今までも何度がCanvaでのデザインテクニック等を紹介して来ましたが、
今回は「そもそもCanvaってどうやって使うの?」という方に向けて基本的な使い方を紹介したいと思います。
もくじ
ブログのアイキャッチデザインに最適なCanvaとは?
Canvaとはソフトをインストールする事なく、ブラウザー上でデザインが出来るデザインツールになります。
Canvaは無料で使えるツール
PCであればブラウザー上から、スマホであればアプリからデザインをする事が出来ます。
ログインすればほとんどの作業が無料で行え、図形やアイコン、背景に使える写真等の多くの素材が無料で用意されています。
実際に使用しておりますが、無料の素材でも全く問題なくデザインが行えます!
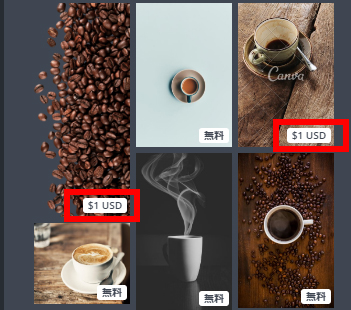
※一部素材やテンプレ―トは有料の物もあります。

有料の物は素材の右下に金額が書いてあります。(スマホの場合はコインマーク)
それでは早速使い方を見ていきましょう。
Canvaでのアイキャッチ画像デザインの作り方
まずはアカウント登録・ログインが必要になります。
画面右上の「ログインボタン」からアカウント登録(もしくはログイン)をしましょう。メールアドレスとパスワードで登録する他、facebookアカウントやgoogoleアカウントを使用してもログインが可能です。
Canva上で制作する画像サイズを変更・指定する
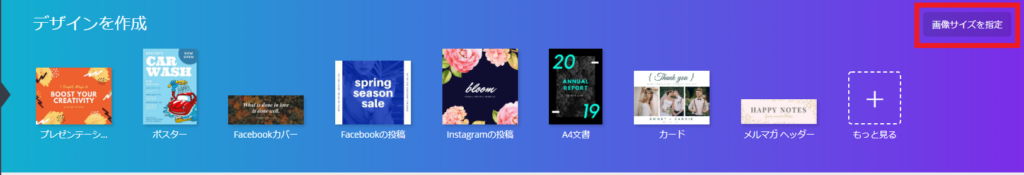
まずはデザインをするカンバスのサイズを決めましょう。Canva内ではデフォルトで何パターンかのサイズを基にテンプレ―トを用意してくれています。
このテンプレートを使用してもOKですが、テンプレートのサイズ変更は有料オプションとなるため、作りたいサイズの物がない場合は右上の「画像サイズを指定」からサイズを指定してカンバスの準備をしましょう。

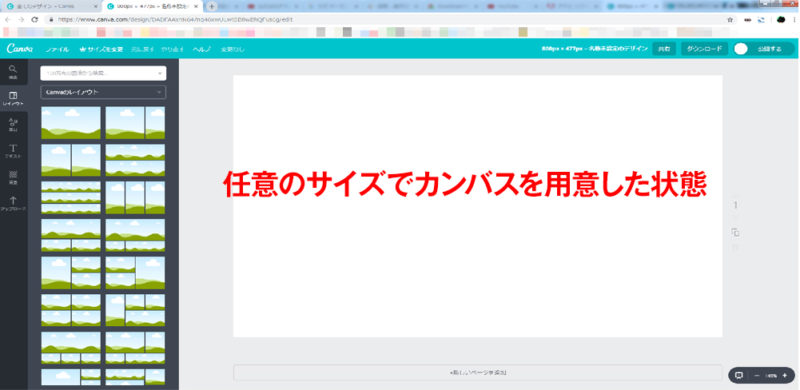
画像サイズを指定してカンバスを作ると真っ白な状態からデザインを行う事になります。
ゼロからのデザインが難しい!という方はブラウザの別タブでテンプレートを開き、そのテンプレート内容を全選択・コピーをし、白いカンバスに貼り付ける事で流用する事が出来ます。
文章のみだと分かりづらいので詳細を説明します。
Canvaのテンプレートのサイズを変更する方法
1.まずは任意のサイズでカンバスを作ります。
上記で説明したように、好きなサイズでカンバスを作成して下さい。

