ブログでは書籍や、使用した商品の紹介をしている方も少なくありません。
本日は本やアイテムの紹介記事の際のアイキャッチを作る時のポイントについて解説して参ります。
相談内容:書籍紹介のアイキャッチについて


今回はこちらのケースを参考にして紹介記事のアイキャッチデザインについて見ていきましょう♪
デザインの改善ポイントは3つ
実際にアイテム(今回の場合は書籍)をアイキャッチ内に画像として入れるのは、読む側も分かりやすいのでそのままでOKです。それ以外にお伝えしたいポイントが
- 余白を無くし、配置方法を変える
- タイトル(商品名)をテキストで入れる
- レビューや使った感想もアイキャッチ内に入れる
の3点になります。では早速1つずつ見ていきましょう。
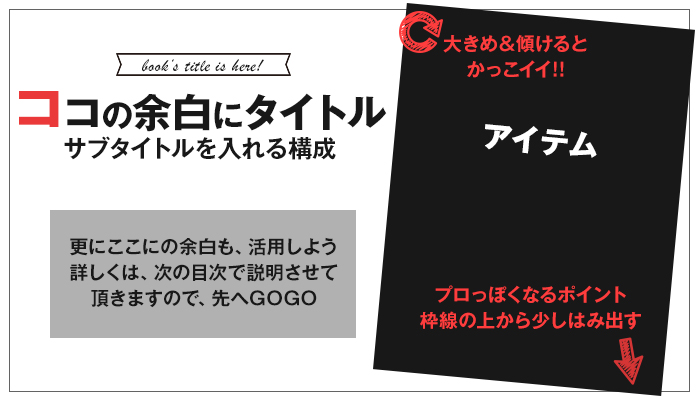
余白を無くし、配置方法を変える
商品によっては配置後に余白が広くなり、且つ商品の形によっては全体のデザインの幅が縮まってしまう事も。
特に本は基本縦長なので、配置すると反対側が空いてしまいます。

この場合、その余白を上手く活用してテキストを配置する事で大きく改善出来ます。
また、もう商品はそのまま真っ直ぐ配置するのではなく、少し本画像のサイズを画面いっぱいに大きくして傾きを掛ける等するとプロっぽく出来ます。
タイトルをテキストで入れる
上記の状態ですと、本のタイトルが本画像内にしかなく、何の本なのか?が見にくく、読者も見ただけでは判断が出来ません。
左部に出来た余白部分を活用して 本のタイトル/サブタイトルを入れる事で、余白も埋まり、読者も分かりやすくなり一石二鳥です♪
レビューや使った感想も入れる
読者が最終的に知りたいのは「で、この商品は結局どうなの?良いの?悪いの?」という部分になります。
以前、「アイキャッチデザインでSNS流入を増やすコツ!タイトルとキャッチコピーの重要性」で解説したように、ちょっとした感想を入れると読者さんにとって、更にわかり易い内容になると思います。
特に余白が空いてしまっている時は好都合!タイトルや商品名の下で、まだ不自然に空いている余白に、感想やレビューを記載してあげて下さい♪
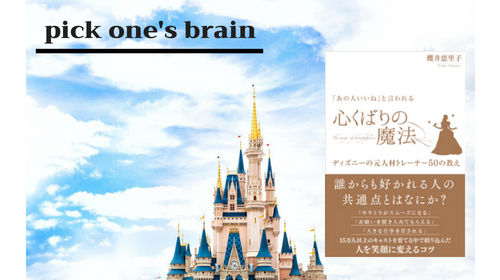
3つのポイントを踏まえて作った結果

こんな感じになりました♪
※アイキャッチ内はシュガー様へのご提案内容になるので、レビューエリアは提案文章となっております。ご了承下さいませ。
パっとみて、何の本なのか、が分かりやすくなりました♪
そしてなんと!

こんな嬉しい事はないですね…(T_T)気になる方はシュガーさんのブログ「脳セレブログ」へGOGO!
まとめ
アイテムの紹介は記事のネタにもなり、読者さんの「?」も解決が出来るため、記事の質が良いものが多い印象があります。
しかしアイキャッチからそれが伝わらないと見てもらう機会が減ってしまい、もったいない状態に…。
特に、SNS流入を狙う時は、何の商品なのか?使った結果どうなのか?を意識して、載せる写真やテキストを選別してみるとgoodです♪
1点注意事項として、商品のロゴ・企業ロゴが入っている物の掲載がアドセンス等の広告規約に引っかかるという話を耳にした事があるので、その点は気をつけるようにしましょう。(と言っても、受かった後なら大丈夫っぽいですがッ;←まだ受かってない。)
他にも、デザインのご相談、お悩みがありましたら、気軽にみっこ(@hitomitsu_tokyo)までリプorDMお待ちしております!