未経験でも視覚的に簡単にプロ並のデザインが出来るCanva。前回に引き続き、今回もテンプレートを使用せずオリジナルでフライヤー風のデザインをしてみたので、そこで使用したプロのグラフィックデザイナーの小技を紹介致します。

もくじ
デザインの基本の小技
こちらは前回の「Canvaでプロのようなオリジナルデザインをする方法」で記載させて頂いている内容と重複するのでまとめのみとし、割愛致します。
- 使うフォントの種類はメイン1種類+アクセント1種類
- フォントサイズを英語・数字・ひらがな・カナで調整する
- 字間もサイズと同様に調整する
- アイコンの数は少なく、小さめに使用
- 背景画像はぼかす事で今っぽくする&文字を目立たせる
- 飾りは控えめに
上記のどのパターンのデザインにも共通するので、プロっぽいデザインをしたい方は押さえておいて下さい♪
Canvaでテンプレートを使用する際の注意点
Canvaは海外が発祥のサービスになるので、テンプレートは基本英字になっております。全部英語で問題ない制作物なら大丈夫ですが、大抵の場合日本語が入るはず。

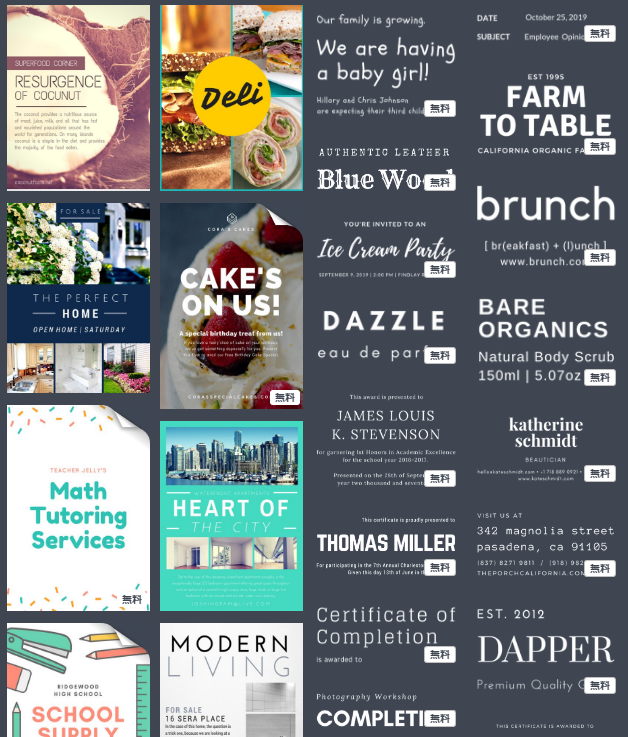
Canvaのキャプチャ
左:レイアウト
右:テキストのレイアウト
こんなに可愛いテンプレートが無料で用意されているのは物凄く嬉しいし、ありえない程素晴らしい事です。しかし英語ではかっこよく見えても日本語に直すと「何かきまらない・・・」という落とし穴があります。既存の英字テンプレートを使用する際は平仮名やカナに直しても違和感なくデザインできるように工夫をしなくてはなりません。
英字と日本語のバランスで解決出来る
今回のフライヤーデザインもそうですが、伝わる部分、ないしは英字でも問題のない部分は英語でもOKです。このフライヤーデザインはテンプレート不使用ですが、日本語部分を小さくする・一部にするなどでテンプレートを活用してデザインしてまとめる事ができると思います。
Canvaで文字を円形に配置する

