ブログのタイトルによってアイキャッチ画像に載せたい文字数は異なります。
文字組みに関しての記事は以前に投稿させて頂きましたが、今回はより具体的に文字数ごとの文字組み参考例をご了解させて頂きます。今までと同様、あまり難しい事はせず、すぐに真似が出来るような内容になっているので是非ご参考下さい。
ブログタイトルのスタンダードな文字数と言われている30文字前後をベースに、少なめの10文字、多めの40文字の3種類でそれぞれ見ていきたいと思います。
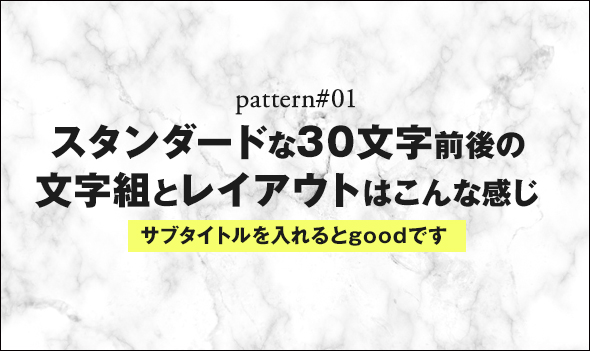
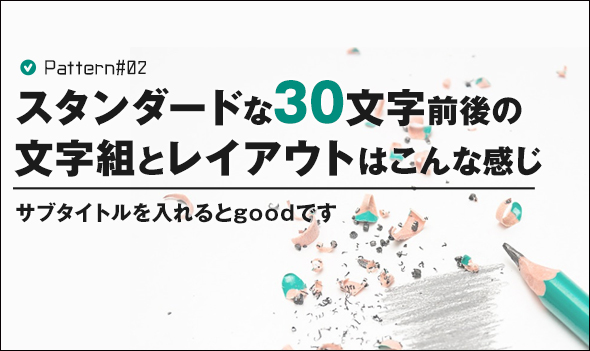
スタンダード、30文字前後の文字組み

まずは中央に配置するパターンです。この場合は背景が左右対称、もしくは背景にあまり意味がなく文字で見えなくなってしまっても良い場合に有効です。
文字は中央寄せ、2行程にし、上下に飾り字とサブタイトルを入れると綺麗に収まります。
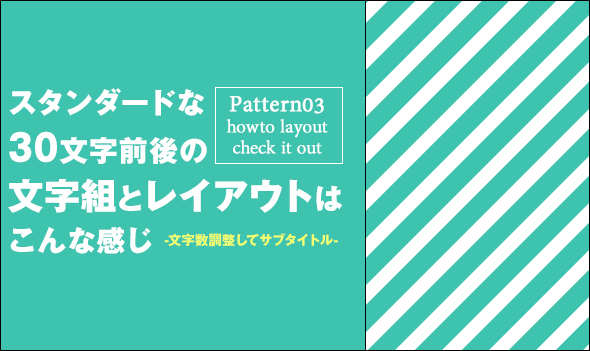
文字を左右どちらかに寄せたい時は

見てもらいたいオブジェクトが左右どちらかにある場合は文字を反対側に寄せる必要があります。

上図のように、文字組みは中央に配置するのと同じ「メイン2行・上下に飾り字・サブタイル」の要領でOKです。

もし見せたいオブジェクトが大きい場合は、このように文字を数行にわける事も可能です。
ただし、文字を数行に分けた場合、文に対して均等に改行が入ればいいのですが、1行目短い、2行目長い、3行目短い、等チグハグになってしまう事もあります。
その場合は、上図のように、行の間の空間を利用し飾り字やサブタイルを入れてみて下さい♪
少なめ!10文字前後の文字組み
お次は少ない文字数バージョンです。

10文字も30文字のパターンと基本は同じです。但し、文字数が少ないので中央に配置する時は1行にするのが良いでしょう。
文字を左右どちらかに寄せたい時は
左右どちらかに寄せる場合は、文字数が少ないとは言え、1行にするとアンバラスになりがちです。そんな時は

このように、2行にして余白を活かしてサブタイトル等を入れるとキレイに収まります♪
文字数が少ないと寂しい印象になってしまうので、アイコンや吹き出しを入れて装飾するとより全体の印象が引き締まります。
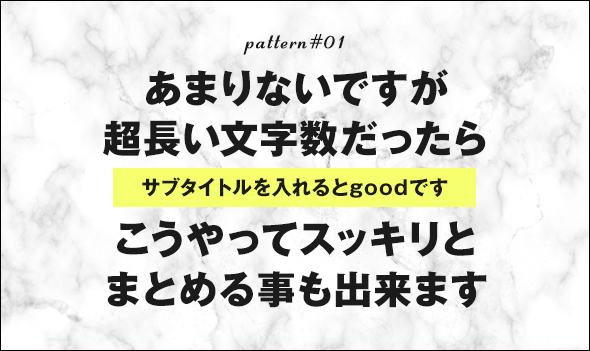
長め!文字数が多い時の文字組み
あまりないですが、タイトルの文字数が多い時、載せたいテキスト量が多い場合は4:3位の長方形の中に収まるように意識するとカッコよくなります。

メインタイトルを上段と下段で2分割し、間にサブタイトルを入れる構成だとちょっとプロっぽく見えます。
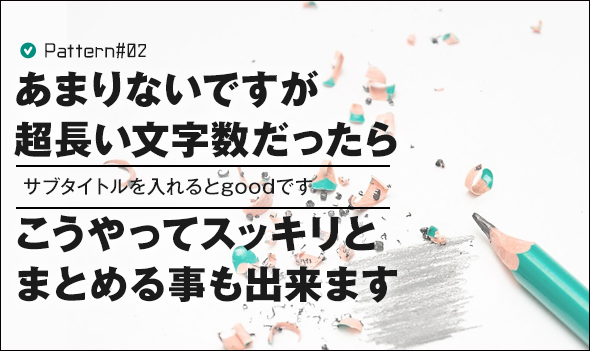
文字を左右どちらかに寄せたい時は
長文の場合、左右どちらかに寄せても基本構成は変わりません。

文字数が多い時は、文字自体の存在感がとても大きくなるので、装飾はあまりしない方が良いでしょう。
そもそもここまで多い文字数は視覚的に目線が散ってしまうので、出来ればメインになるタイトル部分の文字数は30文字以内に収める事をオススメします。
まとめ
既に文字組アイディアの記事はありますが、「文字数によってバランスが変わるので具体的なレイアウトが分からない」というお声を頂いたので、文字数別でのレイアウトを紹介致しました。
今回記載した内容にもあるよう、特別こだわったり、テクニカルな事をしない場合、文字組みの基本はどの文字数でもあまり変わりません。
しかし、テキストを区切る位置や改行を入れる位置で少しずつバランスが異なってくるので、その際は余白にサブタイトルを入れるなどの工夫をしてみて下さい♪