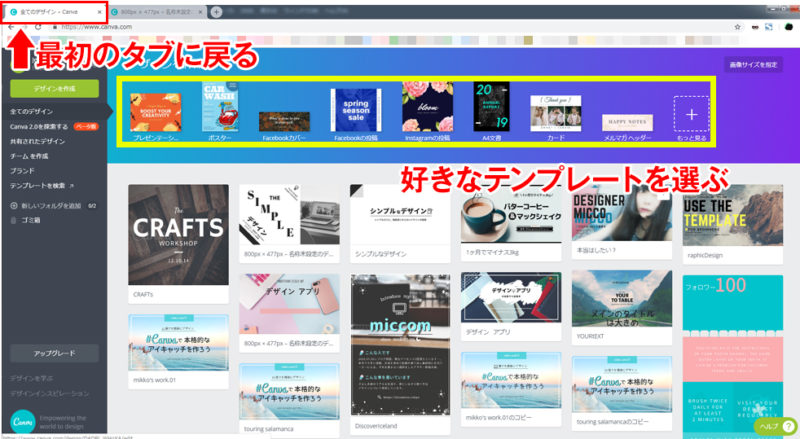
2.好きなテンプレートを選ぶ
Canvaの最初のページが開いてあるタブに戻って、好きなテンプレートを選択します。

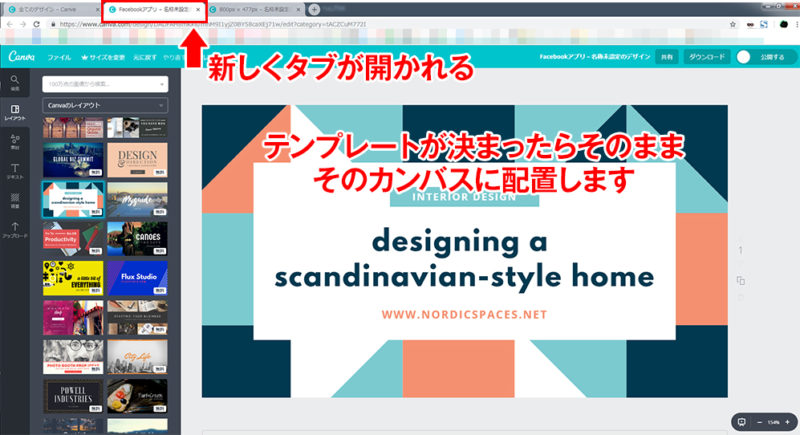
3.テンプレートを配置する
テンプレートを選んだら、そのまま配置をします。この段階では新しいテンプレートデザインのタブが開いています。

