PhotoshopやCanvaは使えるけど、デザインすると素人っぽくなってしまう。毎回同じデザインになってしまって中々上達しない。
今回は初心者の方でも(デザイン歴0日の方でも!)今すぐ使える「3ステップでプロっぽい仕上がりになる」デザインの手順とコツを3パターン紹介します。
- 初心者だけどプロっぽいデザインをしたい
- 目を引くデザインで集客上げたい
- デザインをキレイにしてブランディングしたい
- 難しい事はせずにパパっと簡単に綺麗なデザインがしたい
- デザインに時間を掛けたくない!けどダサいデザインは嫌だ
- とにかくデザインが上達するコツが知りたい
今回紹介するデザインのコツは、今すぐ実践出来る超簡単な方法なので、上記に当てはまる方、初心者の方は是非、この記事を参考にしてデザインのコツを掴んでみて下さい。
記事の下部にはデザインのコツを盛り込んだ「テンプレート」も用意しています♪是非ご活用下さい!
もくじ
初心者がデザインをする時のコツ~実践編~
まず始めに初心者がデザインを行う際のコツです。紹介する3つのポイントは最低限押さえたいデザインのコツです。
しかしこれさえ抑えればOK!という部分。プロのデザイナーがデザインする際もベースはこの3つのポイントになります。
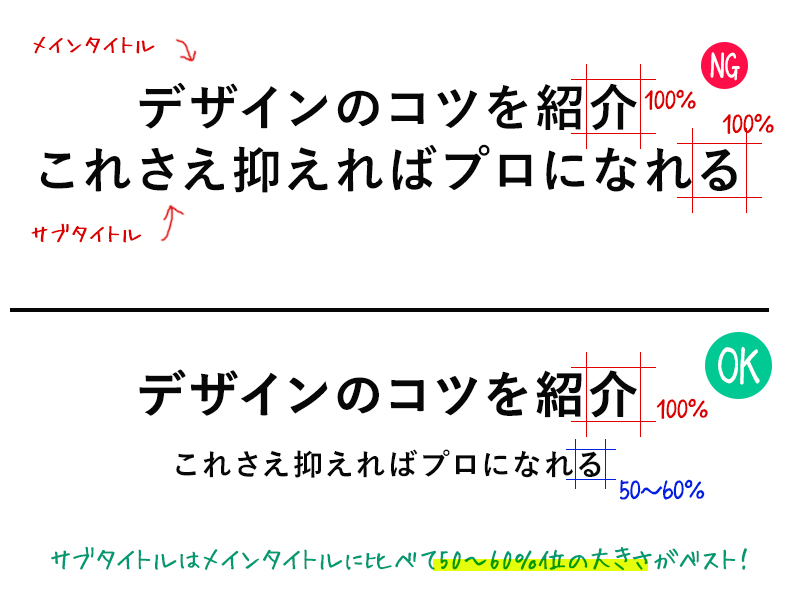
デザインのコツ1.フォントの強弱をつける

1つ目はバナーやアイキャッチをデザインする時の文字の大きさについてのコツです。
バナーやアイキャッチには少なからず「テキスト」が入ります。このテキストの要素はメインとサブ的な要素の物が存在し、その2つ(もしくは2つ以上)のテキストに対して強弱をつける事が大切。

メインのテキストに対して、サブ的な要素のものは50~60%のサイズにしましょう。
例えば、メインタイトルが50ptの場合、サブタイトルのテキストは25~30pt位がベストです。
更に細かい部分を言うと、一文の中で強弱をつける事もプロっぽいデザインのコツになってきます。
例えば接続詞を小さくしたり、強調させたい部分を大きくしたり、一文の中でも文字に大小をつけるとデザインが垢抜けます。
▼デザインの文字組のコツに関する関連記事も沢山あります♪▼
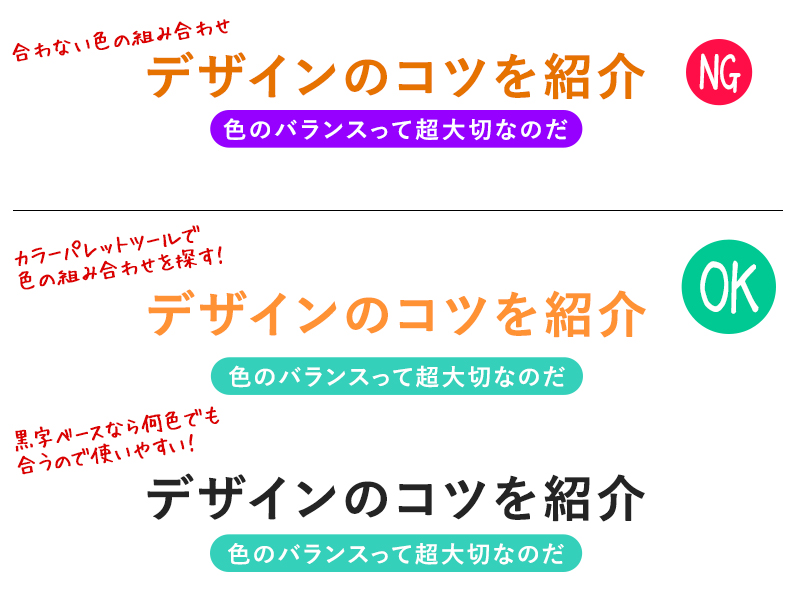
デザインのコツ2.色のバランスを意識する

