デザインのテキスト部分は見やすくしたいけど、遊び心も加えたい!今回はそんな方に向けた文字への「簡単だけど可愛く見える」装飾のアイディアを紹介します。
ただ文字だけを配置するのではなく一捻り加える事で、更に目を引くアイキャッチデザインを目指しましょう♪
文字への装飾アイディア
早速紹介していきます!
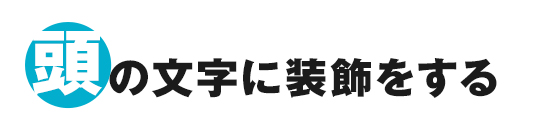
頭の文字に装飾をする

テキストの最初の文字に簡単な装飾を加えることでより目立たせる事が出来ます。この場合
- 頭の文字を大きくする
Canvaやアプリの場合は「頭」とそれ以外を別々の要素にして下さい。 - 頭の背面に図形を敷く
- 頭の色を変える
これで完了です。

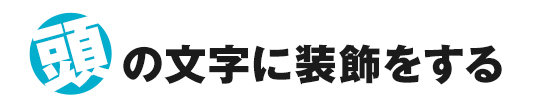
頭部分に回転を掛けるとより可愛い雰囲気になります。
上記の1~3の手順が終わったら頭の部分をクルっと回転させればOKです。
吹き出しを使う

テキスト中で吹き出しを使うと、目立たせたいキーワードを強調する事が出来ます。
- 目立たせたいキーワード(この場合「吹き出し」)の両脇にスペースを空ける
→「こんな 吹き出し をつけるのも有り」こうなります。 - 吹き出しの素材を背面に敷く
- 文字の色を変える
吹き出しの素材は吹き出し素材専用サイト「フキダシデザイン」がオススメです。
※Canvaの場合は画面左メニューのアップロード>素材のアップロードからダウンロードした素材のアップが必要です。

もちろん文章の上部や下部に吹き出しを持ってくるのもありです。
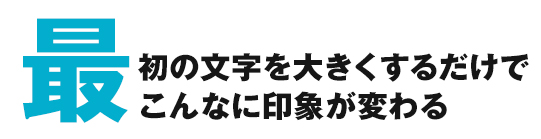
最初の文字を大きくする

最初の文字を大きくして、隣の残りのテキストを配置する方法も割と使われます。
- 最初の文字(この場合「最」)を打ち大きくします。
- 残りのテキストを打って隣に配置
めっちゃ簡単!

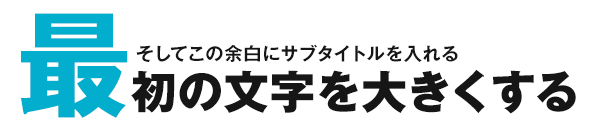
併せて、こんなレイアウトもオススメです。テキストの総量が多く無い場合は下揃えに配置し、余白にサブタイトルを入れると綺麗に収まります。個人的に結構好きなレイアウトです。
キーワードを回転させる

目立たせたい文字が2~4文字位の時におすすめです。
- 回転する箇所以外の文字を打ち、回転文字を入れる場所にスペースを取っておく
→「間の文字を させてみる」こんな感じです。 - 回転させたい文字を1文字ずつ打つ
この場合は「回」「転」の2つの別れています。 - それぞれの要素を配置し、文字に回転を掛ける。
完成です。あまり文字数が多いと面倒くさい&バランスが取りにくくなるので、目立たせたいキーワードが4文字まで位の際に使ってみて下さい。
ちなみに回転させた文字の背面に図形を置くのも可愛いです。

図形を敷く場合、図形の大きさはそれぞれ変えた方がバランスが整います。
一部分のフォントパターンを変える

キーワードでフォントパターンを変えるのもポップな印象になってgoodです。
- フォント種類を変えたい文字以外の部分を余白を空けて打つ
→「1部分の を変えてみる~」こんな感じです。 - フォント種類を変えたい文字を打ち、好きな種類を選ぶ
- 2つを綺麗に配置
Photoshopの場合はレイヤーを分ける必要はないので、文章を全部打った後に、対象部分のみ選択して変更を加えましょう。
キーワードをタグ風にする

これも回転と同様、文字数が少ない場合に有効です。使い方は吹き出しと同じ様なイメージです。
- 目立たせたいキーワード(この場合「タグ」)の両脇にスペースを空ける
→「キーワードを っぽくする」こうなります。 - タグの素材を配置する(長方形+円形)
- タグの上に文字を打つ
- タグ・文字を同時に選択し回転させる
- 本文の配置
タグ素材は長方形と円形を組み合わせる事で作る事が出来ます。
タイトル内にアイコンを入れる

ちなみに下図のように文字自体をアイコンで代用する事も可能です。

- アイコンを入れたい箇所に余白をもたせて文字を打つ
※Canvaの場合、文字色を変える所は別打ちして下さい。 - 余白アイコンを配置
アイコン素材はICOOON MONOがオススメです♪
さいごに
デザインする際には文字組みも大切ですが、文字自体に装飾を加える事でクオリティーアップする事間違いありません。
更にキーワードを目立たせる事が出来るので、読者の目に止まった時に何の内容が記事に書いてあるのかも反射的に察知しやすいというメリットもあります。
バリバリの効果をかけたり、細かい調整が必要になるような小難しい方法ではなく、ちょこっとプラスするだけで再現可能な内容になっているので、是非明日からのデザインに取り入れてみてはいかがでしょうか♪





























コメントを残す