今回はPhotoshopのクリッピングマスクの使い方を解説致します。
使い方だけでなく、クリッピングマスクを用いた切り抜きを活かしたお洒落な実例も紹介していきます。
もくじ
Photoshopのクリッピングマスクマスクとは?
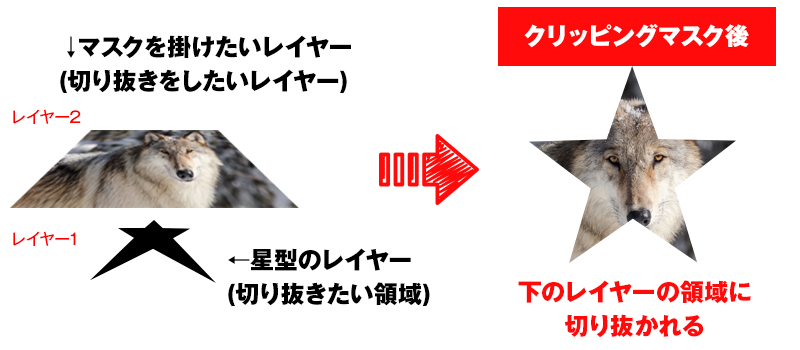
Photoshopのクリッピングマスクとは下のレイヤーの領域を活かして切り抜いたように見せる事が出来るマスクの1つになります。
クリッピングマスクを掛けた後でも、表示させる領域を簡単に変更する事が可能です。

図解するとこんなイメージになります。
早速Photoshopのクリッピングマスクの使い方を見て行きましょう。
Photoshopのクリッピングマスクの使い方
実際にPhotoshopの画面を見ながらクリッピングマスクの使い方を見ていきましょう。
切り抜きたい画像を準備する

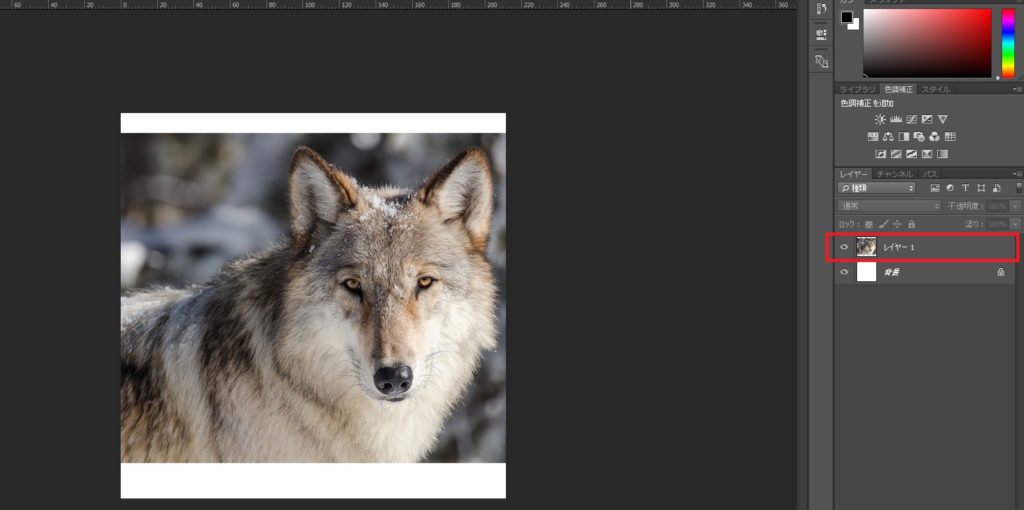
まずは使用する(切り抜きたい)画像を準備して、Photoshop上に配置しましょう。
この時、背景になってしまうとクリッピングマスクを掛けられないので、ダブルクリックしてレイヤー化しましょう。
切り抜きたい領域を準備する

