今までデザインのハウツー記事を書いてまいりましたが、今回は実際に皆さんが制作したデザインを添削し、改善のアイデアを実例と共に紹介して行きたいと思います。
デザイン診断記事を書きたいので、アイキャッチのデザイン添削をさせて下さる方を募集します!
■デザイン添削をされてもいいよ!
■ブログで紹介していいよ!
■ 使用した素材、使用フォントも併せて提供、教えて下さる方リプかDM下さい♬
もちろん添削したデザインはプレゼント✨5名程募集!先着— みっこ@在宅ワーク×ブロガー🎈 (@hitomitsu_tokyo) 2018年8月27日
添削させて下さる方をツイートで募集し、嬉しい事に5名の方からご協力を頂けました。早速それぞれ見て参りましょう。
※紹介順不同
ゆとりさんのアイキャッチ
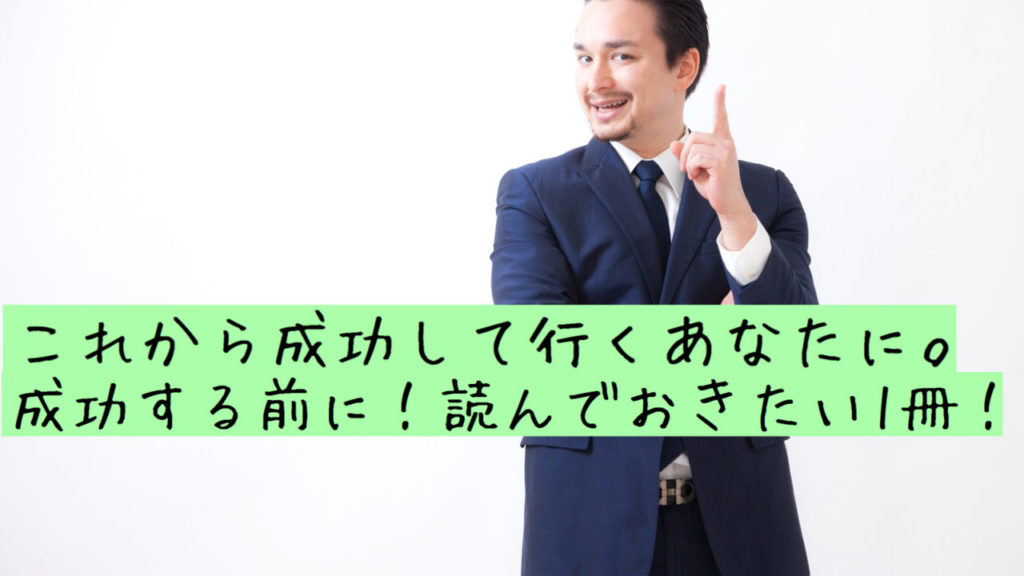
Phonto(デザインアプリ)を使用して制作されたというアイキャッチ画像の添削です。添削前の画像がこちら。

とても見やすいし、現状でもアイキャッチとして成り立っています。
人物とテキストが被った際に文字が読みにくくならないように背景が敷いてあり、読みやすく工夫されていますね♪
添削後

添削ポイントを見ていきましょう。
1.癖のある文字はポイントで使う
ゆとりさんが添削前に使っている「ふい字」というフォントは若干クセがあります。可愛いフォントだと全力で使いたくなりますが、少し崩れたフォントはポイントで使うとよりデザインを引き立ててくれます。
今回は導入になるテキスト「これから成功していくあなたに。」のみにふい字フォントを使用しました。
2.人物の配置バランスを調整する
背景素材に使用した画像は左側に人がいるにも関わらず、余白が若干気になります。
人を左側に寄せ、空いてしまった背景には近いシェイプを敷く事で背景を引き伸ばす事が出来ます。背景単体で見ると境目が気になっても、上から文字を配置すればそこまで気にならないので是非お試し下さい。
ちなみにPhontoでやる場合は予め他のアプリで背景用画像を作っておく必要があります。
3.寂しさは帯で補う
背景が白いと何となく寂しい印象になります。そんな時は文字の後ろに帯を敷くと印象が引き締まります。今回はPhotoshopで人物の裏に帯を回しましたが、人物にかからないように敷く事も可能です。↓

4.アイコンで隙間を埋める
余白をアイコン等を用いて活用することで、視覚的にもユーザーに記事の内容が伝わりやすくなります。今回は書籍紹介の記事なので、本のアイコンを配置してみました。
5.文字バランスが足りなければもう1文追加する
制作し終えた時に、ちょっと寂しなという印象があったので記事の中の内容を踏まえて、ユーザーを引きつけるような文字を装飾の代わりに入れてました。
ちなみに、こちらの記事で紹介されている書籍、ガチでいい感じなので是非皆さんも見てみて下さい♪
ももちさんのアイキャッチ
アイキャッチの制作に悩んでいらっしゃり、声をかけて下さいました♪添削前のアイキャッチがコチラ。

