WindowsのPCなら最初から搭載されている「ペイント」ツール。一度は目にした事があると思います。
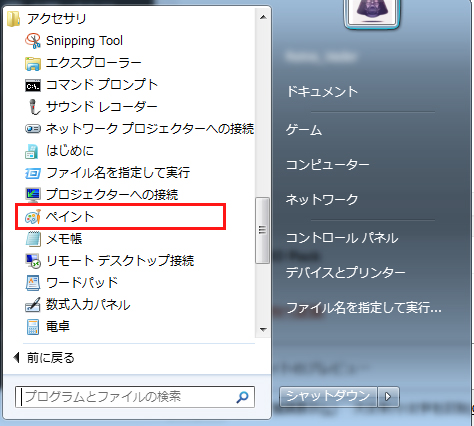
「アクセサリ」の中に入っているあの「ペイント」です。

実はこれで、アイキャッチやバナーのデザインが簡単にできてしまうのです!
今回はこのペイントを使ってプロ級のデザインをする方法をご紹介致します。

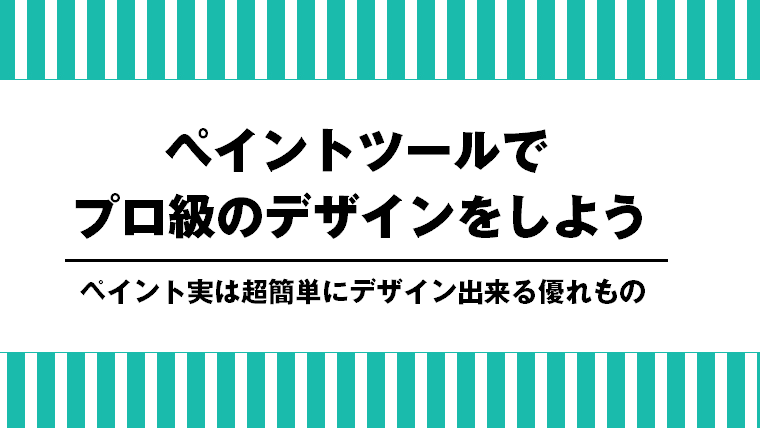
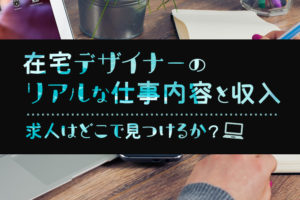
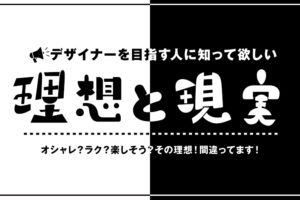
上記の画像はWindowsに最初から入っている「ペイント」を使用してデザインをしたものです。
きちんと使い方が分かればこの程度のデザインは簡単に作る事が出来ます。
では早速ペイントを用いてのデザインの作り方を見ていきましょう。
ペイントでキャンバスのサイズを整えよう
まず初めに制作するデザインのサイズを設定しましょう。

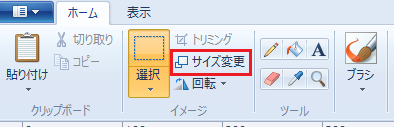
ホーム>サイズ変更をクリックします。

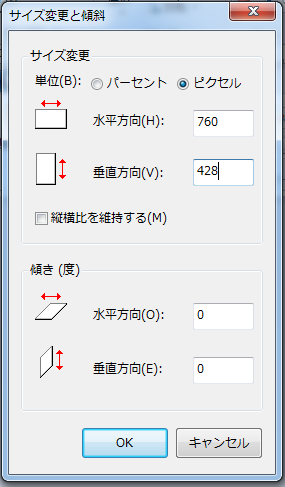
このような画面になるので単位をピクセルにして「縦横比を維持する」のチェックを外して、作りたいサイズを入力します。
これで希望サイズのキャンバスの完成です。
ペイントでデザインの背景を準備しよう
背景の準備は2通りあります。
- ベタ塗りの背景を使用する
- 既存の画像を用いる
ベタ塗りとは、1色だけの背景の事を指します。既存の画像とは背景に使用したい完成された画像や背景写真の事を指します。
それぞれ見ていきましょう。
ペイントでベタ塗りの背景を使用する
ベタ塗りの場合は「塗りつぶり」ツールを使用します。
ホーム>塗りつぶし(バケツが傾いているマーク)をクリックします。
この際に右側にある色の部分を、背景に使いたい色に選択しておきましょう。

