今回はデザインの参考サイト、MUUUUUについてご紹介させて頂きます。
デザイン参考サイトは数多くありますが、MUUUUUは他のサイトと違ってクリックしたらサイトが丸ごと見れるという大きな利点があります。
実際にプロのデザイナー達もデザインに迷ったら参考にしている方が多く、私自身もよく見るサイトです。
見ているだけでも楽しいので、是非参考にしてみて下さい♪
- デザインの方向性迷子になってしまう
- 参考サイトを見ても中々いいのが見つからない
- サイト全体のデザインをまとめたいのに、バリエーションが思いつかない
- 素敵なデザインを見るのが好き
もくじ
デザイン参考サイト「MUUUUU」とは?

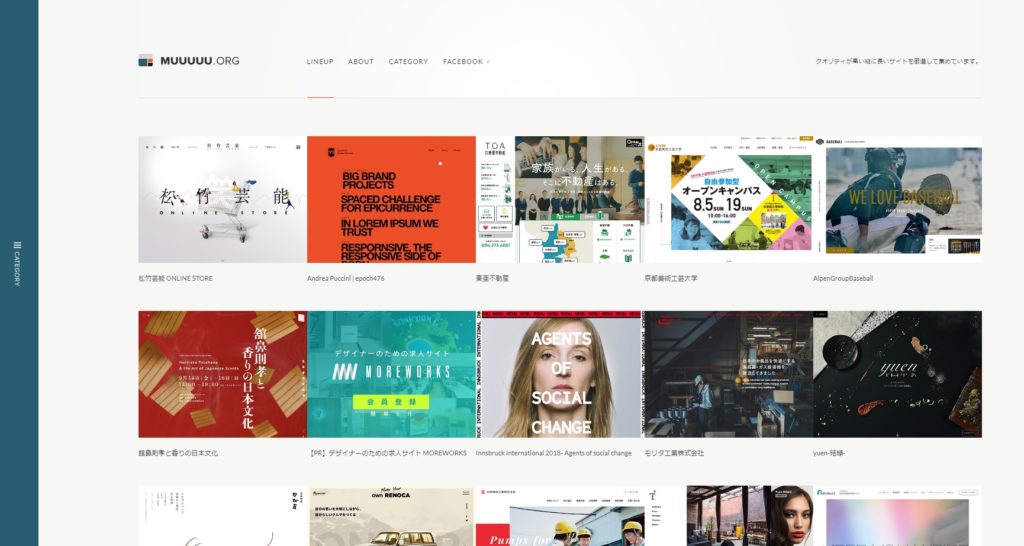
MUUUUU.orgはデザインの参考になるクオリティーの高いWEBサイトを集めたサイトです。
通常のデザインまとめサイトはバナーやランディングページが画像で貼ってあるのみなのに対して、MUUUUUは画像をクリックすると、実際にそのサイトに飛べて、サイトを丸ごと見れます。
しかも、クオリティーが高いサイトのみを集めているので、どれも見本に値する物ばかり。
何でもいいからデザインを集めたサイトとは質が圧倒的に異なります。
MUUUUUを参考にすれば統一感のあるサイトが作れる
MUUUUUを参考にすれば、サイト全体として統一感を出せるようになれます。
他のデザインの参考サイトに比べて優れている点について説明致します。
どのサイトもクオリティーが高い
先述した通り、MUUUUUに掲載されているサイトは全てクオリティーが高いです。
「縦長のwebデザインギャラリー・サイトリンク集」をMUUUUUのキャッチコピーとして掲げているだけあって、現在の流行りに沿った人の目を引くようなサイトばかり。
様々なテイストの最高級のデザインを簡単に見つける事が出来ます。
細かくカテゴリー分けされているので探しやすい
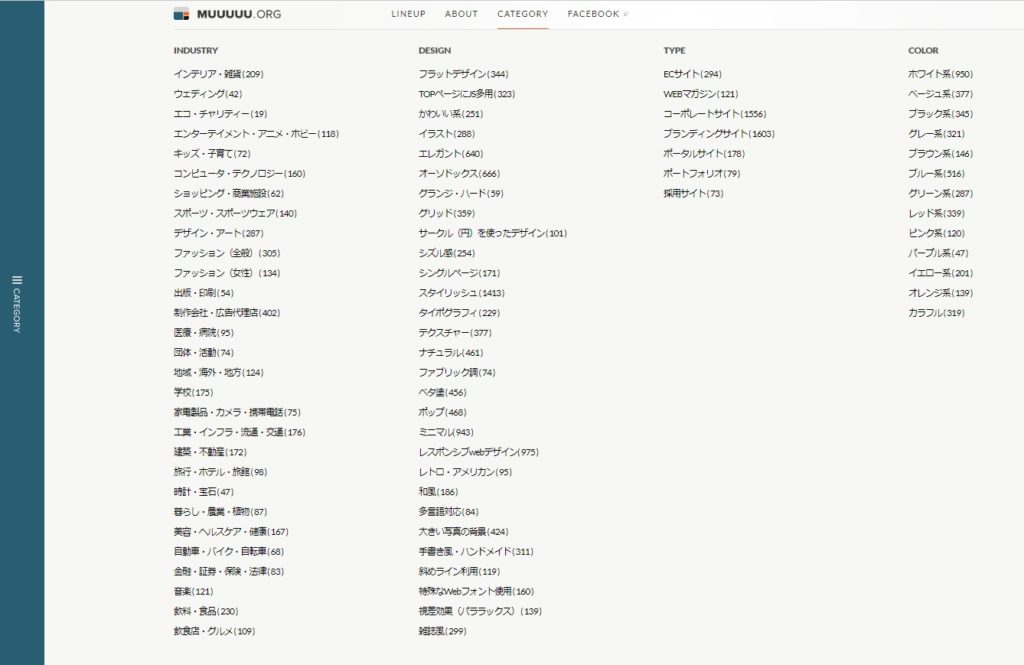
左側の紺色のエリアか、上部ナビのCategoryからサイトの種類を探す事が出来ます。

