前回に引き続き、今回も3名の方に協力頂き、(当初は5名の予定でしたが1名追加させて頂きました。)アイキャッチのデザイン添削を行って行きたいと思います。
では早速いってみよーう。※紹介順不同
きゅんさんのアイキャッチ
Canvaでデザイン制作されたアイキャッチです。

画像もおしゃれな色調に加工されており、文字が読みやすいように背景の透過の帯を敷いています。
添削後

では添削ポイントを見ていきましょう。
1.タイトルにメリハリをつけるパート2
前回の添削でもタイトルのメリハリについて言及していますが、今回も同様のイメージです。
特にタイトルは長い時は読者が何に興味を持つか?を考えて強弱をつけます。この場合、「リアルな本音」が主軸になると考え強調をしました。
2.キーワードに合ったフォント選びとポイント使いの違い
添削前の画像では「刻明朝」というフォントを使用しています。線が細くオシャレで大人っぽい(女性っぽい)印象のフォントです。
リアルな本音と聞くと個人的には秘密めいたイメージがありこのフォントがピッタリと感じましたが、全体に使うとメリハリがなくなってしまいます。
メインキーワードを目立たせる際はクセのあるフォントを大きく主役として使い、それ以外をスタンダードな物でまとめる事でデザインがしまります。前回のポイント使いと意味合いが違うのが
- メインキーワードのイメージにあったフォント
- それを「主役」にする
という点です。その場合、メインキーワードに使った特殊なフォントはそれ以外の場所では使わないのがベターです。
3.読者の気を引くキーワードを遊び心で入れる
全体を作ったあとに何か寂しいと感じたら文字を足す、という内容は何回か出ていますが、今回も同様のケースです。記事の中で「本当はしたい?」という物があったのでそれを採用しました。
特に気持ちを表す内容等は吹き出しや\このような装飾/を使うと視覚的にも分かりやすいのでおすすめです。
アイキャッチはクリック率にも関わってきます。記事を誰に向けて書いているのかペルソナをしっかりとイメージすることで何のキーワードを入れるのが最適かが見えて来ます♪
実は私も結婚式を挙げていない夫婦なので、きゅんさんの記事を読んでいると、ささやかな規模でも結婚式挙げようかな…と思うようになりました。(照)
プレコさんのアイキャッチ
文字の大きさを漢字とひらがなで変化をつけ、目立たせたい文字を大きくする等工夫を加えて制作されたアイキャッチです。

休み・暇・副業・40,000等のキーワードがッパと目に入ってきますね!
添削後

まったく同じフォントを使用して制作しています。添削ポイント見ていきましょう。
人物の配置については前回の「人物は右側がベター」を参考下さい。
1.文は一列上にいる方がまとまる
文字の配置を上下で大きくズラして綺麗に見せるのは上級技です。(私も難しい;)出来るだけ同じ横直線状に一文字ずつを並べる方が簡単に綺麗に見えます。
2.サイズの強弱は-20~30%がおすすめ
接続詞等を小さくする事でプロっぽいデザインが出来る旨は以前の記事にも記載しましたが、大小のつけかたとして大きい文字が100%とした場合、小さくする文字はそれに対して70~80%程の大きさがいい感じに見えます。
3.¥よりも円
実は「¥」という文字は対応していないフォントが多いです。スタンダードな物は打てるのですが、フリーフォント英字フォントは以外と¥が入っていません。どうしても「¥」じゃなきゃいや!という場合以外は「円」を使った方が作りやすいです。
また数字の前後の漢字(¥の場合は記号)は数字に対して異常に大きく見えます。フォントを小さくして、数字との字間をつめてあげるとグッドです♪
4.内容によって色味を考える
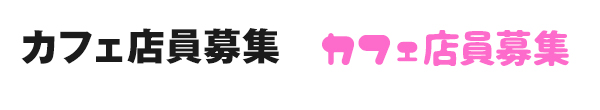
人は無意識のうちに色にイメージを持っています。例えば赤・黄色は危険、青・緑は安全、ピンクは可愛い、等いろいろあります。更に色×フォントの種類でも強いイメージを植え付ける事が可能です。下記を御覧ください。

同じ内容ですが、左が普通のカフェ、右はメイド喫茶かな?という印象になります。

こちらも同様、左は高級そう、右は「本当に高級BAR…なのかな…」と不安になります。
このように色×フォントには見た人に対して瞬時に一定のイメージを与える事が可能です。個人的な意見になりますがお金が関わる内容(副業、投資等)はフォントのメインの色味も黒、もしくは緑・青等爽やかな物、丸みを帯びた文字よりも角がしっかりある方が誠実な印象を与える事が出来ます。

完全なゴシック帯にした物がこちらです。真面目っぽくなります。好みがあるので人それぞれではありますが、個人的な意見としてお納め下さい♪
ちなみに、副業3選に関してはガチで読みました。本当、暇な時間があったらぼーっとしているより副業した方が全然有意義だと思います。
Yoneda Akiraさんのアイキャッチ
添削前の時点でまとまりがあり充分なクオリティーなデザインです。どうしたものか、と少し悩んだのは秘密。

メインの文字がしっかりと存在感があり、サブテキストのサイズ感もばっちりです。みっこ苦戦の兆し…
添削後

全体の印象はそのままに、細かい所に遊びを加えてみました。添削ポイントGO。
1.文字の太さはある程度統一する
文字の太さはある程度統一感をもたせた方が全体がまとまります。Good Timesの文字に対してサブテキストが若干細い印象があったので、全体を太くしました。
2.「×」等はアイコン化する
×って結構スカスカのイメージになってしまう事があります。後ろに丸いシェイプを敷くだけでアイコンっぽくなってちょっと凝ったイメージになるのでおすすめです。
3.フォントサイズの強弱によって生まれた空白を有効活用
特に「1」という数字は縦に長く両脇が空いて見えます。世界1周のイメージにあう飛行機のアイコンを入れてみました。ちなみに細かいところをいじるのは難しいよ!という方はこんなイメージでも可愛くまとまるの参考下さい↓

4.「!」は斜めにするとプロっぽくなる
特に今回のようなシンプルなデザインの際には活用出来ます。「!」単体でフォントを打ち、斜めに回転させるのをサイズ角度違いで2種類置くと可愛いのでオススメ♪
おまけ

全部横文字なので、もうちょっと遊びたいな、という場合はカーブ文字を入れるとまた違った印象になります。カーブ文字の下にはロゴやアイコンを置くとバランスがとれてGOODです。
アイキャッチデザイン添削(後半)のまとめ

後半も汎用性の高いポイントをまとめてみましょう。
- 読者の気を引くキーワードを意識
- 文は一列上にいる方がまとまる
- フォントサイズの強弱は-20~30%
- 「¥」より「円」
- フォント種類と色味の持つイメージを意識
- フォントの太さには統一感をもたせよう
- 「!」を斜めにするとプロっぽくなる
こんな感じです♪
デザインは自分のブログの記事のためでもありますが、読者にクリックしてもらう事が最も重要です。もし何を配置すればいいのか迷ったら、読者の気持ちになって考えてみて下さい♪
今回もご協力くださったきゅんさん、プレコさん、Akiraさん、誠にありがとうございました。
私もとても楽しく添削させて頂きました。なのでこの企画は違った形でシリーズ化して行きたいと思います!色々練ってまたお知らせするので、楽しみにしていて下さい。