「頑張ってデザインしたけど、コレジャナイ感」
「なんかダサイ、素人っぽい」
この感覚はデザイン初心者がきまってやりがちなミスが大きく関係しています。
今回はデザイン初心者の人が“やりがち”な間違いと、その解決策&上達のコツを紹介して参ります。
たった5つのポイントを抑えるだけでデザインのクオリティが劇的に上がりますので、是非参考にして頂けたら幸いです。
もくじ
デザイン初心者のミス1.メリハリのない文字組

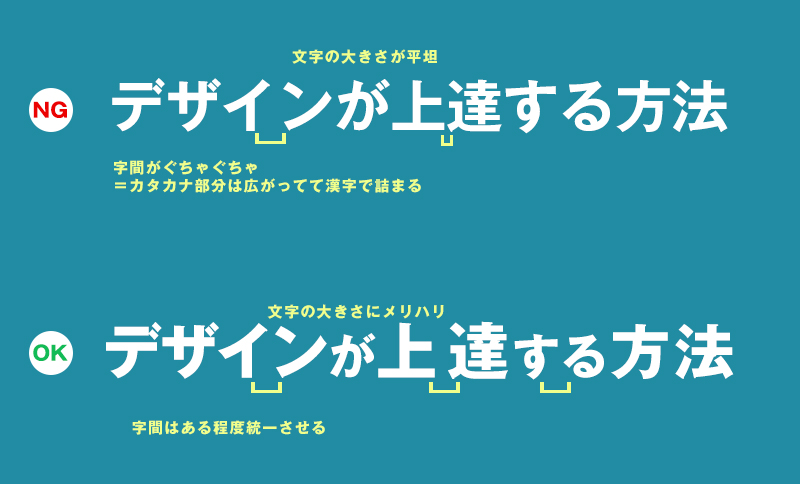
当サイトでも何度もお話した通り、文字組みはデザインにおいて最重要なポイントになります。
メリハリのない文字組は初心者感・素人感を出してしまう最大のウィークポイントです。注意すべきは
- 文字の強弱
- 字間・行間
です。
デザイン上達のコツ!文字組のコツ解決方法
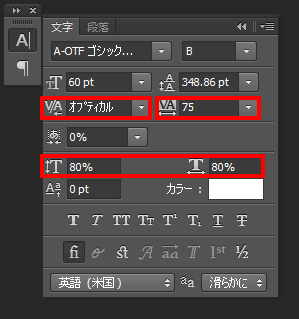
文字組は微調整は文字パネルから行えます。

- 字間はオプティカルに設定し、少し空けるとgood
- 接続詞は70~80%に設定するとgood
ここを調整するだけでッグっと文字組がプロっぽくなり、全体のバランスが整うので、今すぐに行うようにしましょう。
デザイン初心者のミス2.お洒落なフォントを乱用

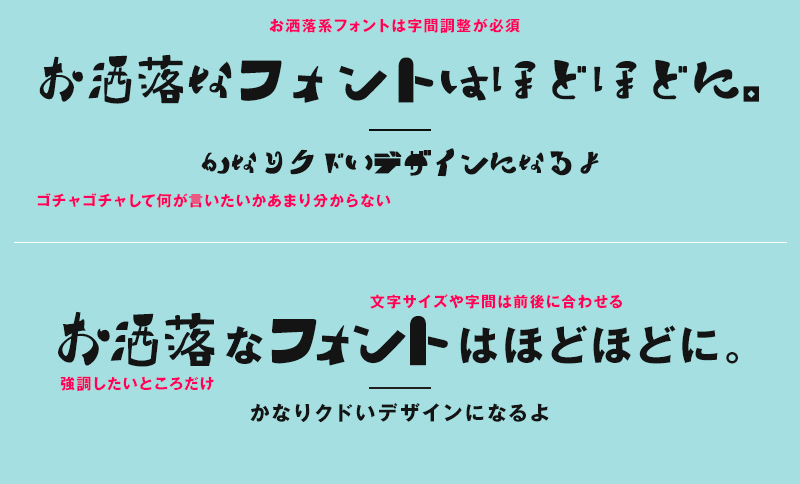
デザインを始めたての初心者さんにありがちなのが、“お洒落なフォントの乱用”です。
現在ではフリーフォントでもお洒落な物がたくさんあり、ダウンロードしてはとにかく使いたい一心で乱用してしまうケースも。しかし実は、初心者さんはお洒落なフォントを主役にしたデザインはハードルが高くなってしまいます。
何故ならば、フォントのイメージが先行して伝えたい事がユーザーに伝わかなったり、フォントの印象が強すぎて全体のデザインのバランスがチグハグになったりくどくなってしまう可能性が高いからです。
デザイン上達のコツ!お洒落なフォントは部分使いで
お洒落なフォントを使いたい時は“部分使い”がポイントです。
上記のサンプル画像のように、見せたい(魅せたい)文字の箇所だけフォントを変えて、それ以外はノーマルなタイプのフォントにするとまとまりが出てきます。
その際に、異なるフォントを使うと字間等がバラバラになってしまうので、調整を必ず行うようにしましょう。
一括での字間指定でも歪になってしまう時は調整したい字間にポインターを合わせ「Ctrl」+「Alt」を押しながら矢印キーを押すと細かい調整が出来ます!
デザイン初心者のミス3.フォントの太さが細すぎる

