最近話題になっている簡単にかっこいい画像を作れるサイトCanva。
通常のテンプレートを使用するだけで既に最高にクールな画像を制作する事が可能ですが、本日はテンプレートを使用せず、デザイン未経験者でもプロのデザインをする8つの小技・方法をご紹介致します。
もくじ
Canvaは素材、テンプレートの充実が凄い
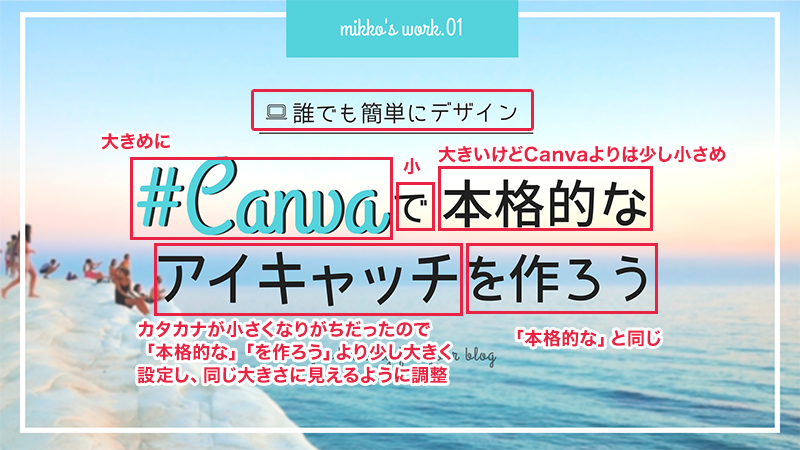
通常私はアイキャッチ画像はphotoshopで制作しているのですが、今回のアイキャッチ画像はCanvaを使って制作してみました。
使用している画像やフォント、アイコンは全て無料で使用出来る物を使っています。
ちなみに無料で使用出来る画像やアイコン、飾り枠、イラスト等が実に100万種類以上!どれを使おうかな~と悩みながら制作するのも楽しみの1つです。それでは小技を紹介してまいります。
使うフォントの種類はメイン1種類+アクセント1種類
デザインの基本になりますが、書体が異なるテキストを並べると非常にごちゃごちゃし、素人っぽいデザインになってしまいます。また明朝をメインにするのか、ゴシックをメインにするのかも最初に決めておいた方が良いです。
- 明朝を使用したデザイン:クラシック・モード・高級なイメージ
- ゴシックを使用したデザイン:ポップ・馴染みやすい・フラットなイメージ

今回のデザインですとメインの書体(ぼくたちのゴシック)をピンクで囲った部分に使用し、強調したいCanvaの文字を別書体(grandhotel)で配置。上下の飾り字もCanvaのフォント種類と合わせる事で統一感をもたせています。
読まなくても全然いい飾りのために配置する文字を飾り字(もしくは飾り文字)と言います。
何か寂しいな、と思ったら意味は無くてもOKなので飾り字を入れるとデザインの完成度が上がります♪
フォントサイズを調整する事で垢抜ける
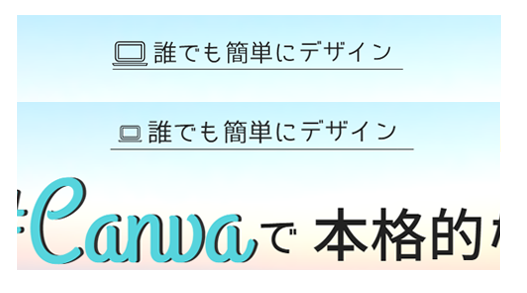
フォントのサイズも初心者には盲点になります。左がサイズ調整後、右がサイズ調整前になります。

右の方は左に比べると文字に締まりがなく、間もスカスカでちょっと内容がぼやけた印象になってしまう事がわかります。
上記は
- 誰でも簡単にデザイン
- #Canva
- で
- 本格的な
- アイキャッチ
- を作ろう
の5つの部分に別れています。

