Photoshopの勉強をするならば、イケてると思うデザインを真似するのが1番の近道です。
本日は4つのお手本を基に、デザインを完コピする方法、さらにそのPSDテンプレートを無料でダウンロード配布致します!
Photoshopの勉強をしている方は是非参考にして下さい。※PSDデータをダウンロード頂く際は、最後にある利用規約・免責事項に必ず目をお通しくださいませ。
もくじ
Photoshopの勉強に完コピが大切な理由
デザインをするためにPhotoshopを勉強する時は、まず表現したい物を実現する方法を知る事です。
しかし、1つの表現手法を知るだけでは意味があります。全体の配置やバランス感、色彩感覚も非常に大切な要素となってくるため、これを身につけるためにも、実際にあるお手本を完コピするのが1番の近道になるわけです。
逆引き辞書等を利用して行う事も有効です。
Photoshopのデザインを完コピする方法
では、どうやって完コピをするのか?の基礎を解説致します。
- 見本をカンバスに配置する
- ガイドを付ける
- 色はカラーピッカーで吸い取る
- 似たフォントを探す
ポイントは上記の4点になります。
まずは見本をカンバスの再背面に配置して、その上にデザインを重ねて行くようにしましょう。
ガイドラインを付ける
また、ガイドラインを付ける事で、正確な中央値や、文字の配置位置にガイドラインを引く事が出来ます。
ガイド線はPhotoshop内の上部メニューの「ガイド」>「表示・非表示」>「ガイド」から表示出来ます。これに併せて「ガイド」>「定規」を出す事で左部と上部に定規が出現します。
この定規のエリアをクリックしたままドラッグする事で青色のガイドラインを出す事が出来ます。
カラーピッカーを使用する
色は見本と同じ色を使用する場合、Photoshop内のカラーピッカーを使用し、色を抽出する方法がおすすめです。ツールバーのスポイトのようなマークを選択し、抽出したい色の上をクリックすれば同色が分かります。
類似フォントを探す
まったく同じフォントではなくても、類似フォントでもデザインの印象を変える事なく完コピに近い状態が出来ます。
おすすめのフリーフォントダウンロードサイトとしてはdafont、Font Meme、FREE FONT(日本語)等があります。
PSDテンプレートをダウンロードして具体的な方法を知ろう
前置きが長くなりましたが、早速今回の4つのデザインを見ていきましょう。
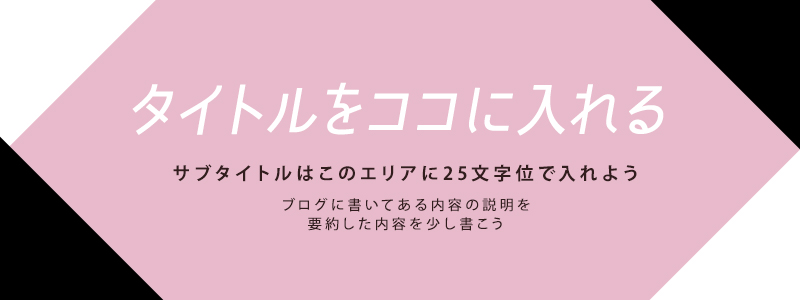
図形を利用したシンプルなデザイン

※見本にしているデザインデータはCanva内のテンプレートから使用しています。
1つ目はこちらのデザインです。背景が複雑に見えますが、これは3つの長方形を重ね合わせる事で構成されています。
各長方形を45°ずつ傾ける事で幾何学のような模様を作っています。コピーしたデータがこちらになります。

日本語でも作ってみました。

- サイズ:800×300px
- 使用フォント
英字:playfiar display black・montserrat日本語:スマートフォントUI※リンクをクリックするとフォントのダウンロードサイトに飛びます。 - 図形を傾ける際は、「Shift」キーを押しながら動かす事で15°、30°、45°等キリよく回転させる事が出来ます。
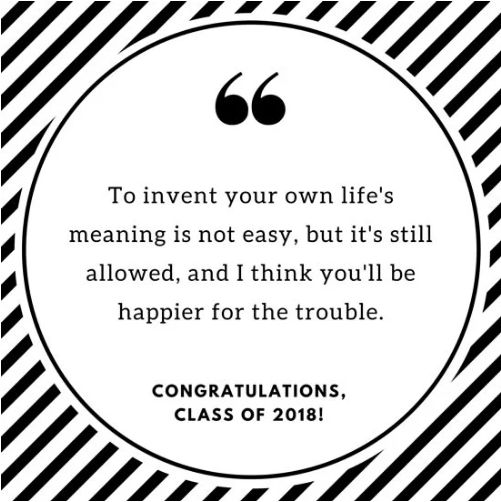
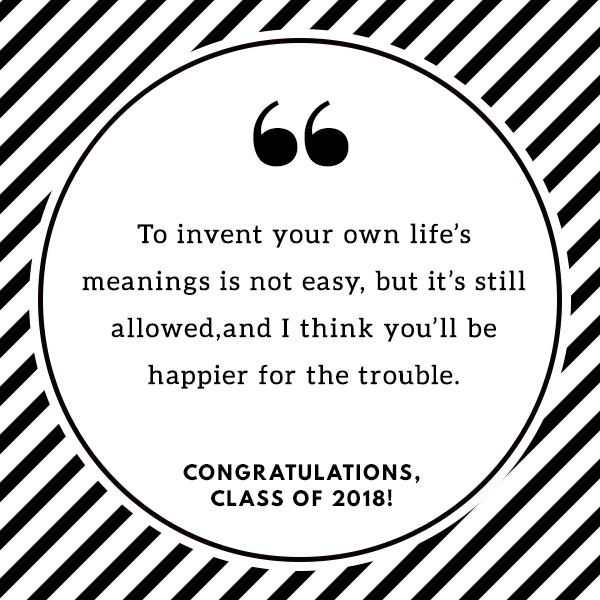
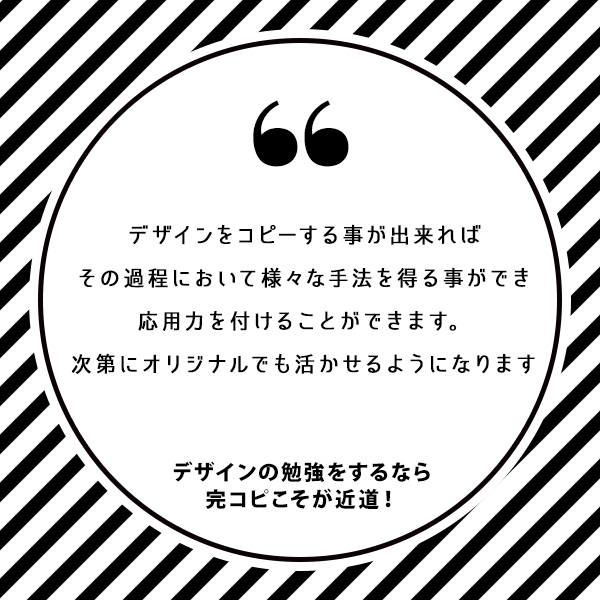
モノトーンでインパクトのあるデザイン