昨今、細めのフォント=お洒落というイメージが浸透してきていますが、場面問わず細いフォントを使っていると初心者・素人感丸出しのデザインになってしまう事も。
特に背景が写真だったり、色が複雑な場合は細いフォントはただ見づらい物になってしまいます。
文字が主役のデザインの場合は、文字を見やすくデザインする事は大前提。背景に合わせた文字の太さ調節が大切です。
デザイン上達のコツ!迷ったらミディアムかボールドで
フォントの太さに迷ったり、ちょっと見づらいな、と感じたら細いフォントはやめて、ミディアムかボールドの太さにしましょう。
そうする事で見やすくなり、文字にボリュームが出来るので背景のデザインに負ける事なく、バランスの取れた出来上がりになります。
デザイン初心者のミス4.素材の使い方が大きすぎる

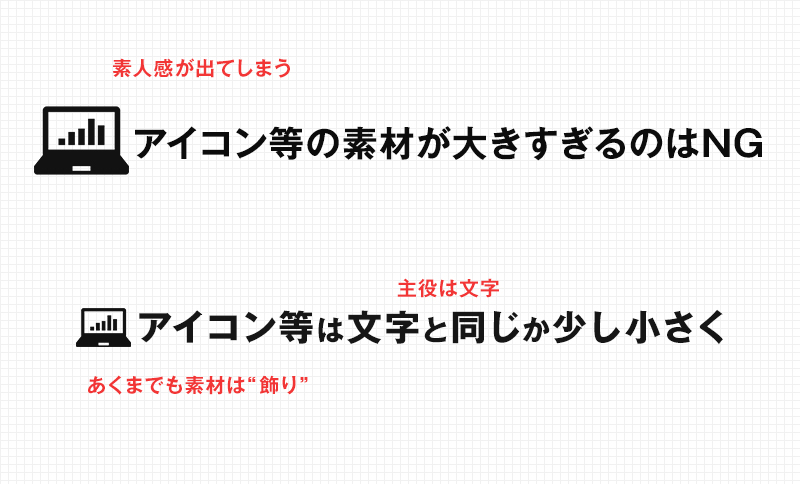
アイコン等もフリー素材として多く提供されていますが、可愛いからと言って素材を主役にするデザインにしてはNGです。
アイコン等の素材はあくまでもデザインの“引き立て役”です。
- 主役:文字等の1番重要な(見せたい)要素
- 脇役:主役の補足になるような要素(サブコピーや写真等)
- 引き立て役:デザインの補助的な役割
デザインの要素として、上記の3種類を意識して、あくまでも補助的な役割の物を目立たせ過ぎないように意識しましょう。
可愛い素材を大きく使いたい気持ちは分かります、が!思い切って小さくしてみるとデザインのクオリティが上がる可能性が高いです。
デザインの上達のコツ!アイコンはフォントより少し小さめで
“小さい”の基準ですが、例えば文字の脇に配置する場合は、そのフォントサイズと同等、もしくは少し小さ目のサイズにしてみると丁度良くなります。
個人的にはフォントのサイズに対して90%位が綺麗に見えるかなと感じています。
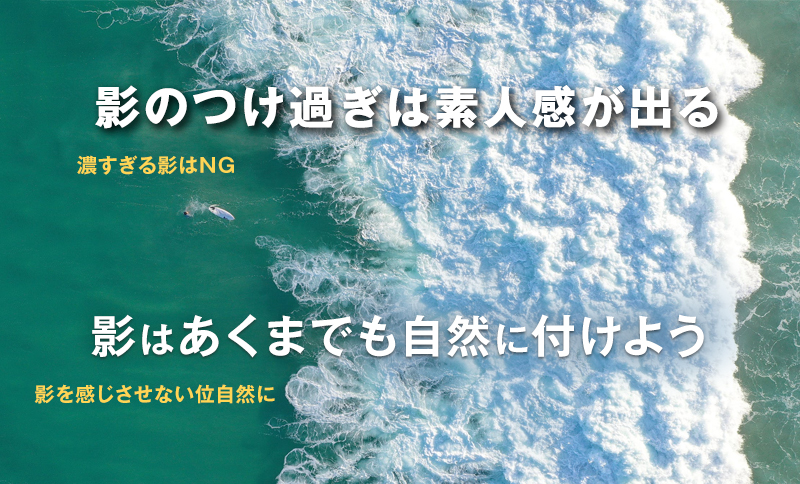
デザイン初心者のミス5.影のつけかたが下手