キャンバスをクリックすれば全体が指定した色になります。
ペイントで既存の画像を用いて背景を作る
既存の画像を用いる場合は「貼り付け」を使います。
ホーム>貼り付け>ファイルから貼り付けから使用したい画像を選択すれば、背景が完成します。
画像のサイズが大きくてキャンバスよりはみ出てしまう
折角指定したキャンバスのサイズより、配置した画像のサイズが大きくて、キャンバスサイズが変わってしまった!
という場合は下記の方法で対処しましょう。
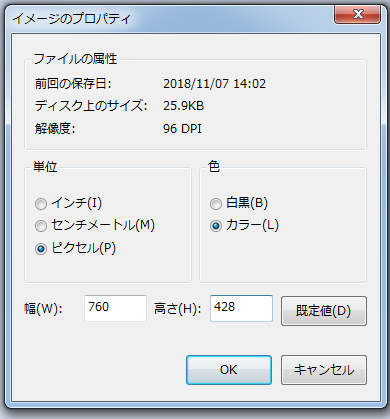
左上のメニュー>プロパティを選びます。

すると、下記のような設定画面が現れるので、ここにサイズを改めて入力します。

画像の左上を起点として、画像が指定サイズに切り抜かれます。
ペイントツールでの切り抜きは、左上を起点とした計測しか出来ないため、予め作りたいサイズに近い画像を用意する事をおすすめします。
今回は、私がリリースしている、背景デザイン画像のフリー素材を用いてデザインを進めていきましょう。
上記はブログのアイキャッチデザインの背景に使用する事を前提に作成しました。
サイズの760×428と、どんなブログでも違和感なく設置出来るサイズになっているので、是非ご使用下さいませ。
ペイントツールで文字を入れよう
背景が準備出来たら次は文字を乗せていきましょう。
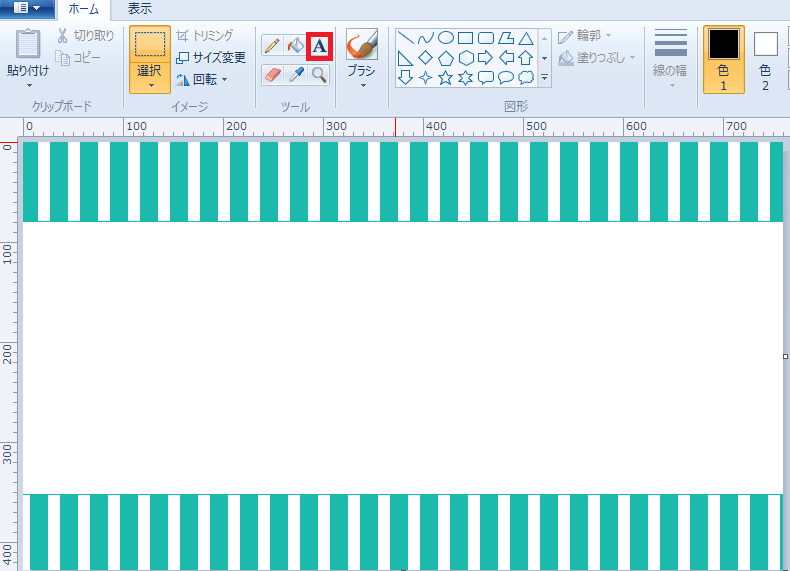
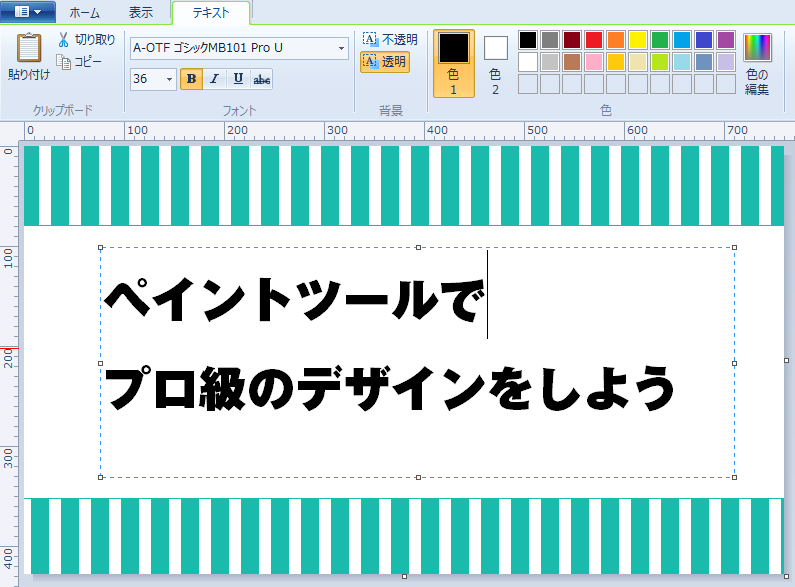
文字はホーム>テキストから入力する事が出来ます。下画像の赤枠の「A」という部分をクリックします。

