今回はPhotoshopのスタンプツールについて細かく解説したいと思います。
Photoshopのスタンプ機能は特に背景の調整で大活躍してくれます。また背景だけでなく、肌のレタッチでも重宝されるツールで様々な活用方法があります。
以前、当サイトでもPhotoshopで簡単に背景を伸ばす方法をご紹介致しましたが、今回は背景を伸ばした際の不具合をスタンプツールを用いて簡単に修正する方法も併せて紹介致します。

もくじ
Photoshopのスタンプとは?
まずはじめにPhotoshopのスタンプの機能についてです。

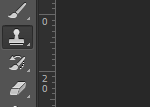
カンバス上のツールのはんこのマークがスタンプツールになります。スタンプの機能を一言で言うと、レイヤーの内容のコピー機能です。
このような画像をスタンプツールを使用すると・・・・

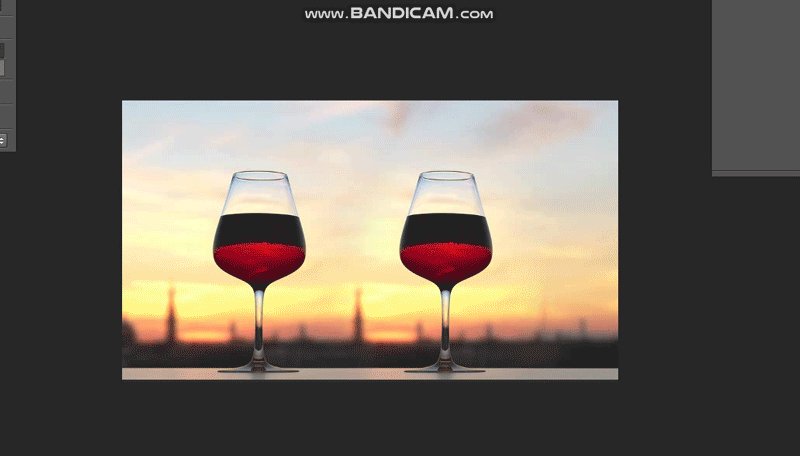
簡単にグラスを2個に増やすことが出来ます!

まるで基からあったかのように自然にコピー出来ています。
Photoshopのスタンプツールはどのようにコピーれるのか?
スタンプツールはある場所を基点とし(altキー+クリックで基点選択)、そこからコピーを行ないます。
初めて聞く方は「???」という感じかもしれないので、次目で詳しくPhotoshopのスタンプの使い方を説明します。
Photoshopスタンプツールの基本の使い方
基本的な動作は下記の通りです。
- alt+クリックでカンバス上の基点を選択
- コピーしたい箇所にカーソルを併せクリック
では細かく手順を見ていきましょう。
コピーする基点となる場所をカンバス上で決める
まずはコピーのベースとなる箇所をカンバス上で決めましょう。
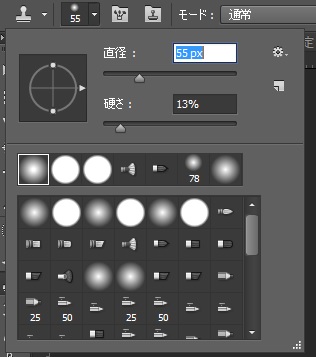
スタンプツールを選択したら、スタンプのタッチを選択します。上部ツールバーから選びましょう。

おすすめはフワっとしたタイプのぼかしのあるタッチです。こちらの方がよりスタンプした物が馴染みやすくなります。
スタンプの大きさをコピーしたい対象のエリアに併せて調整し、カーソルをコピーしたい物(起点となる場所)の上に合わせます。

起点となる場所にカーソルを合わせたらその場で「altキー」を押したままクリックします。

上記のようなポインターが出現し、クリックすれば起点の選択は完了です。
何も配置されていないレイヤーを選択した状態だとスタンプは使えないので、必ずレイヤーパネルでコピーしたいレイヤーが選択されているかを確認しましょう。
カンバス上でコピーしていく
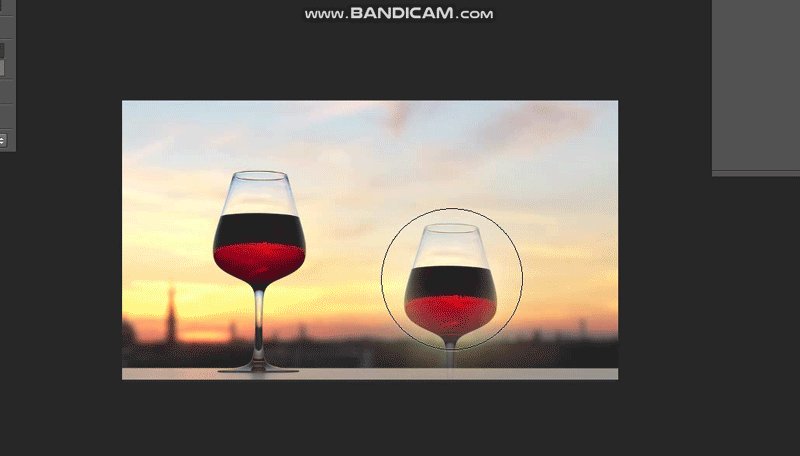
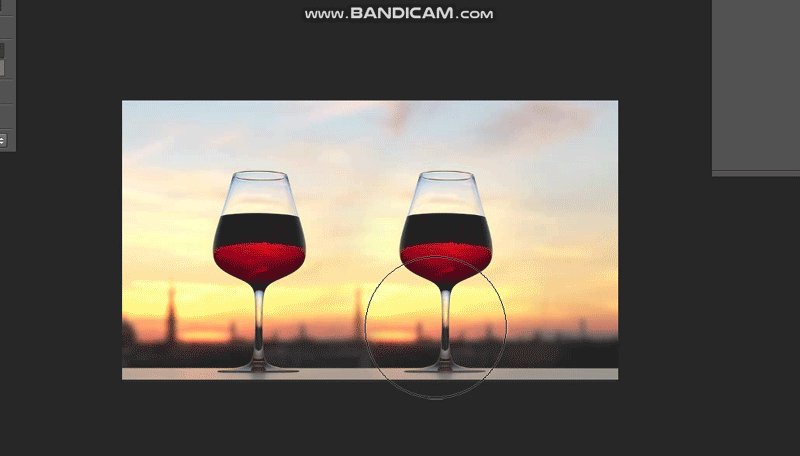
マウスを動かすと、起点に選択したエリアが現れます。

