Canvaと言えば完成度の高い沢山のテンプレートが非常に魅力的です。
しかし、テキストテンプレートは基本的に英字向けに用意されているので、日本語に直すと「何かカッコよくない・・・」となってしまった経験はないでしょうか?
今回はCanvaの英字テンプレートを使い、9個の実例を元に文字の強弱等の細かい事は一切せず、日本語でもカッコ良いデザインを作るテクニックをご紹介したいと思います。PCのブラウザ版でもスマホのアプリでも出来るので是非チェックしてみて下さい。
もくじ
デザインBefore・After一覧
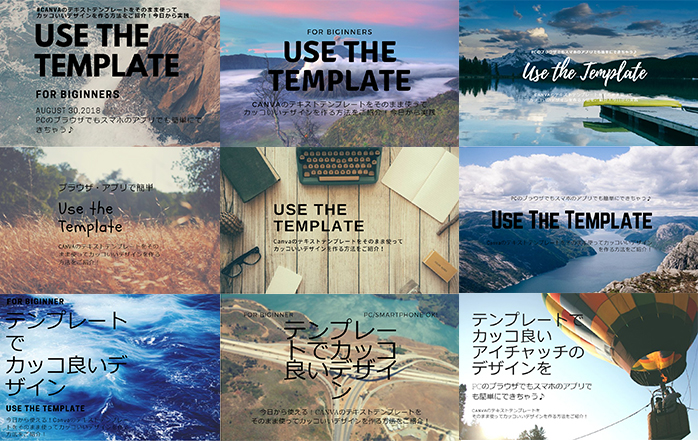
まず初めに今回ご紹介する実例の何も手を加えない状態のテンプレートと、整えた違いのテンプレート一覧を見てみましょう。

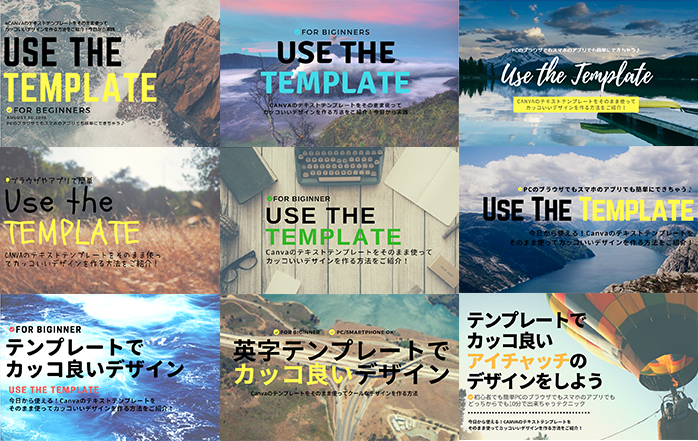
少し調整を加えるだけで…

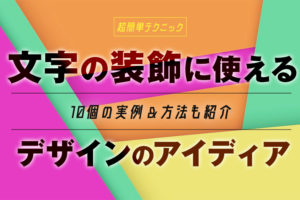
こんなにも見違えます!これから実際にアフターの方のデザインをする方法を細かく解説していきます。
最初に気をつける事
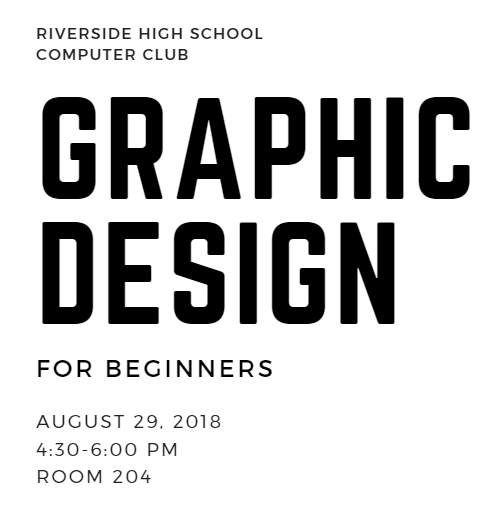
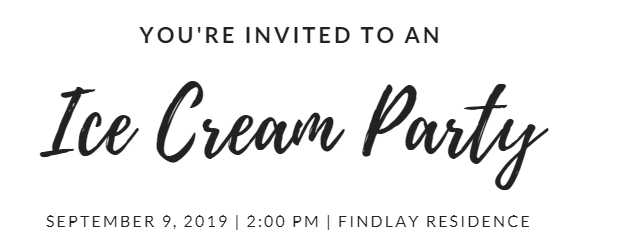
Canvaのテキストテンプレートは沢山種類がありますが、選ぶ際には文字数が適切な物、過度な変形フォントを使用していない物を選ぶように心がけましょう。
背景もCanva内の無料素材を使用していますが文字の配置によって背景を選ぶようにしています。例えばテキストが左に寄る(左詰め)場合は、背景画像の右側にオブジェクト(人や物)が配置されているような物を選びます。中央にテキストが来る場合は背景は左右対称っぽい物を選ぶ事をおすすめします。
また、テキストテンプレートのみで寂しい場合は+アイコン1個等を使用する事を念頭に置きましょう。
- テンプレートは文字数の適切な物を選ぶ
- 過度な変形フォントのテンプレートは避ける
- 背景を使用するテキストテンプレートに合わせる
- アイコンの使用で寂しさをカバーする
- 文字の太さを統一するように平仮名フォントを選ぶ
では早速見ていきましょう。
テンプレートを使用したデザインの手順
英字と平仮名をミックスした物と、平仮名のみの物それぞれございますので、是非ご参考下さい。
基本的な流れとしては
- テンプレート内の文字を変える
- グループ解除する
- 日本語フォントを選ぶ
- 行間や各文の隙間を整える
各デザインに大して詳しいデザインレシピを記載するのでそのまま作ればOKな内容になっています♪
デザイン例1:1番のオススメテンプレート