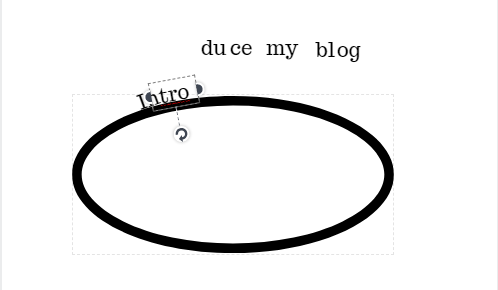
ピンクで縁取った箇所の文字はゆるく円形にカーブしています。Canva上ではこのような効果は現在(2018.08.13時点)見当たらなかったので、少し工夫をして作成致しました。方法は下記の通りです。
1.文字を2文字ずつに分ける
まず始めに配置したいテキストを2~3文字ずつに分けます。
Introduce my blog の場合 In・tro・du・ce・my・bl・ogと7つのグループに分けてあります。
2.カーブさせたい角度の円をつくる
素材>図形から円を選択し、カーブさせたい角度にキャンバス上に円を配置します。
3.文字を配置する

つくった円の上部のカーブに沿ってグループ分けした文字を配置していきます。文字をクリックすると下に矢印マークが出るので、これをクリックシたまま回転をかけて行きます。
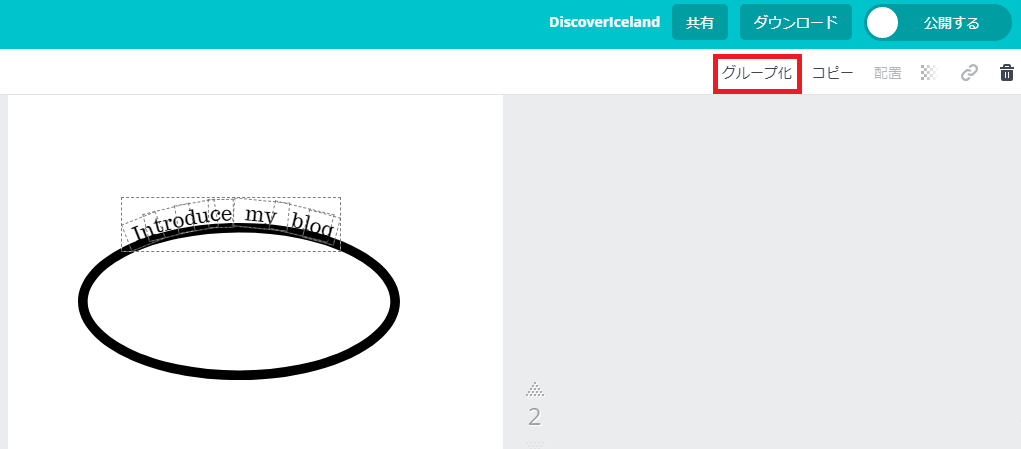
4.文字をグループ化する
配置が完了したら文字を全て選択肢、グループ化します。グループ化が画面右上のグループから設定出来ます。

最後に円を消せば、カーブしたテキストの完成です。
背景を伸ばす
フライヤーの上部に配置してある画像は実は縦幅が狭いです。

このまま使用しても問題ありませんが、今回は余白部分を埋めて全面に画像があるようなイメージにしたいと思います。
1.四角の図形を配置する
素材>図形から四角を選択し画像の下に配置します。画像を重なってもOKですし、ぴったり合わせても良いです。
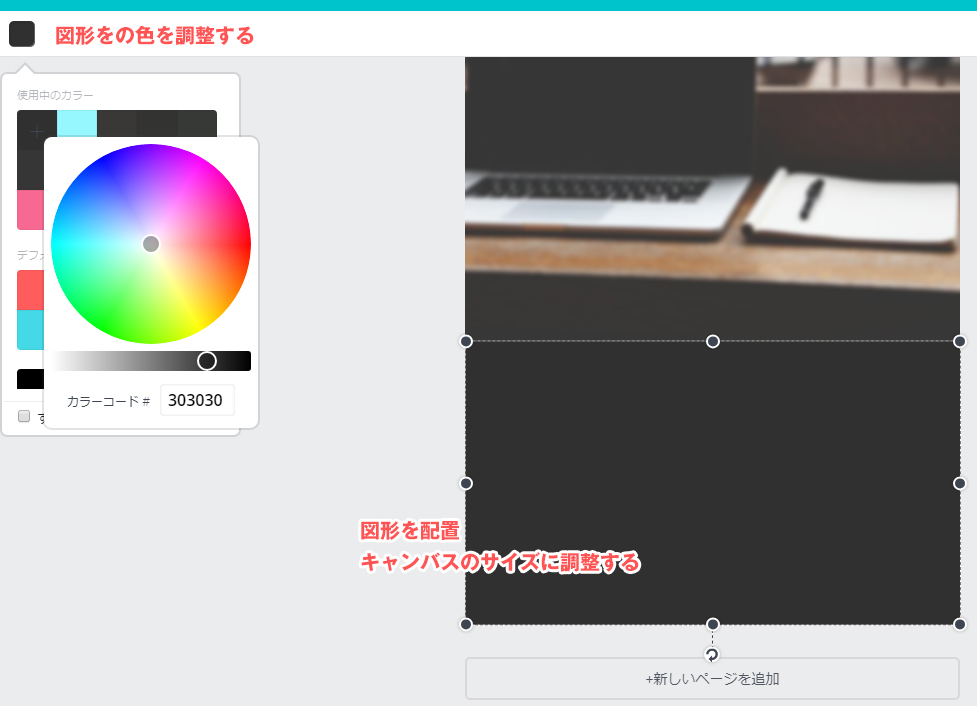
2.色を合わせる
図形のカラーを画像のカラーと合わせて行きます。目分量で合わせても、WEB版のカラーピッカー等を使用してもOKです。