すごいカテゴリー分けの量です。
INDUSTRYから取り扱っている商品ごとに、DESIGNからはテイストから、TYPEはサイトのサービスから、COLORはサイトカラーから、それぞれ絞り込みが可能です。
自分の目指すデザインを選んで、参考サイトを簡単に探せるのとても便利。
サイトが丸ごと見れる
MUUUUUの最大のメリットが参考にしたいと思ったサイトをすぐに丸ごと見れるという点です。
デザイン行う際は、サイトやブログの全体のテイストを踏まえて行いたいと思う方が多いと思います。
方向性が定まらなくて、どうやってまとめたら良いのか分からない場合も有効です。
通常、他のデザイン参考サイトは画像のみでそのサイトへのリンクは貼られていないため、デザイン単体でしか見る事が出来ません。
※特にバナーのみを集めたリンク集などは単体デザインの場合は役立ちますが、サイトやブログを運営している方は似ている自分のサイトと似ているテイストを探すのに時間が掛かってしまいます。
参考にしたいサイトを数サイトピックアップしておけば、そこを見に行けば同テイストでデザインを参考に出来るため、統一したサイトデザインが可能になります。
視覚的に見やすい
これも非常に重要なポイントです。
サイトのファーストビューがタイル状になっているので、視覚的にとても探しやすいです。
ギャラリーにいるようで、見ているだけでも楽しめます♪
MUUUUUの効果的な活用方法
では、MUUUUUを使って参考にしたいサイトを見つけたあとは、実際どのようにしてデザインの作業に落とし込めばいいのか?を解説致します。
1.まずは参考にしたいサイトを見つける
参考にするサイトの選び方としては、DESIGNとCOLORから選ぶとぶれる事が少なくなると思います。1サイトのみでなくデザインテイストが似たサイトなら複数ピックアップしてもOK。
2.参考サイトのカラーを真似する
ブラウザの拡張機能等にあるカラピッカーを使ってサイトで使用されている色の構成を真似しましょう。
カラピッカーとはWEB上に表示されている色をカラーコード(#ffffff←これ)として教えてくれる機能の事です。
Google Chromeをご使用の方はColorPick Eyedropperがおすすめです。
色の統一はデザインをする上で非常に大切なポイントになります。まずは色を真似する事から始めましょう。
3.使用フォントを真似する
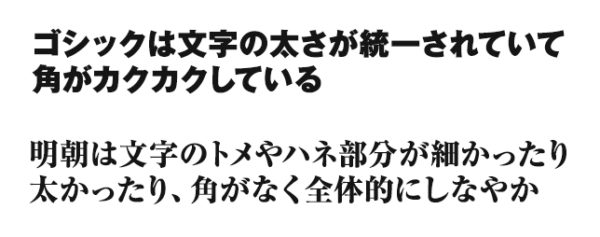
大きく分けてフォントのゴシック体と、明朝体の種類は2つあります。

参考とするサイトがどちらをメインで使用しているかを見て、フォント種類を統一しましょう。
4.配置を真似する
バナー等の細かいデザインは配置を真似するとgoodです。
背景の置き方や、テキストの配置箇所を真似するだけで、デザインの質の向上が期待出来ます。
デザインの参考ならサイト丸ごと見れる「MUUUU」がオススメまとめ
最後にMUUUUUのポイントをまとめてみましょう。
- 掲載されているサイトのデザインクオリティーが高い
- 参考サイトが丸ごと見れるので全体のデザインの見本に最適
- カテゴリーわけが分かりやすくて選びやすいので時短になる
- デザインがまとまらない!という方に最適
- 見ているだけでも楽しい
サイト全体のデザインの方向性をまとめたい方は是非、MUUUUUを参考にしてみて下さい♪





























コメントを残す