今回はアイキャッチでは無く、ブログのヘッダーデザインについてです。
ブログのヘッダーデザインはアイキャッチとは注意するポイントが異なってくるので、いつもとは違った視点から解説したいと思います。
相談内容:ブログヘッダー画像制作のコツを知りたい!


ブログのヘッダーって、ゴテゴテさせるのとはちょっとイメージが違うし、でもシンプル過ぎるとインパクトに掛けるし、確かに難しいですよね。プレコさんの事例を基にして、全ブログに共通するデザインのコツを解説していきたいと思います。
サイト構成全体のバランスを考える
これは以前にも解説しましたが、アイキャッチと違うポイントはサイト構成全体を踏まえるという点です。
例えばブログ全体を見て画像等の賑やかな要素が視覚的にどこらへんに集中しているかを考えます。

上記のようなテンプレートを使用しいる方も多いかと思いますが、この場合、緑枠で囲ってある箇所にアイキャッチが表示され、画像が左側に集中し、赤枠で囲ってあるエリアが穴になります。
私のブログも画面向かって右側に同様に画像要素が集中しています。(左にナビを持ってきている場合は逆になります。)
サイトをこういった特徴を踏まえた上でのタイトルの表示位置については
左に画像が集中している場合
- ヘッダー画像内へ人物やオブジェクトを入れる場合、向かって右へ、タイトルテキストは左へ
- タイトル以外を入れない場合は、テキストは中央か左寄せ
右に画像が集中している場合
- ヘッダー画像内へ人物やオブジェクトを入れる場合、出来るだけ小さい物を用いて向かって左へ、タイトルテキストも左へ
- タイトル以外を入れない場合は、テキストは中央か左寄せ
中央に画像が集中している場合
- ヘッダー画像内へ人物やオブジェクトを入れる場合、どちら側においてもOK
- タイトル以外を入れない場合は、テキストは中央か左寄せ
こちらを参考にしてみて下さい♪
今回のケースの改善点3つ
全体のバランスを考えるは全ブログに共通しますが、今回ご相談頂いたデザインのポイントについても解説致します。こちらも共通して参考にして頂けると思います。
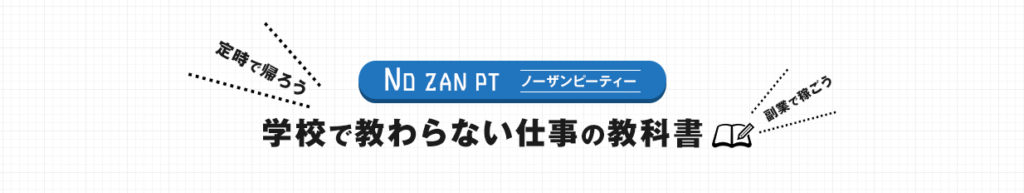
改善ポイントを踏まえて制作した物です。

では早速、細かい部分を見ていきましょう!
タイトルは分かりやすい物を選ぶ
ブログは不特定多数の人が様々な経路から流入して来ます。Twitter等で普段交流している人からのみでは無く、検索から入って来た読者さんでも分かり易い物をメインタイトルにすると良いでしょう。
この場合、英字のNO ZAN PTよりも「学校で教わらない仕事の教科書」の方がブログに何が書いてあるかが読者さんに伝わり易いかなと思います♪
シンプルだけど寂しくないように工夫
結構難しいのですが、シンプルだけど、寂しくないように工夫をする事がヘッダー画像デザインにおいては大切なポイントになってきます。
遊びを加える
例えばアイコンを使用したり、吹き出しをつけるだけで印象がガラっと変わります。今回は吹き出しを入れていまますが、吹き出しっぽい装飾は全体をラフに見せる効果があります。教科書という言葉に対して少し砕けた印象をもたせる事が出来ます。
マーク・ロゴを加える
「NO ZAN PT」を少しロゴっぽくして配置する事でバランスを取っています。
更にこの部分に色をもたせる事でタイトルとしての意味合いも強く出すことが出来ます。加えてそれだけだとちょっと寂しかったので本を開くアイコンを付け足してみました。
ポイントは「やりすぎない事」です。この変の調整が初心者さんには難しい部分になってくるかと思いますので、もし悩む事があれば気軽にみっこに連絡して下さい♪
さいごに
アイキャッチと違うのは記事のみの内容で考えるのではなく、ブログ全体の内容、ブログのサイト構成を踏まえてデザインしなくてはならないという所です。
プレコさんの仰る通り、ヘッダーデザインは出来るだけシンプルな方がGOODです。シンプルながらも、ブログの顔として何が書いてあるのか、ブログを通してどんな事を得られるのか、が読者に伝わるように工夫する事を意識して作ってみると今まで以上に良い物ができるかも知れません♪
今回もご覧いただき、誠にありがとうございました