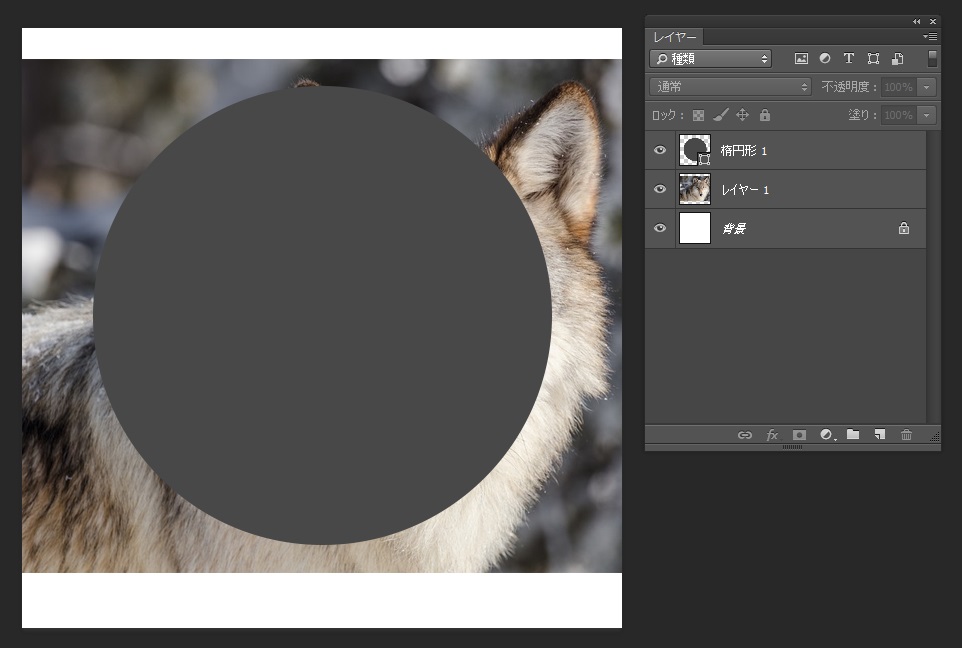
次に、切り抜きたい領域を準備します。シェイプでも、PNG画像でも何でもOKです。