調整を終えたら完成です。
画像だけを見ると境目が分かってしまっても、上から文字を配置していくと目立たなくなるので安心して下さい♪
素材の活用
無料素材の多さもCanvaの大きなメリットです。沢山の可愛い素材を選んでいると時間を忘れてしまう程。
この、可愛い素材達をもっと有効に活用する方法をご紹介致します。
そのまま使わない
アイコン等はそのまま使用しても問題ないですが、装飾系の素材は一工夫を加える事で一段とデザインを引き立ててくれます。
例えばこのフライヤーの上下にある星は本来は下記のような素材でした。

これを縦横を変えたり、回転させたりして幾重にも重ねる事で枠を囲むようなイメージにしています。
素材はそのまま使ってもいいが、何個も重ねたり、向きを変える事でオリジナル素材に出来る♪
欲しい素材がない時は読み込む
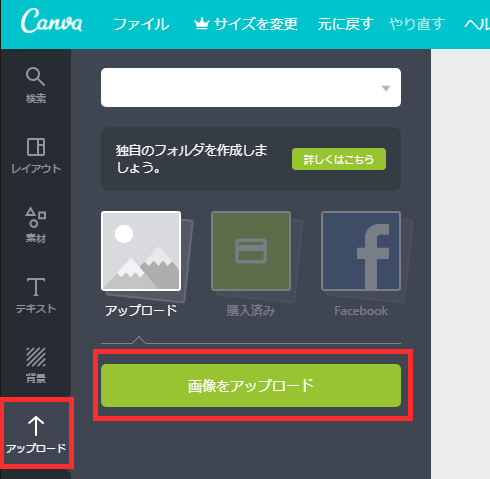
どうしても欲しい素材が無い時は無料の素材サイトからダウンロードし、Canva上にアップロードする事で使用する事が出来ます。

左のナビゲーションの最下部のアップロードからローカル上の素材をアップロードする事が可能です。
ラインはフォントを使う
前回のデザインでも何回か質問を頂いた内容です。

おっしゃる通り、Canvaには1px程の細いラインの素材はありません。細いラインを作るにはテキストを活用します。
- テキストで「――――――」と横ラインを打ち込む
- テキストサイズを小さくし、好みの細さにする
- 文字間を縮めると1本のラインになります!
※長さが足りない時は「―」の量を増やして下さい
これで細いラインの完成です♪
他のデザインアプリでも使用出来るので是非試して見て下さい。
さいごに
アイキャッチ画像だけでなく、フライヤーや名刺など、色々なデザインが出来るのもCanvaの魅力です。用意された素材を工夫して使う事でオリジナルかつプロ級のデザインを実現出来るので、是非参考にして試してみて下さい♪