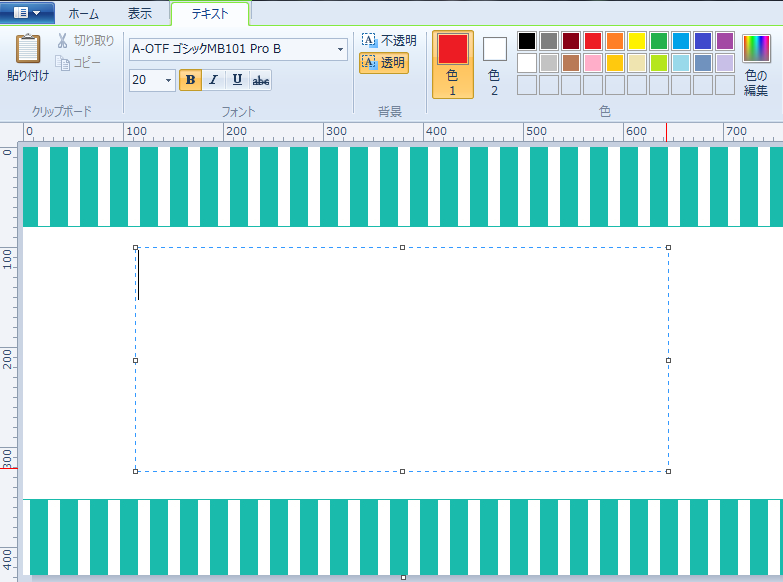
文字ツールを選択下状態でキャンバス上の文字を配置したい箇所をクリックしたままドラッグすると、文字を入力するエリアが現れます。

こんな感じです。
ここに入れたい文字を打ち込んで行きましょう。もし、エリア外に文字がはみ出てしまいそうでしたら、テキストのボックスの「□」の部分をクリックして伸ばす事で、テキストエリアを拡張する事が出来ます。

こんな感じです。
入力した文字が横向きになってしまう現象が置きている方は下記の方法で対処して下さい。
上部のタブのテキスト>フォント選択でフォント名の最初に「@」がついている物を選んでいると文字が横になってしまいます。
記入している文字を全選択した状態で「@」がついていないフォント種類を選択頂ければ無事に文字が縦向きに戻ります。
文字の位置を整えよう
文字の入力が完了したら、位置を整えて行きます。
ペイントツールだと、中央合わせ等がなく、全て左寄せになってしまうので、手動で整えていく必要があります。
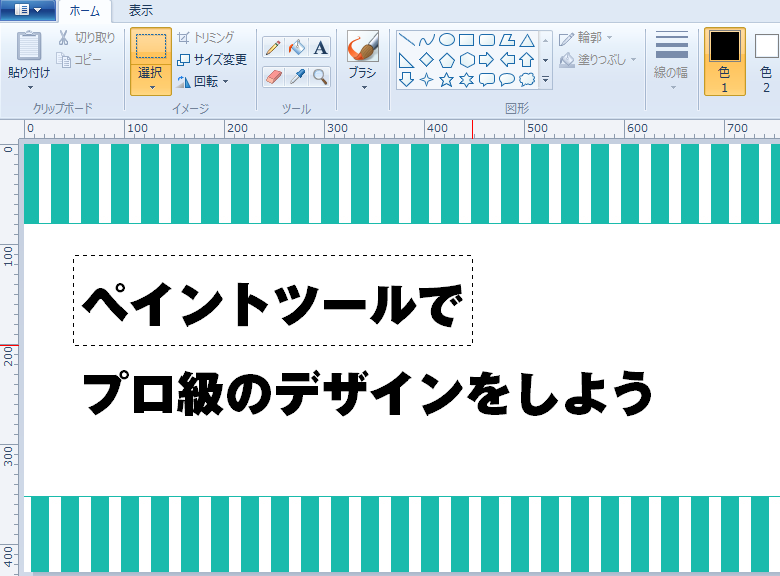
ホーム>選択から移動させたい文字エリアをクリックしたままドラッグして選択します。