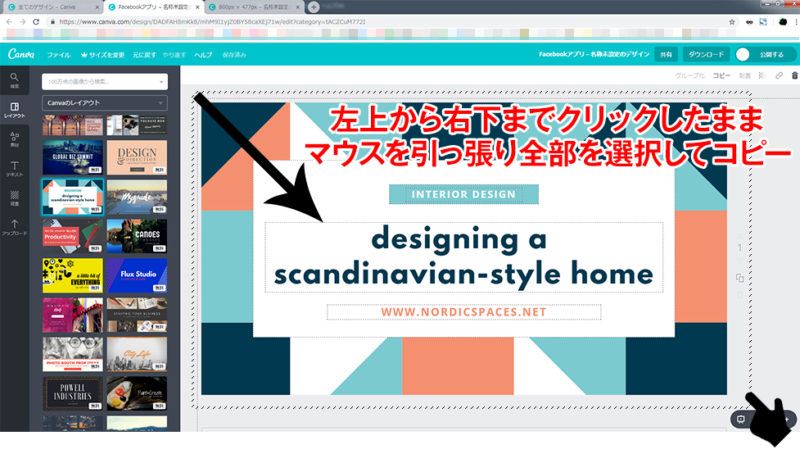
4.コピーする
全選択を行い「Ctrl」+「C」でコピーします。

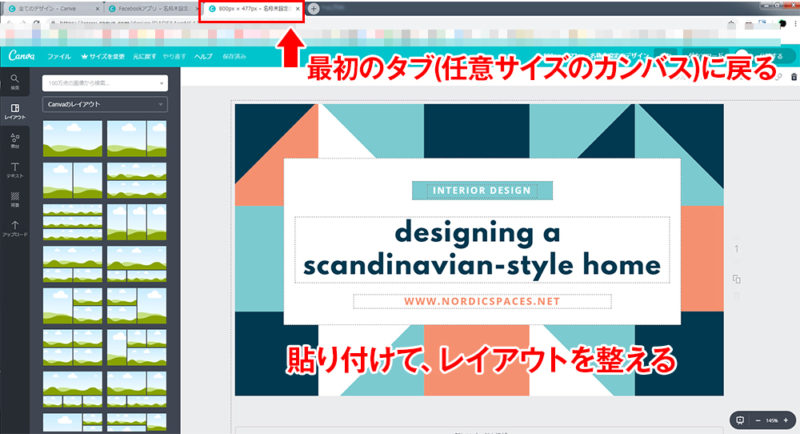
5.任意サイズのカンバスにコピー
最初の任意サイズのカンバスのタブに戻って「Ctrl」+「V」で貼り付けます。

あとは、サイズに併せてレイアウトを整えれば、流用の完了です♪
次項目からは通常のゼロからのCanvaでの、デザイン、作り方を説明します。
Canvaで背景を配置する・作り方
背景は下記の3パターン方法があります。
- 写真を配置する方法
- 単色で図形を配置する方法
- 写真の組み合わせでレイアウトする方法
それでは1つずつ見ていきましょう。
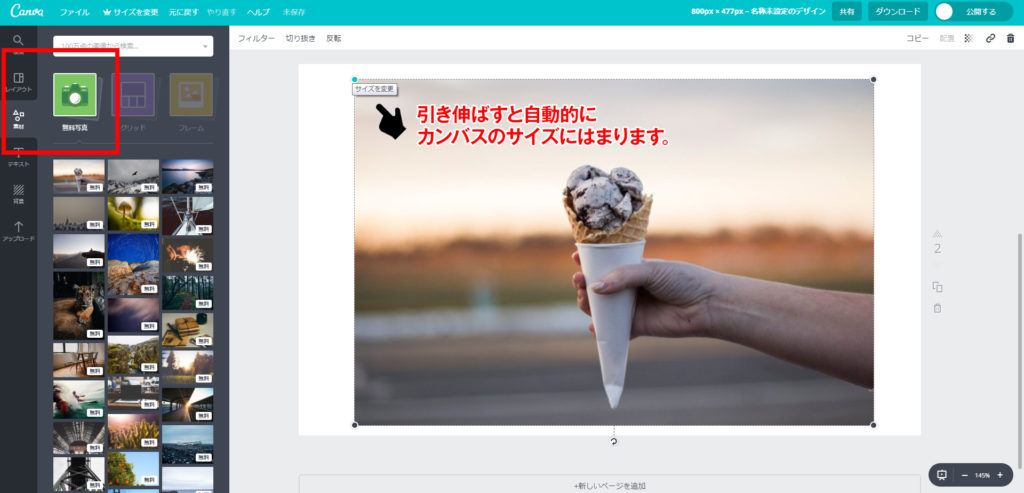
写真を配置する
背景一面に写真を敷きたい時は「画面左側の素材>無料写真」から背景写真を選ぶ事が出来ます。
写真を選択したらサイズ調整を行いカンバスにハマるように整えれば完成です。