切り抜きたい範囲は、切り抜きたい画像の背面(下)に配置します。
Photoshopでクリッピングマスクをかける

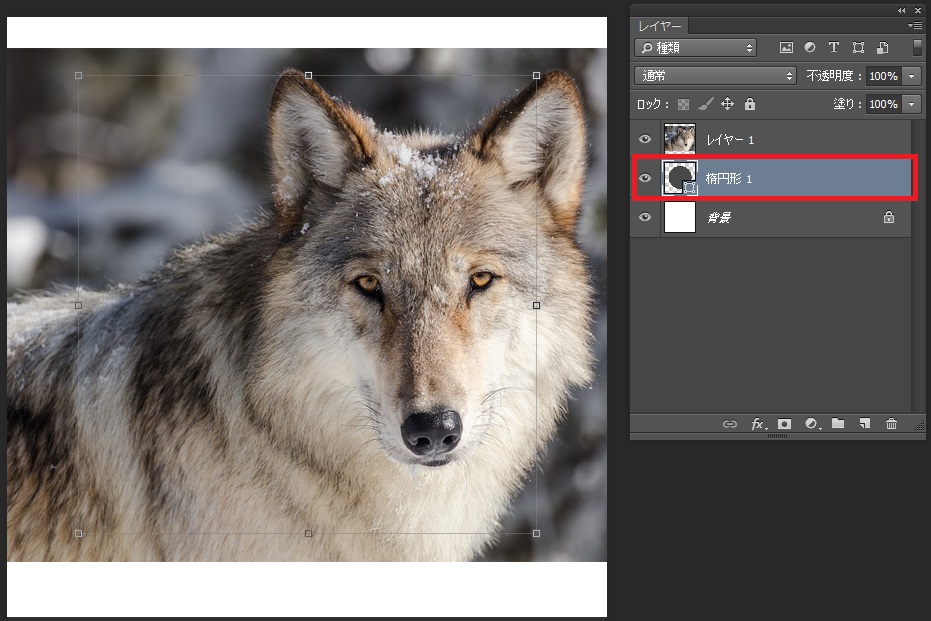
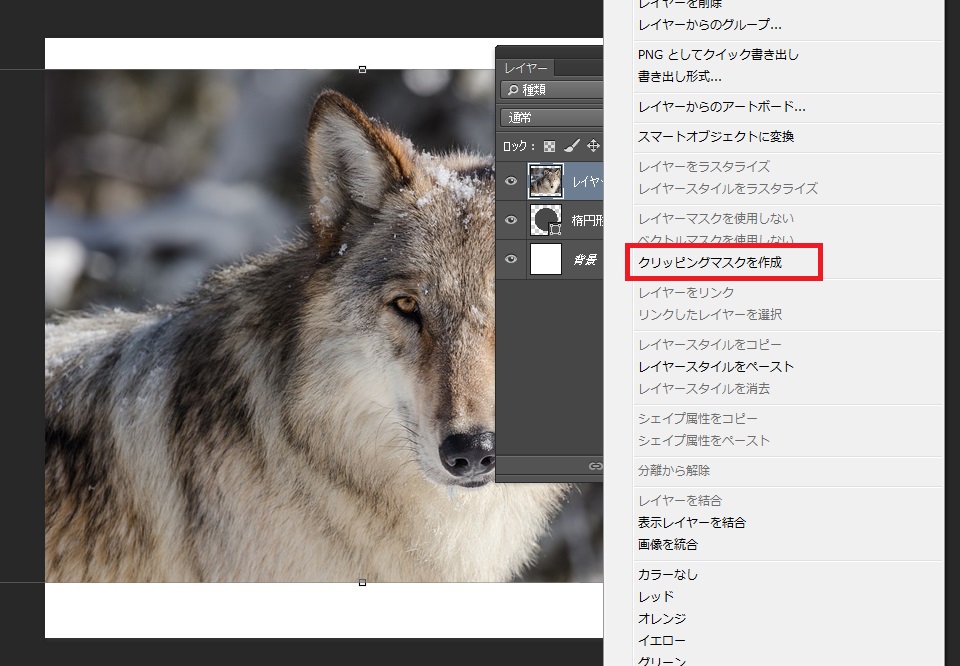
切り抜きたいレイヤーを右クリックし、クリッピングマスクを選択します。

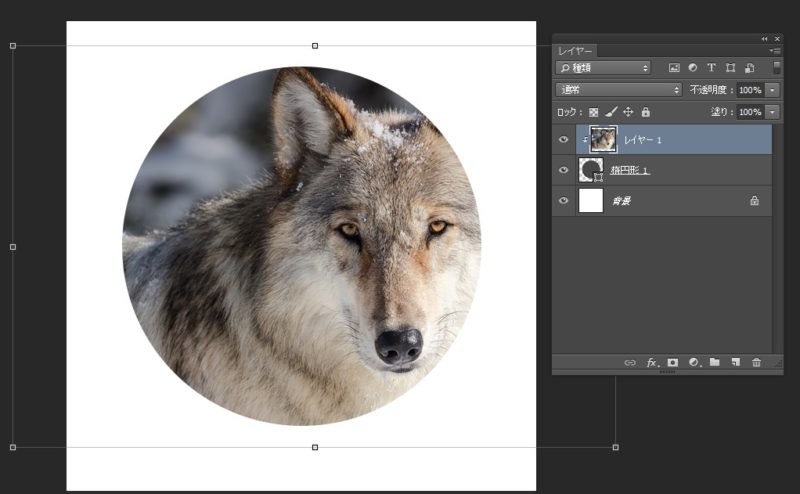
背面に用意した領域に沿って画像を簡単に切り抜く事が可能です。
切り抜かれているレイヤーを右クリックし、「クリッピングマスクを解除」を選択すればマスクが解除されます。
Photoshopでクリッピングマスクができない時の対処法
Photoshopでクリッピングマスクができない時は下記の事を確認して下さい。
背面にレイヤーがない、もしくは背面のレイヤーがカラ
切り抜きたい画像の背面にレイヤーがない=配置の順番を間違えていないかを確認しましょう。
また背面のレイヤーに何も表示されていない、もしくはレイヤーが非表示になっているとクリッピングマスクができない事があります。
背景レイヤーになっていないか確認
クリッピングマスクを掛けたい画像、ないしは切り抜きたい領域のレイヤーが「背景レイヤー」(鍵がついているレイヤー)になっているとクリッピングマスクができないです。
その際はレイヤーをダブルクリックして、背景レイヤーから通常のレイヤーに戻りましょう。
クリッピングマスクとレイヤーマスクとの違い
Photoshop上で指定した領域に切り抜く方法としてもう1つレイヤーマスクという物があります。
クリッピングマスクとどちらを使用すればいいか?と迷われる方もいらっしゃるのではないでしょうか。
簡単にクリッピングマスクとレイヤーマスクの違いを説明致します。
クリッピングマスクは上記の説明した通り、切り抜きたい下のレイヤーの領域(形)に沿って切り抜きを行う方法に対して、レイヤーマスクは画像自体に選択範囲を掛けマスクを掛ける事で切り抜きが可能です。