このデザインも先程と同様、正方形と丸、合計3つの図形で背景が作られています。
再背面の斜線背景は正方形シェイプにパターンを載せる事で再現可能です。丸の部分は黒い境界線を付けた丸の背面に一回り大きな白丸を置くことで再現可能となります。
コピー品がこちら

日本語バージョン

- サイズ:600×600px
- 使用フォント
英字:Aleo・League Spartan日本語:小塚ゴシック(H)・スマートフォントUI※小塚ゴシックは有料フォントになります。 - デザインパターンはコチラからダウンロード出来ます。
一定のエリアにのみ写真を載せるデザイン

右部分のエリアは一見難しそうに見えますが、方法を知れば非常に簡単に出来ます。
三角のシェイプを6つ作り、配置した後、6つ全てのレイヤーを選択し、「右クリック」>「シェイプの結合」をする事で6つで1つのシェイプが完成します。ここに写真1枚をクリッピングマスクで表示すれば、シェイプがあるエリアのみ写真が見えるという状態に出来ます。
コピー品

写真は綺麗な物に変えてみましたw日本語バージョン

- サイズ:800×417px
- 使用フォント
英字:raleway(Regularとthin)日本語:メイリオ
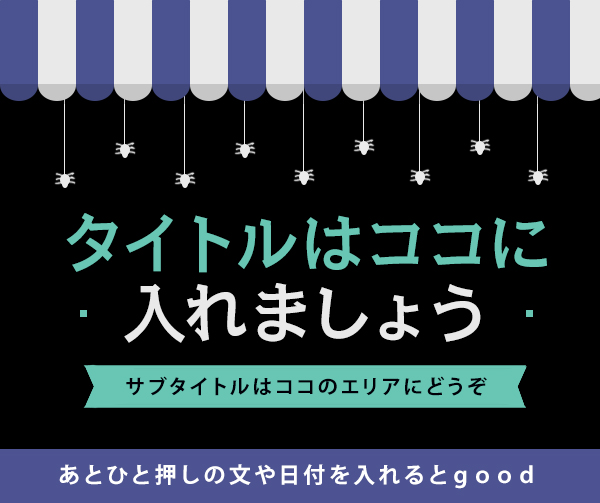
ハロウィーンなデザイン

最後は今の時期にピッタリなハロウィンな感じのデザインです。屋根の部分は角丸長方形ツール(丸み60px)を複数個並べる事で制作出来ます。
クモも丸のシェイプとブラシツールで簡単に出来ます。このように一見難しそうなデザインでもPhotoshopでの方法さえ知っていれば、案外簡単に出来てしまいます!
コピー品

日本語バージョン

- サイズ:600×600px
- 使用フォント
英字:Rye・Hammersmith One日本語:ダイゴ体5等幅・小塚ゴシック
Photoshopの勉強に完コピをしよう
今回はPSDのデザインデータのダウンロードが可能ですので、実際にどうデザインを真似するのか?の手順をデータたか勉強して頂けたら嬉しいです。デザインを真似する時は
- 見本をカンバスに配置する
- ガイドを付ける
- 色はカラーピッカーで吸い取る
- 似たフォントを探す
この4点のポイントを必ず実行して下さい。デザインを真似して行く過程で、色々な再現の手法を知ることが出来、それを応用出来るよになれば、オリジナルでのデザインに活かせるようになります!ファイトです♪
ダウンロードしたPSDデータの利用規約と免責事項
PSDのデザインデータをダウンロードする前に必ずお読み下さい。
データの利用規約
- 商用使用フリー
- 著作権フリー
- 2次加工OK
- 再配布不可
とさせて頂きます。著作権明記の義務はございませんが、ご使用の際には紹介して頂けたら泣いて喜びます。
免責事項ダウンロードすることによって、パソコンまたはネットワーク環境等に支障・障害が生じた場合、当サイトはいかなる理由によるものでも一切責任を負いません。
これらの事象によって生じた損害等についても一切責任を負いません。
上記事項をあらかじめご確認いただきますようお願い申し上げます。






























[…] ・【PSDデザインテンプレート配布】Photoshopを勉強したいなら、完コピしよう […]