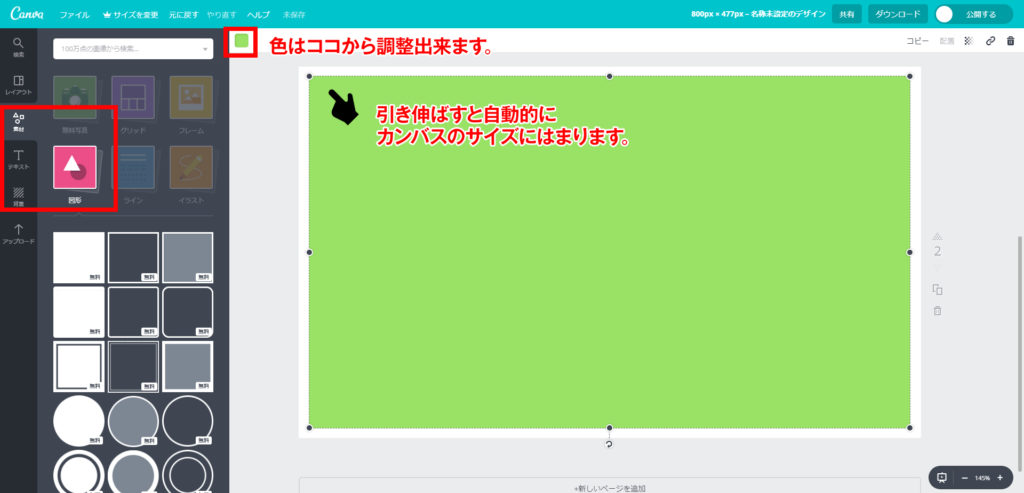
単色での背景の作り方
素材>図形から四角を選び、色を調整し、カンバスのサイズに引き伸ばして作ります。

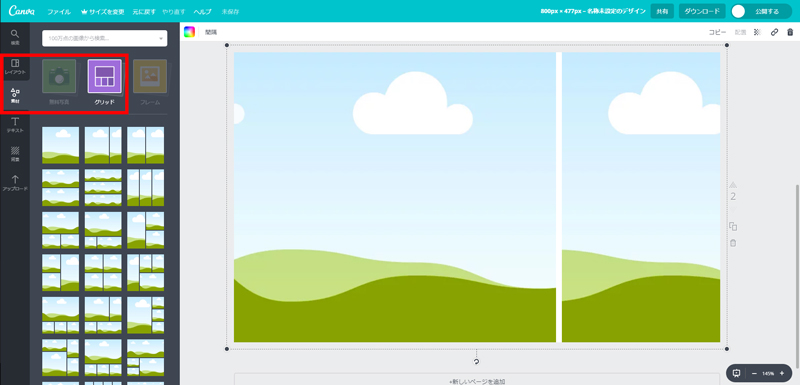
写真複数枚を用いて背景を作る方法
素材>グリッドから好きなレイアウトを選択します。

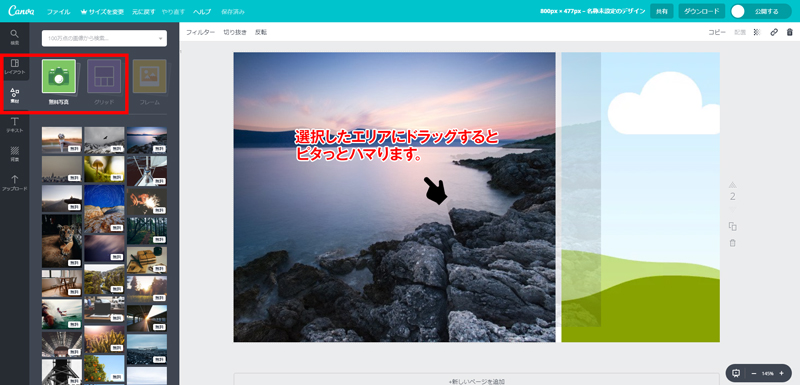
次に、配置したい場所をクリックして選択した状態で、入れたい写真を選択します。
(選択したいエリアの周りに薄い点線マークが出ていれば選択出来ています。)

