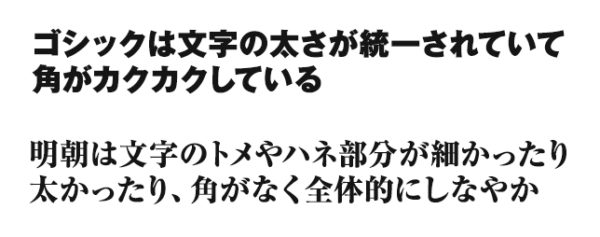
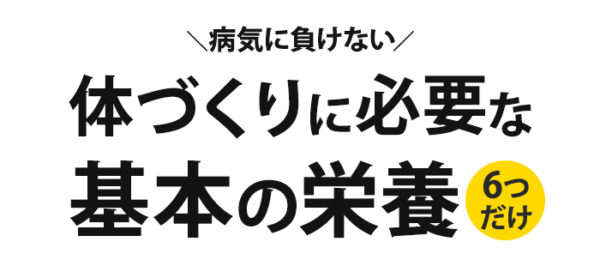
「病気に負けない」と「6つだけ」がゴシック帯、「体づくりに必要な栄養」が明朝帯になっています。ちなみにゴシックと明朝の違いがコチラ。

全然受ける印象が異なるので、出来るだけフォントの種類は統一した方が綺麗にまとまります♪
文字の配置は1箇所に
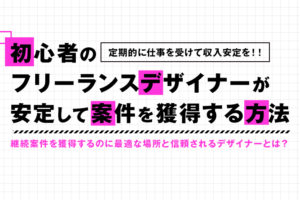
たくさみさんが制作されたアイキャッチのテキストは左上と右下の両方に配置してあります。基本的にアイキャッチ等の記事への誘導を目的としたデザインの場合、テキスト要素は1箇所にまとめた方が読者が見やすくなると同時に、まとまりを出しやすくなるので、1ブロックにする事を推奨します。

こんな感じです。文字組に関しては「真似するだけでOK!デザインがキマる!超簡単で綺麗な文字組みの参考例10選」をご参考下さい。
背景で文字が見にくい場合は帯を敷く
背景の画像の柄が邪魔になって目立たせたい文字が見えなくなってしまうというのは、多くの人が頭を悩ませるポイントだと思います。
背景の都合で文字が見えにくくなってしまう場合は文字自体に枠を付けるのではなく、背面に透明度を薄くした帯を引く事で、デザインの質を保ちつつ、文字を見やすくする事が出来ます。

▼

photoshopやIllustlatorだと色々効果がかけられるので帯以外にも選択肢があるのですが、Phontoやcanvaの現在の機能だと帯を敷くのが一番手っ取り早く出来る方法です。
- 左下のハンバーガーメニューをクリック
- アイテム追加
- ★マークから正方形を選択
- 色を選択し、最下部の透明度を調整
- 最後にサイズから長方形にすれば完了
3つのポイントを踏まえると上記のような完成イメージになります。
さいごに
背景の柄で大切な文字部分が見え辛くなってしまうというのは結構良く起こる現象です。文字を1ブロックにまとめ、その背面に透過のシェイプを帯状に敷く事でバッチリ解決する事が出来ました♪
もちろん、枠をつけるデザインテクニックもありますが、PhontoやCanvaでは限界がありますし、手間も掛かってしまうので、あくまでも「簡単に誰でも出来る」という点に重きを置いて紹介させて頂きました。
皆さんも、もしデザインで迷った際にはみっこ(@hitomitsu_tokyo)までDMかリプライをお待ちしております!