テキストに使用する文字の色の組み合わせも重要なデザインのコツです。
反発してしまうような合わない色の組み合わせや、複数色を使った色の組み合わせは避け、視覚的に綺麗に見える、もしくは印象が残るようなカラー選びを心がけましょう。
とは言え、デザインの初心者の方は「良い色の組み合わせってイマイチ分からない」という方も多いと思います。
そんな時におすすめなのが、Color huntやAdobe color CC等のカラーパレットツール。適切で綺麗な色の組み合わせは複数提案してくれるので、これをスポイトでとって使用すれば悩む事なくプロの色合いを出す事が出来ます。
デザインをする際に、色のバランスや組み合わせに迷ったらカラーパレットツールを活用しよう!
デザインのコツ3.文字を読みやすくする

最後のコツが「文字を読みやすくする」です。
特にバナーやアイキャッチのデザインの主役は「テキスト」です。このテキストに何が書いてあるの分からない状態ではデザインの意味を果たしません。
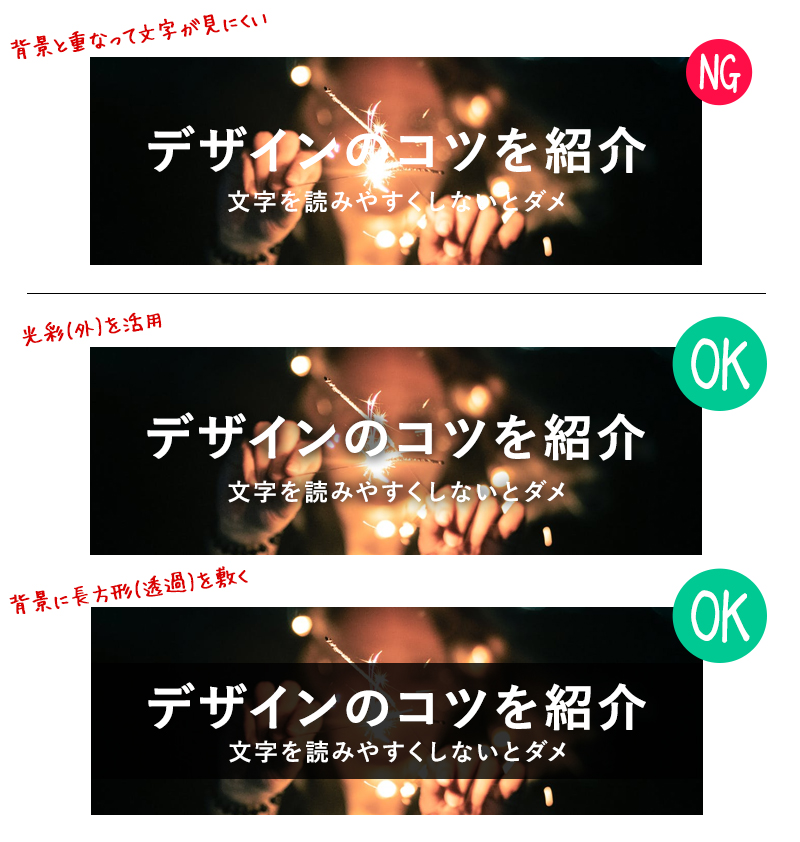
デザインに載っている文字は読みやすくするように心がけましょう。文字に影響しない背景を選ぶのが一番簡単な近道ですが、どうしても使いたい背景画像がある場合は
文字に光彩をつける、文字の背面にボックスを敷く等して工夫すると良いでしょう。
出来るだけ文字に影響しないようなシンプルな背景を選ぶ。
背景のせいでどうしても見にくくなってしまう場合は文字に効果(光彩やドロップシャドウ)をかけるor背面にボックスを敷く。
以上が初心者でも中堅者でもプロでも気をつけるべきデザインのコツ3つです。
このコツをベースに考えてデザインを行っていくと一気に垢抜けたデザインをする事が出来ます。
自分の得意なデザインパターンを見つけよう