細かい部分になるかもしれませんが、文字サイズの強弱は非常に大切なポイントです。また、フォントの種類にもよりますが、ひらがな、カタカナ、漢字で同じサイズを使用していても異なったサイズに見える場合は個々に調整が必要になります。
- テキストの中の「の」や「で」等の接続詞を小さくする事で印象が変わる
- ひらがな、カタカナ、漢字毎に文字サイズを調整する
Canvaのフォントサイズの調整方法
Canvaでは1つのテキストグループの中で細かく調整をする事が出来ないので、表示したいサイズ毎に文字を切ってグループを作ります。
今回はグループわけは上記の通りです。

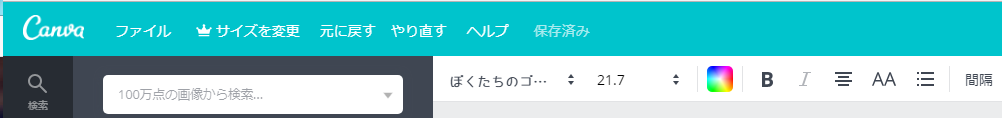
ヘッダー近くにあるサイズ調整のプルダウンからサイズを選ぶ事が出来ます。
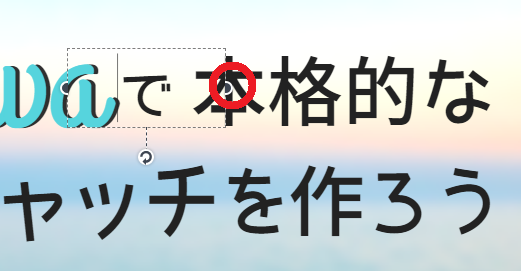
調整し終わったフォントをカーソルで思うように配置出来ない場合は、テキストグループを選択した際に出来る枠にある黒丸をクリックした後で十字キーで細かい操作が出来ます。

字間の調整でもっと垢抜ける
フォントサイズが整ったら次は字間の調整です。字間とは文字と文字の間のスペースの事を示します。漢字だと詰まっていて、ひらがなやカタカナが続く場合や英語だとスカスカになってしまうという現象が起きがちなので、字間にも注意するようにしましょう。
まずは全体の字間を好きなスペースに調整し、カタカナや英語など、スカスカに感じる部分を更に詰めて生きます。今回は「アイキャッチ」のカタカナ部分と「を作ろう」の2箇所をデフォルトの設定より詰めております。
- 本格的な:字間0
- アイキャッチ:字間-160
- を作ろう:字間ー90
Canvaの字間調整の方法
これもフォントサイズと同じでテキストのグループごとの調整が必要になります。

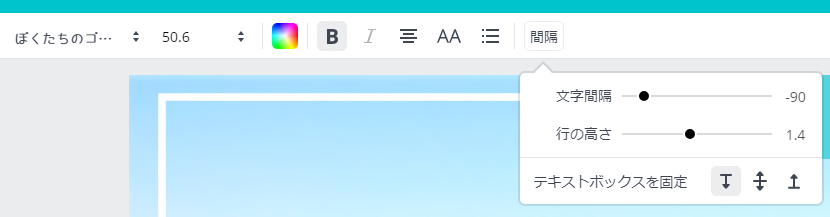
画面上部のメニュー部分の間隔をクリックし、文字間隔のスライドを動かしながら調整しましょう。
アイコンの数は少なく、小さめに使用

