今回はデザイン初心者の方に向けてデザインにおけるフォントの選び方を事例と共に解説して参ります。
デザインに置いてフォントの種類は非常に重要なポジションを締めております。フォントの選び方ひとつで大きくデザインの印象を左右するので「何故そのフォントなのか?」が分かるようになればと思います。
もくじ
デザインにおけるフォントの選び方、明朝体とゴシック体
フォントの種類は大きく分けて2つあります。明朝体とゴシック体です。デザインにおけるフォントの選び方をマスターするためにはまずこの2種類のフォントの特徴と違いを理解し、意識していく必要があります。
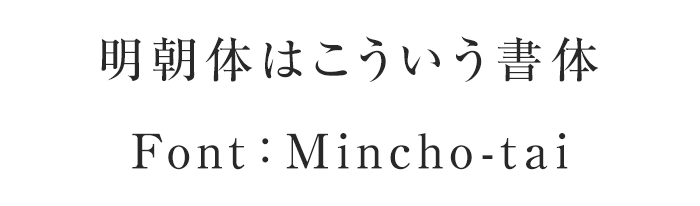
明朝体の特徴

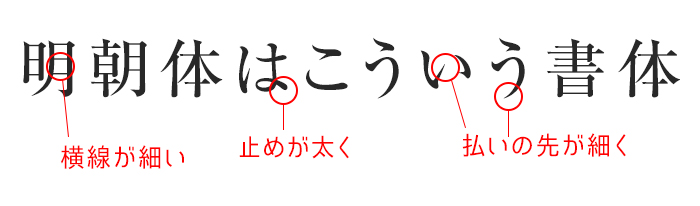
明朝体は上記のような書体の総称になります。トメ、ハネに強弱があり筆で描いたような印象の文字です。

デザインにおけるフォント選びでは主に高級感・特別感・大人向けなどのシーンで用いられる事が多いです。
しかし、フォント自体に強弱が強く、横線が細いなどの特徴があるため、フォントサイズが太さを間違えると「見にくい」という弱点もあります。
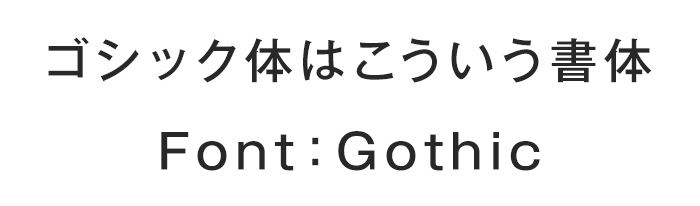
ゴシックの特徴

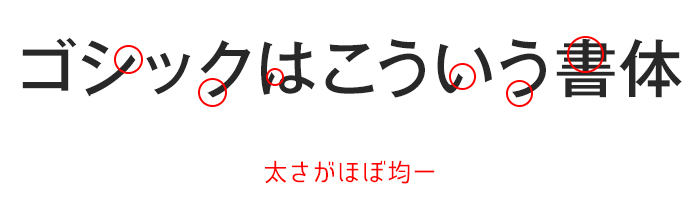
ゴシック体は上記のようなフォントの総称です。明朝体と比べると線の太さが均一で、カクカクしているのがゴシック体の特徴です。

デザインにおけるフォント選びでは、ターゲットを老若男女選ばず使えるので汎用性が高いです。また線の太さが均一なので見やすさにおいても明朝体より好まれる傾向があります。
デザインにおけるフォントの選び方
明朝体とゴシック体の違いを理解したところで、早速デザインにおけるフォントの選び方についてです。
フォントを選ぶ時のポイント
まずデザインでフォントを選ぶ際に意識して欲しいのが
- デザインのコンセプト
- ターゲット(年齢・性別・金銭上京)
です。
基本的にデザインはターゲットに向けてのアプローチ方法の一部です。そのためターゲットの存在を無視してフォントを選んではいけません。
| 年代\イメージ | 元気な | 高級な | スマートな | 激安な |
| 20代 | ゴシック | 明朝 | どちらでも | ゴシック |
| 30代 | ゴシック | 明朝 | どちらでも | ゴシック |
| 40代 | ゴシック | 明朝 | どちらでも | ゴシック |
| 50代以上 | ゴシック | ゴシック | ゴシック | ゴシック |
上記は年代とデザインコンセプトを表にしたものです。
ざっくりとしたイメージとしてはこんな感じで、ターゲットの年代と、デザインコンセプトを照らし合わせてフォントを選んでいきます。
50代以上になると、文字が見えにくくなるというリスクがあるので、ゴシック体のほうがユーザー目線のデザインになると言えるでしょう。
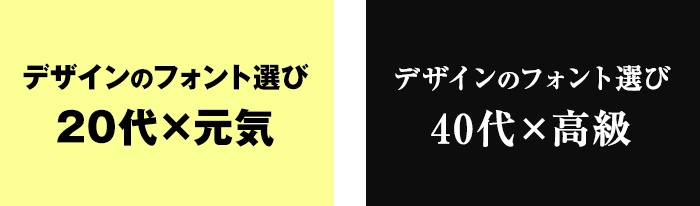
上記の表のようにターゲットとコンセプトを意識してフォントを選んだサンプルがこちら。