背景の色味の影響で、文字が見にくくなってしまう場合、影を付ける事で見やすくする事が出来ます。
しかし、この影もやり過ぎは注意です。影を濃くつけ過ぎたり、いかにも“影!”になってしまうとデザインの初心者感が丸出しに。
影はあくまでも自然に付ける事を心がけて下さい。
デザイン上達のコツ!困ったら文字の裏に色を足す
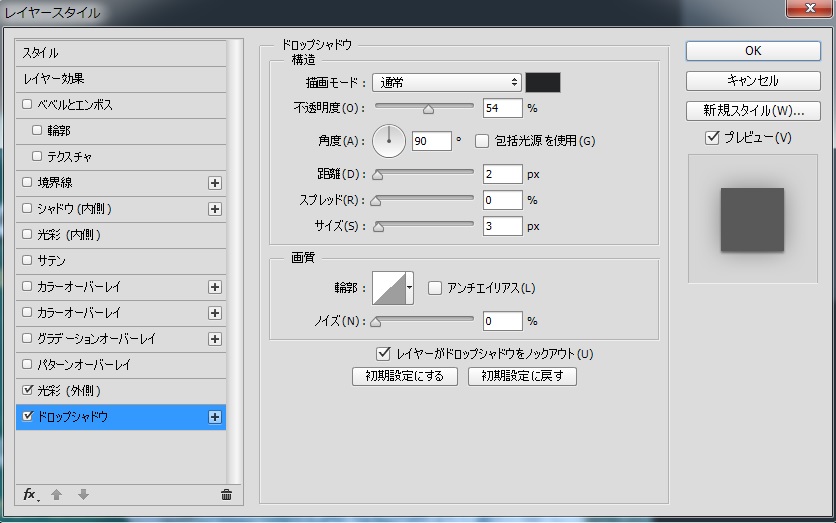
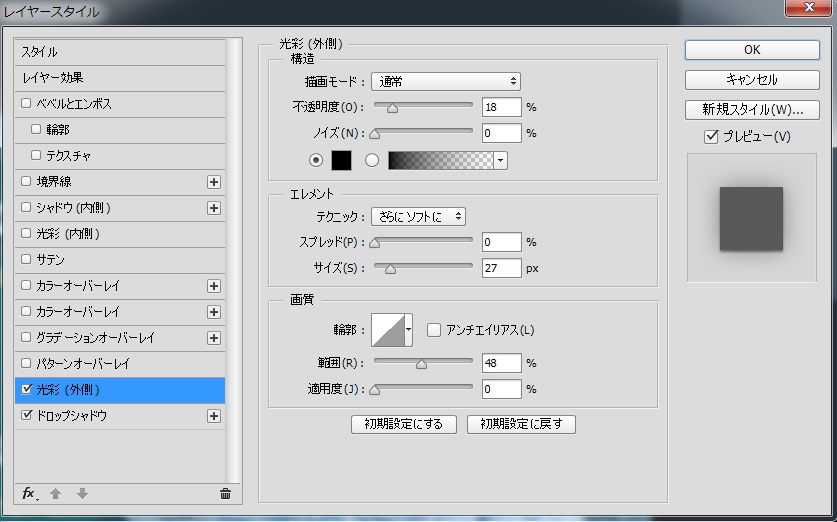
基本的に文字に付ける効果は「ドロップシャドウ」か「光彩(外)」を使用しています。

