日本語や英字の文字をベースに加工してかっこいいロゴを作りたい!…けど、文字の加工って複雑で大変そう…。
そんな方に今回はイラストレーターを使用した超簡単なロゴの作り方を4つご紹介致します。
イラストレーターの機能ってありすぎて分からない、難しいと感じている方でも大丈夫。今回紹介するイラストレーターのロゴの使い方は基本的に3つの機能のみで行います。
イラストレーターを使い始て1週間の初心者さんでも簡単できるロゴの作り方なので是非挑戦してみてください♪
もくじ
イラストレーターでのロゴの作り方で基本的に使う機能
先述した通り、今回紹介する文字をベースにしたロゴの作り方で使うイラストレーター機能のたった3つ。
- パスファインダー
- ペンツール
- ダイレクト選択ツール
この3つを使えば簡単にかっこいいロゴを作る事が出来ます♪
イラストレーターのパスファインダーとは
パスファインダーとは、オブジェクト(アウトライン化した文字やシェイプ等)を合体させたり、切り離したりする事が出来るツールです。

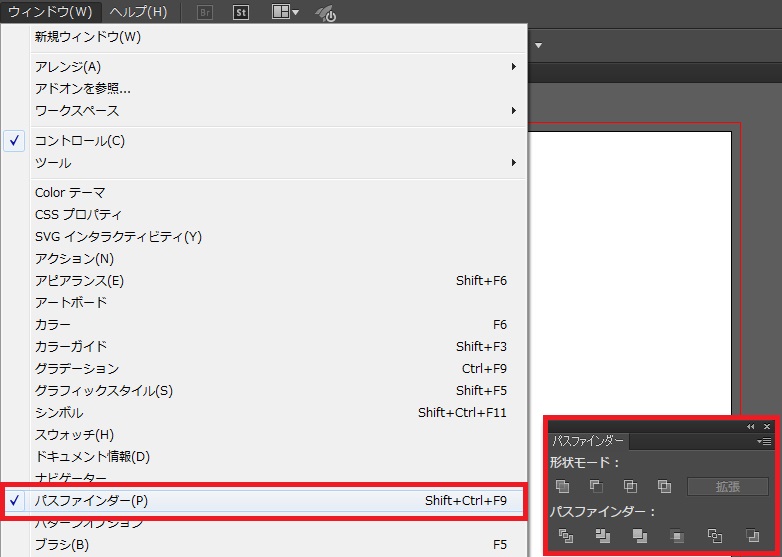
ウィンドウ>パスファインダーでツールの表示が可能です。今回は形状モードを使っていきます。
- 合体:オブジェクト同士を合体させる事が出来ます
- 全面オブジェクトで切り抜き:全面に配置した形で背面のオブジェクトを切り抜きます
- 交差:2つのオブジェクトが重なっている箇所のみで切り抜きます
- 中マド:2つのオブジェクトが重なっている箇所が切り抜かれます
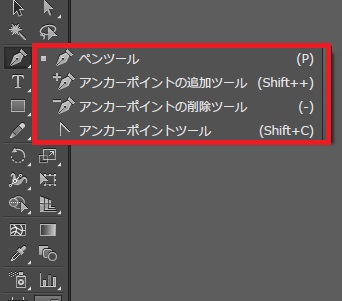
イラストレーターのペンツールとは
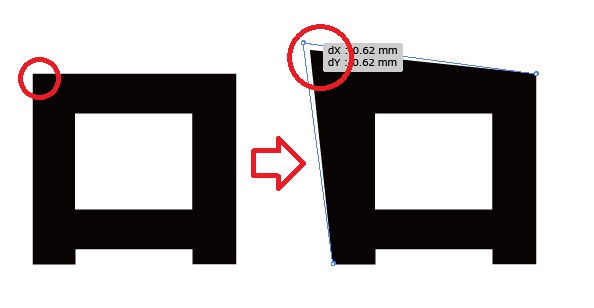
ペンツールは既に出来ているオブジェクト(文字やシェイプ)のアンカーポイントを自由に動かす事が出来るツールです。

サイドナビゲーションのペンツールを長押しするとオプションが出てきます。
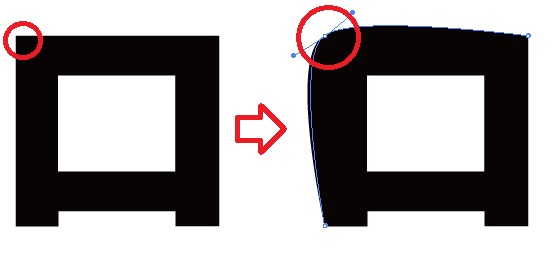
アンカーポイントとは?