デザインの数をこなして行くと、「自分が得意なデザイン」と「苦手なデザイン」が何となく分かってきます。
この場合、苦手な部分を強化していくのも良いですが、初心者の場合は「得意なデザインを更に伸ばしていく」方がおすすめです。
何故かと言うと、1パターンでも得意なデザインがあれば、それを応用する事でデザインの幅を広げる事が出来るからです。
デザイン構成のテンプレ化すれば効率アップ
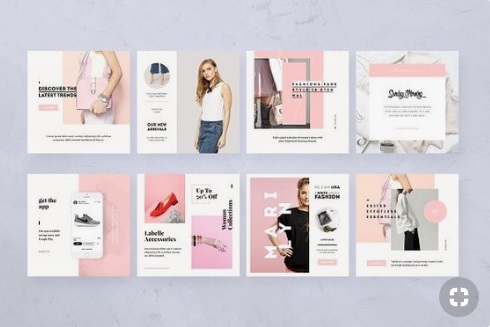
特にアイキャッチ画像等をデザインする時のコツとして、デザインをいくつかのパターンでテンプレート化してしまえば、毎回迷う事が無いのに加え、サイト全体のデザインが統一してキレイに見せる事も可能です。
また、デザインをテンプレート化すれば、文字組みもテンプレートにする事が出来ます。
この文字組はデザインにおいて非常に重要なポイントを占めているので、文字組のテンプレを自分の中でいくつか持っているだけで様々なデザインに流用する事が出来ます。
初心者におすすめのコツをつかみ易いデザインパターン3つ
では最後に、初心者でも簡単にデザインのコツをつかめるように、汎用性の高いデザインのパターンを3つ紹介致します。
デザインのコツを掴むパターン1

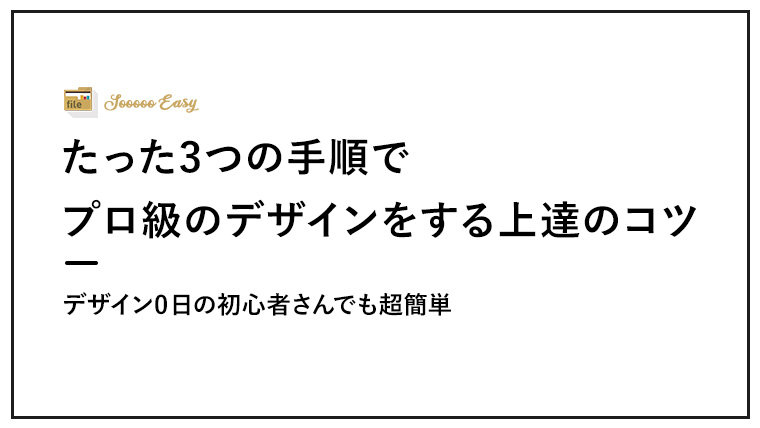
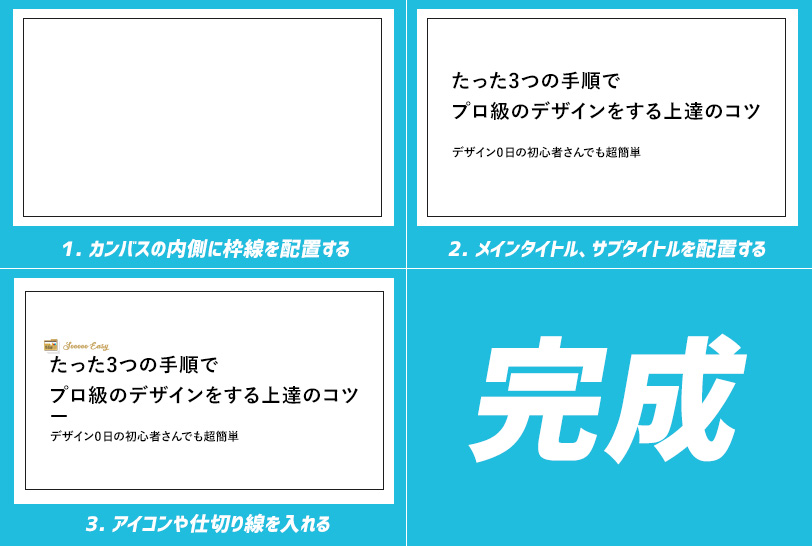
汎用性の高い、枠組みを使ったデザインです。
- カンバスの内側に枠組みをつけ
- テキストを配置
- 最後にアイコンや仕切り線等の装飾する
という3ステップで完成する簡単ですがシンプルで見やすいデザインのパターンです。
背景は白でも、パターンでも写真でも何でもOKです。