上記のサンプルではドロップシャドウはこんな感じ。

光彩(外側)はこんな感じで掛けています。
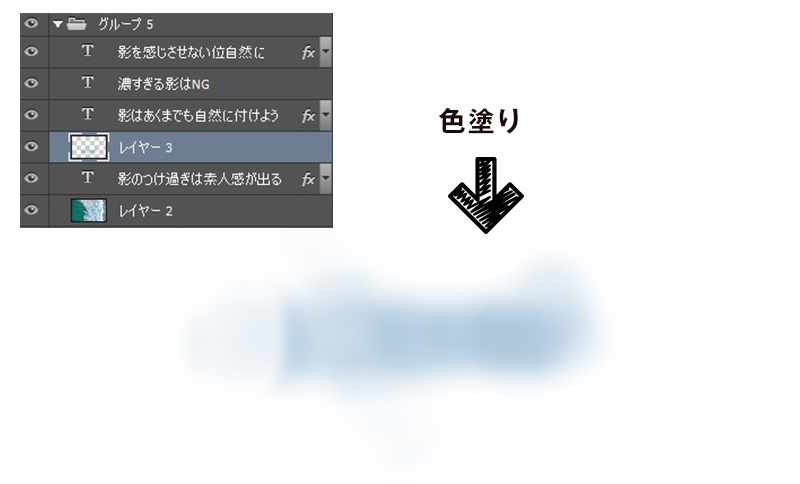
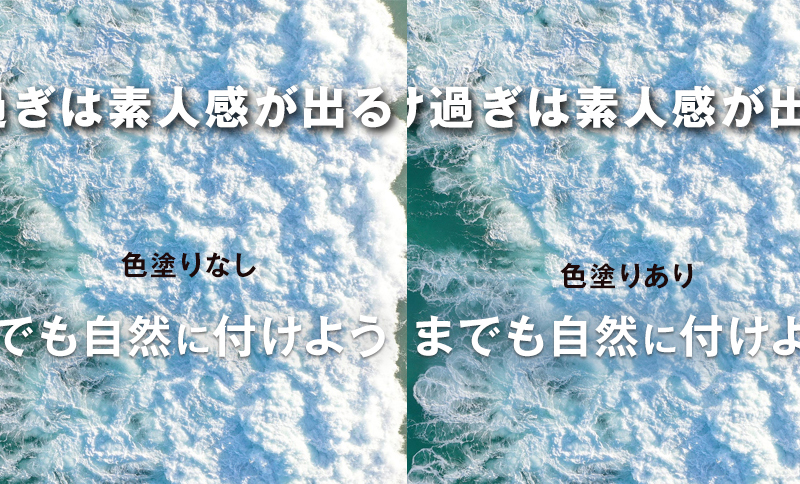
しかし、シャドウだけではカバー出来ない場合もあります。そんな時におすすめなのが「文字の背面に色を塗る」です。

見にくくなってしまっている文字の背面に新規レイヤーを準備し、背景の暗い部分の色をスポイトで取り、透明度20%程のブラシでうっすらと塗ります。

すると、自然に文字を浮かび上がらせる事が出来ます!めちゃくちゃ簡単で汎用性が高い方法なので、おすすめです。
まとめ┃デザイン初心者はコツを抑えるだけで一気に垢抜ける
デザインの素人感/プロ感は、その見せ方のコツを知っているか知らないかだけの差です。
今回紹介した5つのポイントは本当に多くのデザイン初心者さんが“やってしまいがち”な間違いの部分になるので、もし当てはまる物がある方は是非改善してみて下さい♪

































コメントを残す