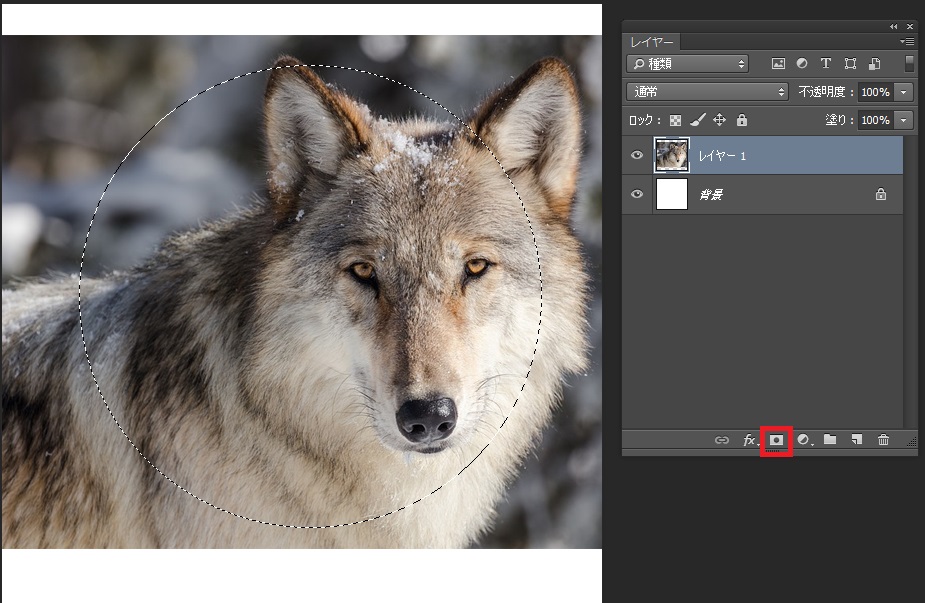
切り抜きたいレイヤーの上で、範囲を選択し、レイヤーパネルの下部にあるカメラマークを押すと…