配置したいエリア(選択したエリア)にドラッグするとピタっとはまるります。
色のみにしたい場合は、エリアを選択した状態で左上の色変更の箇所から、好きな色を選択すれば色のみになります。
上記を繰り返して、全てのエリアを埋めれば完成です!
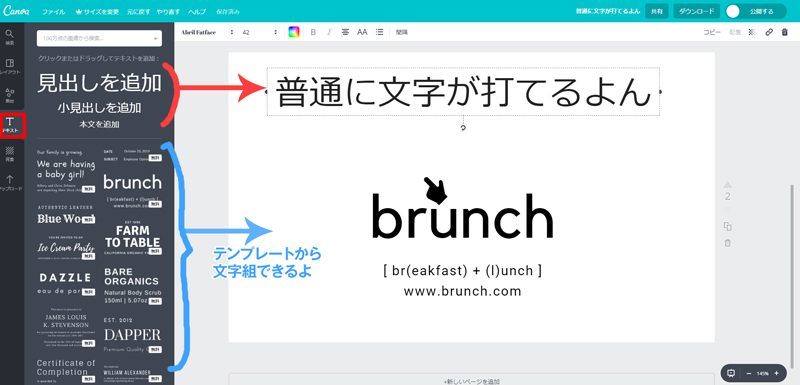
Canvaで文字を配置する
文字は画面左の「テキスト」から作ることが出来ます。

「見出しを追加・小見出しを追加・本文を追加」はそれぞれ初期配置のサイズが異なるだけなので、どれから選んでも大差ありません。
文字の大きさ等はあとからいくらでも調整出来ます。
また、テンプレートから文字組を作る事もできます。こちらは英字がデフォルトになっているので、変更したい文字をダブルクリックして日本語に直しましょう。
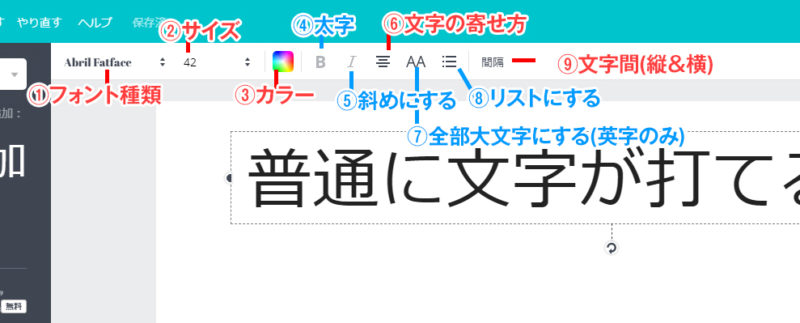
文字の詳しい設定
文字の詳しい設定は画面上のエリアから可能です。

主に私が使用しているのは赤字の部分になります。
- フォントの種類が選べます
- サイズの調整が出来ます。実際に数字を打てば1単位で調整可能です。
- テキストのカラーが設定できます。
- 太字に出来ます。但し、フォント種類によっては選べない事もあります。
- 文字を斜めに傾ける事が出来ます。
- 文字を右寄せ・左寄せ・中央寄せから選べます。
- 英字の場合、全て大文字にする時はここから一括で出来ます。
- ブログのようなリスト形式での打ちこみが可能です。
- 文字同士の横の間隔や、縦列の幅の調整が出来ます。
英字テンプレートをそのまま日本語に直すとダサくなってしまうので、少し調整をするとGOODです。
詳しく解説した記事があるので、コチラを参考下さい♪
Canvaで装飾を加えてデザインする
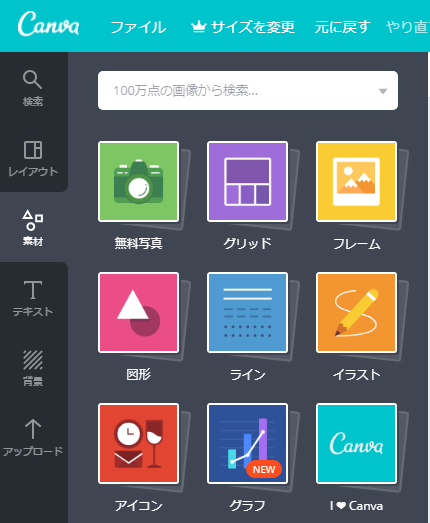
装飾に使える素材の種類が多いのもCanvaの魅力の1つです。
画面向かって左側の素材の箇所から各種選択可能です。