こんな感じです。
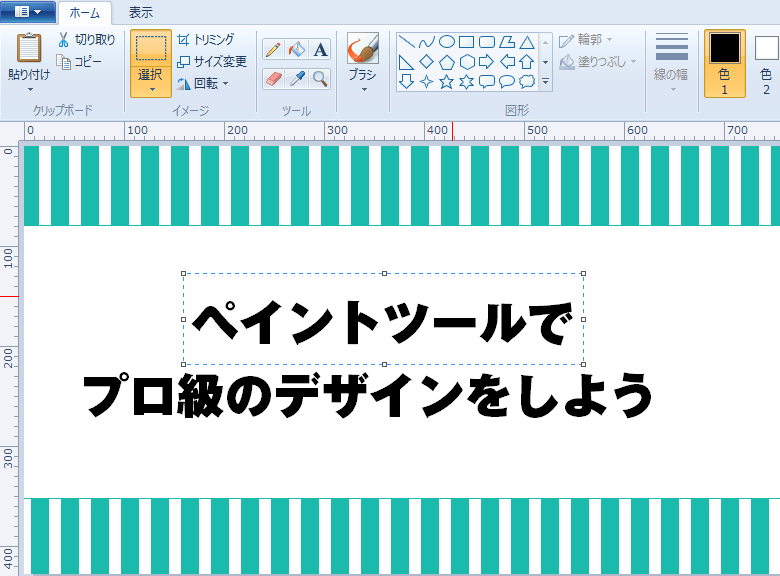
すると選択しているエリアの上にカーソルを合わせると十字キーのようなカーソルになります。
そのままクリックしたまま配置したい箇所へドラッグするとキャンバス上のテキストの位置を変える事が可能です。

センター寄せの完了です。
この要領で入れたいテキストを入力して行きましょう。
テキストじゃなくてもキャンバスに配置されている内容はこの選択から移動させる事が可能です。
図形を使って装飾する
背景とテキストが完成すれば、デザインはほぼ完了ですが、それだけだと寂しいという方は、最後に装飾を加えましょう。
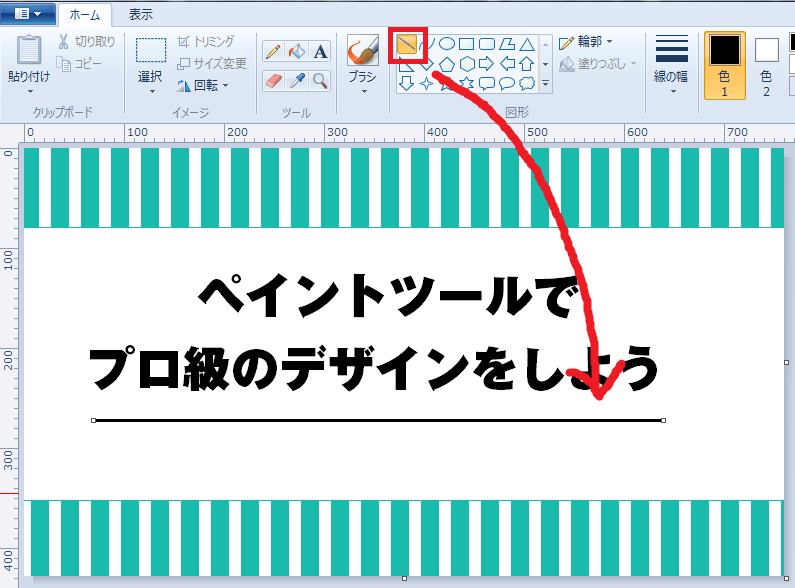
図形はホームの中央にある図形のマークの箇所から選択出来ます。
冒頭に載せたサンプル画像は図形のラインを使用して線をいれてあります。

ペイントには他にも四角や星、丸等、沢山の図形を使って色々な装飾が可能です。
▼長方形図形を用いて飾り字を装飾

▼丸図形を用いて文字を装飾

使い方は人それぞれなので、色々試して見て下さい♪
PC内蔵の「ペイント」を使ってプロ級のデザインをしようまとめ
WindowsのPCならほとんどの場合で初期から入っている「ペイント」。
今回はこのペイントを用いてプロ級のデザイン制作の手順をご紹介させて頂きました。いかがでしたでしょうか。
高度なデザインツールは使い方が分からない…という方は、是非このペイントを使用してデザインを作ってみて下さい。
もう少し高度なデザインツールを駆使して作りたい!という方はCanvaもおすすめ♪
▼ハウツーやテンプレート共有を行っているので、是非参考にして下さい。

































コメントを残す