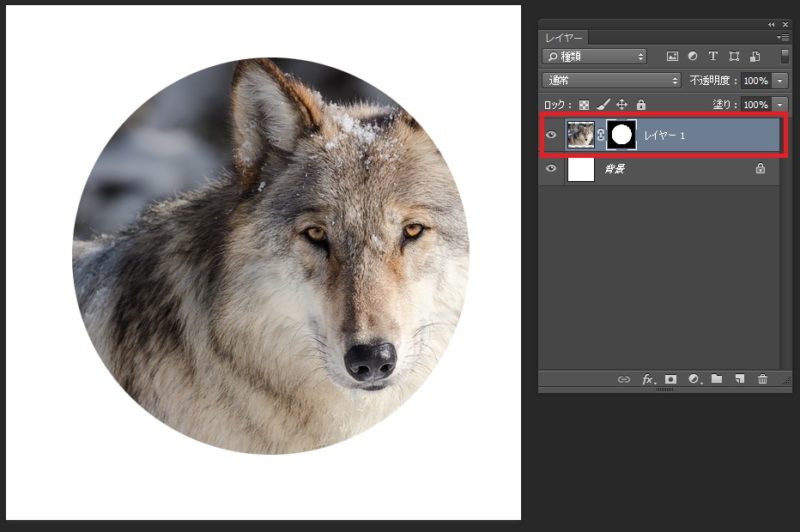
その範囲のみで表示されるようにマスクがかかります。
このようにレイヤー自体に掛ける切り抜きの方法をレイヤーマスクと呼びます。
用途によって使い分けるようにしましょう。
使い分けに関してはイメージ的に
- クリッピングマスク:広範囲の切り抜きorシェイプや文字等の複雑な切り抜き
- レイヤーマスク:部分的な切り抜き
で使い分けてみると最初は使いやすいと思います。
Photoshopクリッピングマスクの切り抜きを用いた実例3つ
では早速Photoshopのクリッピングマスクを活かして、かっこいいデザインを作っていきましょう。
実例3つと共に紹介して参ります。
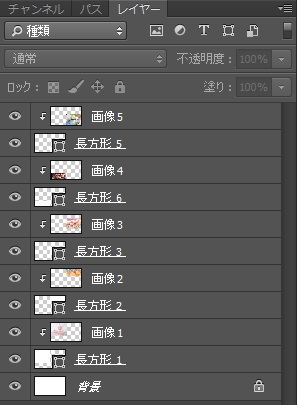
背景をタイル状に複数の画像を使用したデザイン

複数枚の画像を綺麗に配置したい時は、クリッピングマスクが役立ちます。
- 長方形や正方形のシェイプを均等に並べる
- 各シェイプに対して配置したい画像をクリッピングマスクしていく
レイヤー構造はこんな感じです。

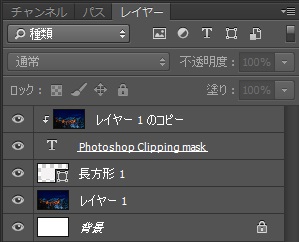
文字の部分だけ背景の透けて見えるデザイン

Photoshopのクリッピングマスクを使えば文字だけ背景に透けているようなデザインも簡単に出来ます。
- 使用したい画像を配置
- その上に長方形で白い枠を設置
- 文字を配置
- 背景をコピーして最前面に配置して文字に対してクリッピングマスクを掛ける
※この時、背景をコピーしたら位置を背景の物と同様にし動かさないようにしましょう。
レイヤー構造としてはこんな感じです。

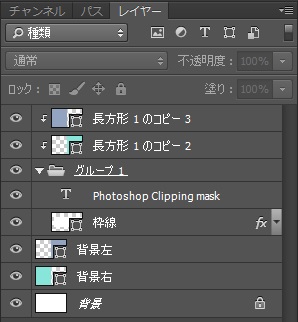
背景と交互に色を使ったデザイン

背景色とその上にある文字や枠線を交互に使ったデザインもクリッピングマスクを使用すれば簡単に再現出来ます。
- 2枚の背景を用意する(この場合緑と紫)シェイプ等で作ってOKです
- 文字や枠線を配置し、背景以外を1つのフォルダにまとめる
※この場合Photoshop Clipping maskと枠線を1つのフォルダへ - 背景をコピーし左右を反転させる(右が紫、左が緑)
- 2でつくったフォルダの上に反転させた背景レイヤー2つを持ってきてクリッピングマスクをかける
レイヤー構造はこんな感じです。

Photoshopのクリッピングマスクの使い方!切り抜きの実例紹介のまとめ
クリッピングマスクの仕組みを理解すれば、様々なデザインシーンで活用が出来ます。

上記のようにブラシエリアで切り抜いたり、文字の形で切り抜く事も簡単にできるがクリッピングマスクの魅力です。
切り抜きたい領域は何でもOKなので、シェイプなどだけでなく、いろいろチャレンジしてみて下さい♪





























コメントを残す