- 無料写真:写真素材を選べます。
- グリッド:上部で説明したグリッド状の背景が作れます。
- フレーム:枠縁が選べます。
- 図形:ベタ塗りの図形が選べます。
- ライン:色んな種類のラインが選べます。
- イラスト:アイコンより複雑なイラストが選べます。選択後は細かい色の調整も可能。
- アイコン:ベタ塗りのシンプルなアイコンが選べます。選択後は細かい色の調整も可能。
- グラフ:グラフが作れます。選択後、グラフをダブルクリックするとx.y軸の名称やグラフの長さを指定できます。
- I♥Canva:Canvaの文字やロゴが入ったアイコンやイラストを選択出来ます。
その他の設定
ここからは細かいデザイン設定の説明になります。

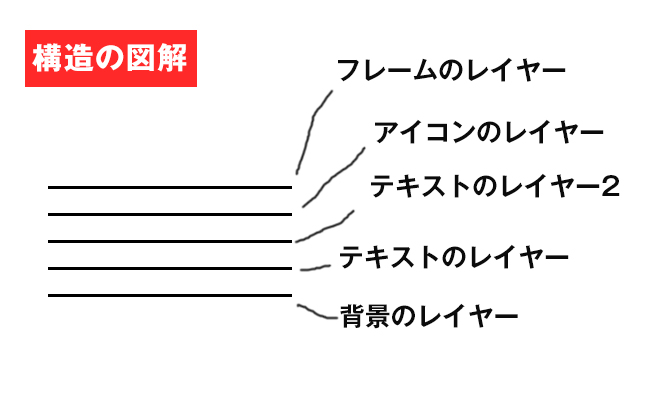
要素の上下の順番を入れ替える
Canvaの画面上はレイヤーが複数枚に重なってデザインが作られる構造になっています。

選択したい物が全面の物と重なってしまって、選択出来ない時などは要素の上下を入れ替える事でスムーズにデザインが出来ます。
動かしたい要素を選択した状態で、画面右上の「配置」をクリックして上下させればOKです。
透明度を調整する
背景や画像、テキストやアイコン等、ちょっと透明にしたい(透過させたい)場合は、右上の市松模様が切れかかっているアイコンから設定が出来ます。
Canvaでのアイキャッチ画像の作り方まとめ
Canvaでブログのアイキャッチ画像をデザインされている方はとても多いです。
しかし、中には使いこなせていない方や、作りたい物の作り方が分からないという方もいらっしゃいます。
今回は基本的な動作について解説させて頂きましたが、Canvaを使用したデザインテクニックに関しても細かく解説させて頂いた記事が多数ございますので、是非ご参考下さいませ。
また、もし分からない事がございましたらいつでも気軽にみっこ(@hitomitsu_tokyo)までご連絡頂けましたら幸いです。
その他、デザインで迷った際にはいつでもDMかリプライをお待ちしております!今回もご覧いただき、ありがとうございました(^ω^)































[…] アイキャッチ画像は、canvaで作成。みっこむさんが詳しい作り方を解説してくれています^^ […]
[…] […]