画像が綺麗に並んでいて、目を引きますね!若干文字が読みにくくなってしまっているのが勿体無いところです(;_;)
添削後

添削ポイントを解説してまいります。
1.タイトルにメリハリをつける
ブログを拝見させて頂いたのですが、レタッチの技術が半端ないです。感動しました!!!
で、「タイトルからこの素晴らしさが伝わらないのでは?!」と勝手に燃えはじめ既存のタイトルはサブタイトルとし、記事の内容のメインとなっている写真紹介を大きなテキストで配置しました。
フォントはサブタイトルは既存のメイリオのまま、「レタッチ写真紹介」はガジェットっぽい雰囲気(?)を出したかったので廻想体というフォントを使用しています。
2.画像を並べる時には細い線で区切る
複数の画像を並べる際は太い仕切りをつけるより、1~2px程度の細い仕切り線の方が綺麗に見えます。
仕切り線が太いとそっちに目が行ってしまいがちなので、是非細い白か黒の線を使って見て下さい♪
3.文字の後ろだけ彩度を落とす
背景に沢山の色が使用されているのでこの場合フォントを白にしても黒にしても見にくくなります。(他の色でも見にくい可能性大)
背景のレイアウト上ちょうど縦が3分割されているので真ん中のブロックだけ彩度を落として文字が浮かんで見えるようにしております。
真ん中のブロックの縦幅に併せて黒色の図形をつくり、重ねた後40~60%位の透過をするだけで出来ます!簡単!
4.SNSがタイトルに入ったらすかさずアイコン!
完全に遊び心ですが、Tewitter等の文字があればそのSNSのアイコンをさり気なく入れるとクオリティーがアップします。
先述した通り、ももちさんのレタッチ術が本気で凄いので、見て下さい。もう1度言います、見て下さい。
アヤティさんのアイキャッチ
元エステティシャン!のアヤティさんのブログ記事のアイキャッチです。添削前がコチラ。

普通に可愛いです♡色も綺麗ですし、文字のバランスもいい感じです!
添削後

ブタちゃんのアイコンは可愛いのでそのまま使用させて頂きました♪
添削ポイント解説します!
1.人物は右側がベター
人の目線はPCやスマホ上だと右から左に流れます。そのため見せため、一般的にはテキストは左側に置くほうがユーザーが分かりやすいと言われています。
2.人物は大きい方がバランスが良い
脱毛記事なので全身でもOKなのですが、インパクトと目をひくという点でみるとやはり大きめの方がより全体のバランスが整います。
脱毛というと最初に脇のイメージがあるのでその部分はきちんと見えるように意識しました。
切り抜きが難しい!という方は下記のようなパターンもご参考下さい♪

3.キーワードになる名詞はインパクトのあるフォントを使用
アヤティさんは「ラノベPOP」というフォントを使用されていましたが、「ぽっちゃり」のキーワードだけ変更を加えました。
ぽっちゃりさんへの記事になるので、このキーワードは肝になります。目立たせると同時に遊び心を加えて可愛らしい印象を与える事が出来ます♪
4.王道の小技で装飾
以前にも紹介した内容と重複しますが、困ったらこれを使え!というライン(点線)やカーブ文字を今回も使用しています。テキストの量が全体に対して少ない時はこのような小技を使って見て下さい。
アヤティさんは流石元エステティシャン!という感じで脱毛、脱毛サロンについてめちゃくちゃ詳しく紹介して下さってます!女性の方は必見です♡
アイキャッチデザイン添削まとめ
今回は前編と言うことでまずは3名の方のデザイン添削をさせて頂きました。

全体として汎用性のあるポイントをまとめてみましょう。
- クセのあるフォントはポイント使い
- 余白はシェイプを重ねて背景拡張
- 人物は大きい方が良い
- タイトルはメリハリを意識する
- テキストが足りなければバランスを見て追加
- 画像を区切る線は細く
こんな感じですね!
同じ素材、フォントを使用しても、少しの工夫と手を加える事でデザインのバリエーションが広がります♪どんどん技を盗んで&真似して、皆さんも素敵なアイキャッチでブログを彩って下さい♪
最後に、ご協力下さったゆとりさん、ももちさん、アヤティさん、本当にありがとうございます。
▼後編はコチラからどうぞ!!