しかし、フォントの選び方を間違ってしまうとこんな事に…

全くイメージが伝わって来ません。
このように、デザインをする時はターゲットとコンセプトを意識してフォントを選ぶ事が非常に大切になってきます。
デザインの中のフォントは基本はゴシックか明朝で統一
次にお伝えするのが、デザイン全体としてのフォントの選び方です。
1つのデザインの中に複数のテキスト要素がある場合、基本的には全部ゴシックか全部明朝で揃えるのがスタンダードです。
両書体が混ざって入っているとゴチャゴチャした印象になりがちなので注意して下さい。

▲ゴシックと明朝をバラバラに配置した物

▲ゴシック体で統一したデザイン。

しかし、時と場合によってはポイントで反対の書体を使ってもOKです。ゴシックをメインフォントとし、強調したい箇所に明朝を仕様するなどデザインのコンセプトに合わせて調整してみて下さい。
※稀にゴシック、明朝ごちゃごちゃのもあります。
変化系のフォントの扱い方
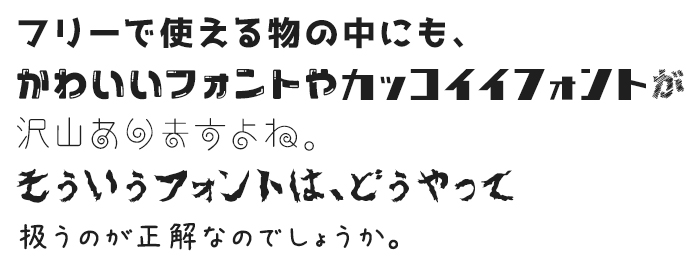
最近は日本語フォントでもフリーの物が多く出てきて、ちょっと変わった形をしているフォントを見かける事も少なくありません。

こういった変化系のフォントの扱い方についてです。
ゴシック、明朝で統一する事をおすすめしましたが、変化系のフォントに関してはクセが強いので、統一して使う事はおすすめ出来ません。
ポイントで使う、強調したい箇所に使う、それ以外はゴシックか明朝で統一という使い方が一番扱い安いと思います。

可愛いからと言って全部使うと、逆にダサくなってしまう事も…。

デザイン初心者の方は、変化系のフォントは上記のようにデザインのポイントで使用する事がおすすめです。
身近な事例で解説!デザインにおけるフォントの選び方
それでは以上の事を含めて身近な事例を元に具体的なフォントの選び方を見ていきましょう。

ゴシック体で統一
- 清潔感・親しみやすさ
- 全ての文字が読みやすい

強調フォントに明朝体、それ以外はゴシック体(ウラ面もゴシック体で統一)
- 高級感
- 細めのゴシックを仕様する事で高級感を引き立てるデザイン

明朝で統一
- 高級感
- 清潔感

ゴシックで統一
- 見やすさ
- 親しみやすさ
- 字間を空けることでおしゃれ感

明朝で統一
- ワンランク上の物感(高級感)
- 色や装飾で親しみやすさもある
このように、日常の中で見かける商品も価格帯やターゲット層によってデザインに使うフォントをきちんと選んでいます。
価格帯が安価~普通のアイテムにはゴシック体が多めで、少し高めの物になると明朝体が使われているケースがグンと多くなります。
是非、身の回りの物も参考にしてみて下さい。
デザインにおけるフォントの選び方まとめ
デザインの中でのフォントの選び方は非常に大切なポイントです。
ゴシック体と明朝体がユーザーに与える印象をしっかりと把握した上で、フォント選びを行って下さい。また最初のうちは1デザイン1フォントで統一する事でデザインにまとまりが出るのでおすすめです。
慣れてくれば、自然とデザインにあったフォントの選び方を出来るようになると思うので、楽しんでデザインして下さい♪
- ターゲット(年齢・性別など)を考える
- デザインコンセプトから考える
- ゴシックか明朝に統一する
- 変化系のフォントはポイント使いする