今回のPhotoshopのデザインテンプレートはアーチ状になっているカーブした文字を取り入れたデザインデータのダウンロード配布です。
水平な文字にアーチ状の文字を加えると、途端にお洒落になったり、可愛らしい、柔らかいデザインにする事が出来ます。
アーチ状のテキストだけのデータと、デザインのテンプレートを両方配布致しますので、是非参考にしてください♪
もくじ
アーチ状の文字を用いたデザイン
アーチ状の文字とは何ぞ?と言う方に向けて、まずはアーチ状の文字を用いたデザインの参考例をご覧いただければと思います。

水平文字の上、下にある、カーブした文字を示します。
アーチ状の文字を使用する事で、緩さや可愛さ、プロ感が増します。
Photoshopでのアーチ状文字の作り方
Photoshop上での制作方法としては、カーブさせたいサイズの丸をシェイプで作り、その上部また下部にテキストツールのカーソルを重ねる事でアーチ状の文字を作る事が出来ます。
詳細につきましては別途細かく記事にさせて頂く予定ですが、とても簡単に出来るので、習得してみて下さい♪
PSDのアーチ状文字のデザインテンプレート配布
早速アーチ状の文字を用いたデザインデータのダウンロードに移りたいと思います。商用フリー・著作権フリー・2次加工可となっております。デザインデータのダウンロード使用につきましての詳しい利用規約・免責事項につきましてはコチラよりご確認下さいませ。
今回ダウンロード配布するデザインテンプレートは全部で4つになります。
上カーブのアーチ状文字のデザインテンプレート

メインタイトルの上部にアーチ状文字を配置したデザインです。
最もスタンダードなタイプのデザインなので、汎用性が高いと思います。
サイズ:760×428px
使用フォント:英字(上部)angeline vintage(下部)Helvetica 日本語:A-OTFゴシックH
下カーブのアーチ状文字のデザインテンプレート

次は下向きのアーチ文字のデザインテンプレートです。
上向きとは垂直に対象状態になっているので、こちらも汎用性高めだと思われます。
サイズ:760×428px
使用フォント:英字(上部)angeline vintage(下部)Helvetica 日本語:A-OTFゴシックH
ここまでの2つはスタンダードで、デザインとしても非常にプレーンなテンプレートとなっております。
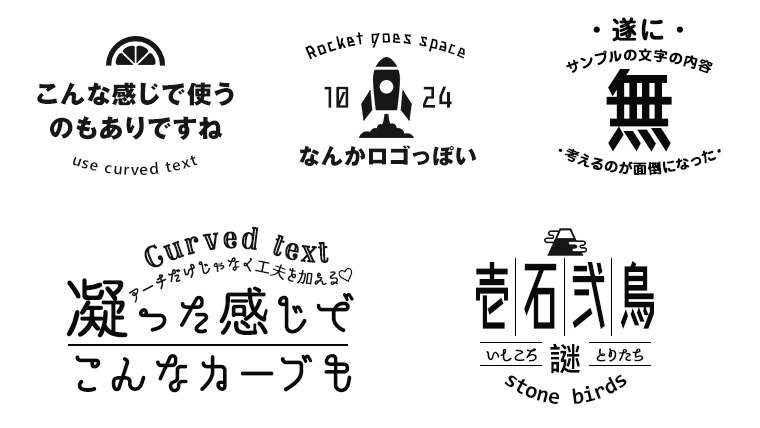
アーチ状文字を用いたデザインテンプレートのアソート

次はアーチ状の文字を用いたデザインテンプレートのアソートです。
ロゴっぽいイメージの物から、そのままアイキャッチ等に使えそうな物まで、5種類を詰め込みました。
このように、アーチ状の文字や、カーブ文字を使用する事で、デザインの幅やテイストの幅を大きく広げる事が出来ます。
各使用フォント:廻想体・ひこね丸ゴシック・Segoe UI(有料)・A-OTFじゅんPro(有料)・Baker Street(有料)
有料フォントで該当する種類を所有していない場合でも、類似フォントや、まったく異なるフォントを利用する事でオリジナリティが出せます。
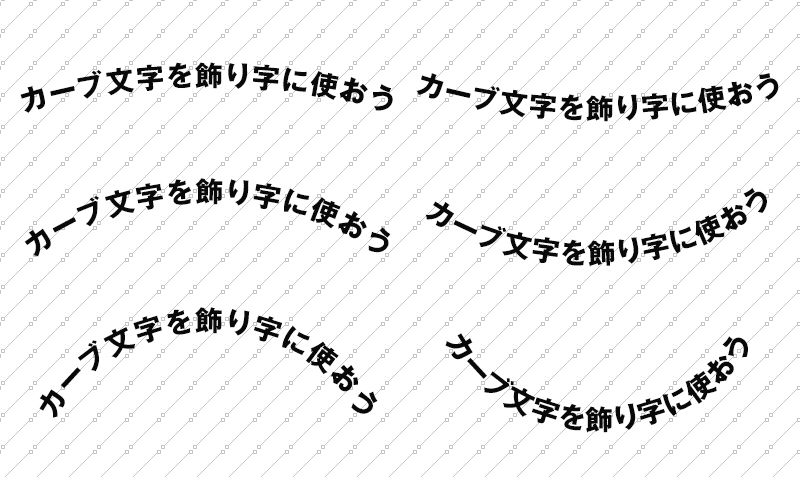
アーチ状のフォントのみのPSDデータ

最後は文字のみのバージョンです。「緩やか」「普通」「急カーブ」の3種類のカーブを用意しましたので、そのままお使い頂ければと思います。
フォント種類やサイズは自由に好きな物に変更してご使用くださいませ。
今回ダウンロード配布している参考例を元に、是非カーブ文字を取り入れたデザインにチャレンジしてみて下さい。
他にもPSDのデザインテンプレートをダウンロード配布しておりますので、良ければご覧ください。
アーチ状テキストを用いたデザインテンプレート配布まとめ
アーチ状のカーブ文字自体はPSDで簡単に制作する事が出来ます。
しかし、どのような角度、どのように配置するか?がデザインに置いては非常に重要なポイントになると同時に、上手に活用出来ていない方がいらっしゃるのも事実です。
アーチ状のカーブ文字を使用する時は、背面にリボンを用いたり、全体の文字組にバランスを持たせたり工夫する事で、アイディアを何倍も広げる事が出来ます。
今回、配布させて頂いたPSDのデザインテンプレートを基に、色々とチャレンジするきっかけになれたら嬉しいです。































[…] […]