角やカーブがかかっている所の拠点になります。アンカーポイントをいじる事でカーブの曲線を調整することが可能です。
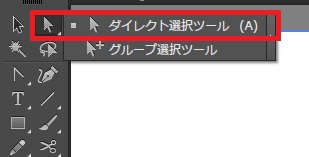
イラストレーターのダイレクト選択ツールとは
ダイレクト選択ツールとは、オブジェクト(アウトライン化された文字やシェイプ)のパスを自由に動かす事が出来るツールです。

サイドナビゲーションのダイレクト選択ツールから使用する事が出来ます。

オブジェクトの切り返しや、曲線の始点にあるポイント=パスを動かし、自由にオブジェクトを変形させる事が出来ます。
ロゴを作る時に主に使用するイラストレーターの機能がわかった所で、早速ロゴの作り方を見ていきましょう。
超簡単!イラストレーターでのロゴの作り方
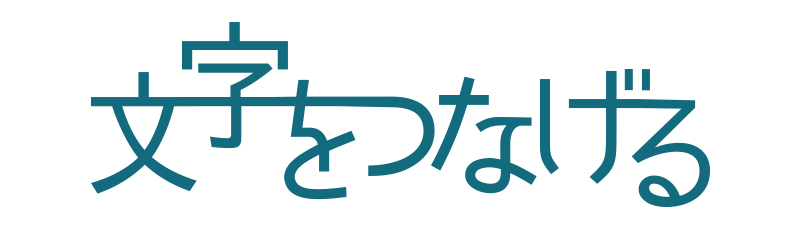
01.文字を繋げたロゴの作り方

1つ目は商品のロゴ等でもよく見かける、文字が繋がったロゴの作り方です。
- 作りたいロゴの文字を打つ
- 右クリック>アウトライン化する
- オブジェクト>複合パス>作成で複合パス化する
- 各文字をダブルクリックして位置をずらしてつなげる(少しズレててもOK)
- パスファインダー>合体で繋げたい部分を合体させる
これで完成です。
アウトライン化した後は文字の変更や字間の変更はできないので、最初にしっかりと決めておきましょう。
繋げ文字風のロゴは、お洒落に見えるのに作り方は超簡単!
02.文字に空白を入れたロゴの作り方

普通のフォントでも、文字の間に空白を入れる事で一気にオシャレに見えちゃいます♪
- 作りたいロゴの文字を打つ
- 右クリック>アウトライン化する
- オブジェクト>複合パス>作成で複合パス化する
- 長方形ツールで、実際に空白を入れたい部分にシェイプを配置
- パスファインダー>全面オブジェクトで型抜き
- ペンツールで微調整
これで完成です。
こちらも1分もあれば出来る驚くほど簡単なロゴの作り方です。
03.文字をずらしたロゴの作り方

いつもの文字なのに、上下や左右に少しずらすだけで一気にお洒落に見えます♪今回紹介する中でも一番簡単なロゴの作り方です。
- 作りたいロゴの文字を打つ
- 右クリック>アウトライン化する
- オブジェクト>複合パス>作成で複合パス化する
- 文字を1つずつダブルクリックし選択し位置をずらして配置
これだけで完成です!
この方法に加え、前述した文字をつなげる等の方法を応用して組み合わせる事で、色々なロゴを作る事ができます。

04.文字のパーツ毎に色を変えたロゴの作り方

文字のパーツで色が違うだけでもプロ感が漂います。見た目も華やかで目を引くロゴの作り方です。
- 作りたいロゴの文字を打つ
- 右クリック>アウトライン化する
- オブジェクト>グループ解除を行う
- 各パーツをダブルクリックし色をつけていく
これで完成です。これもめちゃくちゃ簡単なロゴの作り方になります。
文字の中でつながっている部分を切り離して色をつけたい場合(上記のサンプルの場合「色」の上の部分と下の部分)はナイフツールを使って切り離しの作業を行います。
イラストレーターでのロゴの作り方は難しくない!
普段Photoshopを使用して使い慣れている人にとってはイラストレーターは嫌厭されがちですが、実はツールの使い方さえ押さえれば以外に簡単!
今回ご説明させて頂いた3つのツールと4つのロゴの作り方の方法を知っていればこれを応用して様々な事に活かす事ができます。
ベースに文字を使用しているので、ゼロからシェイプを作る必要もなくハードルも低く挑戦しやすいですね♪
是非、ご参考頂けましたら幸いです。

































コメントを残す