デザインのコツを掴むパターン2

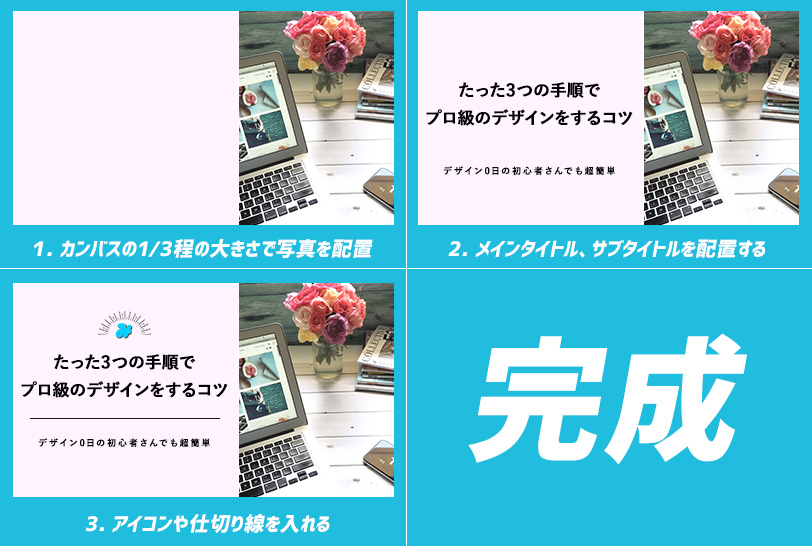
使用したい写真がある時や、バナーやアイキャッチを賑やかに見せたいときにおすすめなのがこのパターンです。
- 写真をカンバスに対して1/3程度の多きさで配置
- タイトルやサブタイトルを配置
- アイコンやロゴ、仕切り線等を配置
こちらも3ステップで完成!

画像を配置した際に、背景との間に横幅1pxの縦線(線のシェイプ)を入れるとプロっぽくなります!
デザインのコツを掴むパターン3

最後のデザインパターンは、どんな背景でもOKな仕様になっています。
先述した通り、文字の読みやすさはデザインのコツの中でも非常に大切な部分になります。3パターン目のように背景画像の上にボックスを敷いてしまえばどんなにゴチャゴチャした画像でも文字を読みやすくする事が出来ます。
- 背景画像の上に透過させた長方形シェイプを配置
- テキストを配置
- ロゴやアイコン等の装飾をする

デザインのコツが詰まったPhotoshopテンプレートをダウンロードしよう
今回、最後まで読んで頂いた方に上記の3つのデザインパターンが入ったPhotoshopの元データをプレゼント致します。
- PhotoshopCCを使用して制作しています。
- 各パターンごとにグループになっています。
- フォントは游ゴシックを使用しています。フリーフォントであれば源真ゴシックやメイリオ等で代用可です。
- こちらのテンプレートを使用したデザイン販売はご遠慮ください。
※Dropboxへのログイン画面が出ますが、無視して左上のダウンロードボタンからダウンロード出来ます。
\是非ご活用下さい♪/
まとめ┃デザインのコツを掴むのは初心者でも簡単!
初心者でもデザインはコツさえつかめば、一気に成長する事が出来ます。
しかもデザインのコツは決して難しいものではなく、知っているか知っていないかだけの違い。今まで「何かデザインがうまく出来ないな?」と感じていた方は今回の記事を参考にデザインの制作をしてみて下さい。
この3つのコツを抑え、デザインのテンプレートを基に練習すれば、必ず上達すると思います。