コピーしたい位置でクリックをしていくとコピー完了です。
一連の流れを動画でご覧くださいませ。

Photoshopのスタンプで出来る事
では次に、Photoshopのスタンプ機能を活用出来る例を何点か挙げて行きたいと思います。
物をコピー出来る
物のコピーに関しては上記、使い方の項目でご説明した通りです。
小さなものから大きな物まで何でも簡単にコピーする事が出来ます。
肌のレタッチが出来る
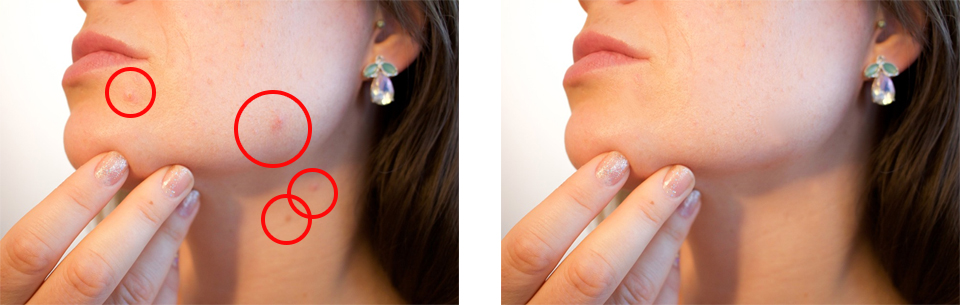
ニキビやソバカス等も、Photoshopのスタンプツールで簡単に消す事が可能です。

この程度であればスタンプツールで30秒もあれば簡単に消えます。
ポイントはニキビの近くの綺麗な肌の部分をコピーし、スタンプとして使用する事。
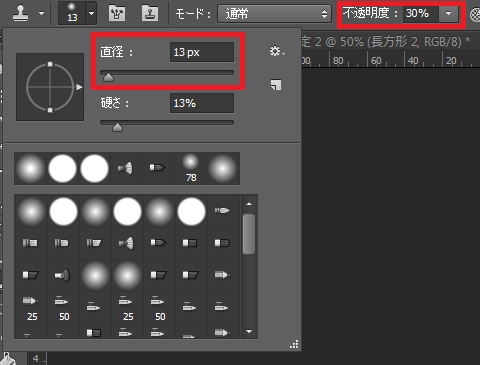
肌のレタッチにPhotoshopのスタンプを使用する場合の設定は、直径をニキビよりも少し小さめにし、不透明度を下げ、何度かコピーをする事でるとよりナチュラルな仕上がりになります。

余分な背景を消す事が出来る
いらない物が写り込んでしまった時にもPhotoshopのスタンプで消すことが出来ます。

道路の真ん中で走っている車を消したい・・・。

簡単に消えました!!!
Photoshopのスタンプで背景の不具合を調整しよう
以前当サイトで初回した、塗りつぶしツールで背景を伸ばす方法がありましたが、塗りつぶしツールだと時々余分な物が写り込んでしまう事があります。
最後にPhotoshopのスタンプを使用して、塗りつぶしツールでうまく背景を伸ばせない時の微調整活用方法をご紹介致します。

この画像の左側を塗りつぶしツールで背景引き伸ばしすると…

このように、余分な物が入ってしまいます。
こんな時にもPhotoshopのスタンプは活用出来ます。近くの背景をコピーしながら余分な部分を潰していけば綺麗に整えられます。

まずはざっくりと余分な部分を消し、最後に背景を馴染ませるように調整をしていきます。
出来上がりはこんな感じです。

Photoshopのスタンプツールを使えば、背景の幅が広がりますね!(2つの意味で。)
Photoshopのスタンプ活用術!背景を伸ばした際の不具合も簡単に修正!まとめ
今回はPhotoshopのスタンプの使い方、活用方法、コピーをする事で出来る事をご紹介致しました。いかがでしたでしょうか。
ご紹介したスタンプの活用方法はスタンダードな物なので、使い方によってはこれ意外にも様々な表現が可能になります。今までスタンプツールを活用していなかった方は是非使って見て下さい♪