可愛いアイコンやイラストがあるとついつい沢山使ってしまいたくなりますが、アイコンやイラストはあくまでサブ的な要素になります。目立たない程度にさりげない配置がポイントです。
文字の横に配置する場合は文字よりやや小さめを意識してみるといい感じのサイズ感になります♪
背景画像はぼかす事で今っぽくする&文字を目立たせる
背景画像の豊富さもCanvaの魅力の1つです。背景画像はデザインをグっと鮮やかにしてくれ、印象を大きく左右します。しかしいくら背景画像が素敵だからといっても背景はあくまでも背景です。
Canvaにある画像は少し画質が荒かったり、有料のものにはロゴが透過されていたりするので内容によっては使いにくい事もございます。また、色味と配置が好きだけど、そのまま使うとゴチャゴチャしてテキストが目立たなくなってしまうという場合はぼかしの効果がおすすめです。
背景の印象はそのまま、控えめに(ロゴが入っている場合はロゴもぼかせる)背面を飾ることが出来ます。
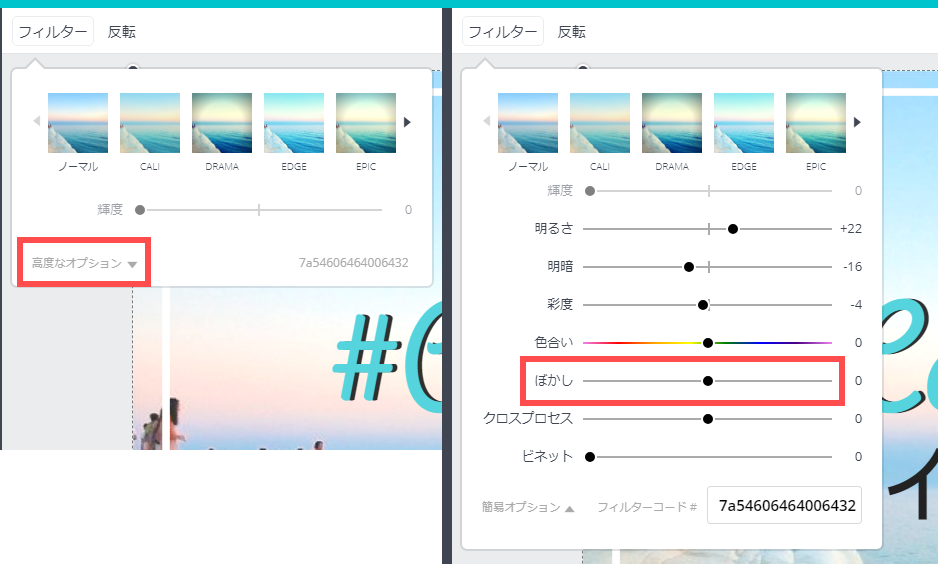
Canvaの背景のぼかし方
背景はフィルタから効果を掛ける事が出来ます。

高度なオプションの中に「ぼかし」の項目があるのでこれをスクロールしながら調整しましょう。
その他にも色々な効果を掛ける事が出来るので是非試して見て下さい♪
飾りは控えめに
アイコンやイラスト同様、飾り枠等もシンプルな方がデザインがまとまり易いです。
枠線を入れる際はあまりコテコテした装飾でない物を使用するとデザインがまとまります♪
おまけ:Canvaの文字に影をつける方法
Canvaデフォルトの機能だと影をつけるという効果がありません。
今回は「#Canva」という文字を同じサイズで2個つくり影になる濃い色の方を背面に配置し少しズラす事で影っぽくしました。

画面左上の配置から背面に移動させる事が可能です。
色々な工夫をすることでデザインの幅を広げられるのもCanvaの楽しい所ですね♪
さいごに
まだまだ色々と書きたい部分もありますが、キリがなくなってしまいそうなので、本日は基本的な部分を内容を記載させて頂きました。
アイキャッチ画像やバナー等のデザインは基本的に何を目立たせたいか、どれがメインで、それを引き立てるサブ的な要素に何を使うか、を考える所から始まります。
ある程度の構成が出来上がったら、あとはどう配置し、装飾するかを考えながらデザイン作業をしていきましょう。少しでも参考になったら嬉しいです!
もし分からない点がありましたらみっこ(@hitomitsu_tokyo)までリプライ・DMを頂けましたらお返事させて頂きます♪






























コメントを残す