このテンプレートはなかなか汎用性高いと思います。使いやすのでおすすめナンバーワンです♪
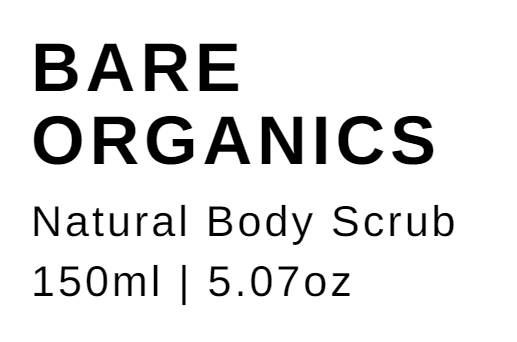
使用したテンプレート

まずは各場所の文字を差し替えていきます。見やすさ等はあとで調整するのでまずは打ち込むでOKです。

打ったままの状態だとこんな感じになります。今一間がスカスカでまとまりがありません。
ここから調整を加えて行きます。テンプレートは全てのテキスト要素がグループ化されているのでまずはグループを解除します。テキストをクリックした後に画面右上の「グループ解除」を押せば解除完了です。
グループ解除が出来たら後はひらがなのフォント種類を変更、行間、字間の変更をし、位置を整えれば完了です。
デザインレシピ
| 1番上の文字 フォント種類:Montserrat サイズ:9.2 文字間隔:0 行の高さ:1.4 |
大きい文字 フォント種類:NORWESTER サイズ:75.5 文字間隔:20 行の高さ:0.5 |
| 上から3番目の文字 フォント種類:Montserrat サイズ:16.4 文字間隔:120 行の高さ:1.2 |
1番下の文字 フォント種類:Montserrat サイズ:8.4 文字間隔:120 行の高さ:1.5 |
+αで目立たせたい文字色の変更とアイコンの追加を行っています。
デザイン例2:王道のテンプレート

このテンプレートも文字組み配置の王道例で使いやすいと思います。テキスト要素が中央に来る時は背景もこのように中央にオブジェクトがある、ないしは対象のものだと収まりがよくなります。
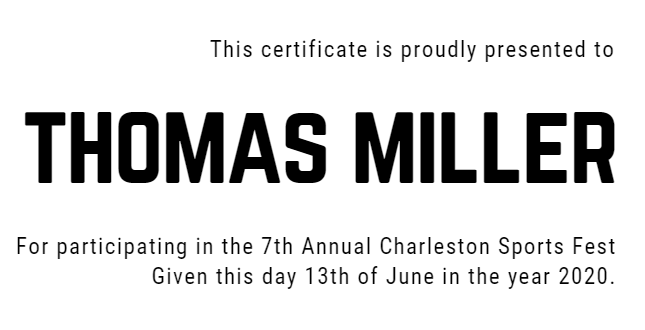
使用したテンプレート

デザインレシピ
| 1番上の文字 フォント種類:Montserrat サイズ:15.5 文字間隔:0 行の高さ:1.2 |
大きい文字 フォント種類:Signika サイズ:67.3 文字間隔:0 行の高さ:1 |
| 上から3番目の文字 フォント種類:Montserrat サイズ:11.1※太字効果有り(Bのアイコンをクリック) 文字間隔:110 行の高さ:1.3 |
デザイン例3:大人っぽいテンプレート

ちょっと大人っぽいイメージのテンプレートです。
使用したテンプレート

デザインレシピ
| 1番上の文字 フォント種類:Lato サイズ:9.6 文字間隔:90 行の高さ:1.4 |
大きい文字 フォント種類:Playlist Script サイズ:53.4 文字間隔:0 行の高さ:1 |
| 1番下の文字 フォント種類:源柔ゴシックLight サイズ:10.2 文字間隔:120 行の高さ:1.4 |
最下部の文字の背面には長方形の図形を敷いています。
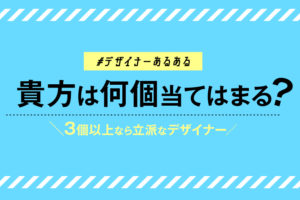
デザイン例4:可愛いテンプレート

可愛らしい感じのテキストを用いたテンプレートです。遊び心があっていいですね♪
使用したテンプレート

子供が書いた字のようでかわいいです♡しかしこういうの程ひらがなにする難易度が高いです。
デザインレシピ
| 1番上の文字 フォント種類:うずらフォント サイズ:18.1 文字間隔:-130 |
大きい文字 フォント種類:Schoolbell サイズ:69.6 文字間隔:40 行の高さ:1 |
| 1番下の文字 フォント種類:うずらフォン サイズ:17.4 文字間隔:-70 行の高さ:1 |
素材のイラストから電球のイラストをアイコンぽく使っています♪
デザイン例5:王道パターン2

こちらも文字組みの王道パターンですね。デザイン例2に似ていますが左寄せになっていて少し異なります。
使用したテンプレート

この場合、テキストの量に合わせて1文追加をしました。使用するテンプレートに合わせて足し算・引き算をしても幅が広がります。
デザインレシピ
| 1番上の文字(追加しています) フォント種類:Helveticish サイズ:14.7 文字間隔:70 |
大きい文字 フォント種類:Helveticish サイズ:48 文字間隔:70 行の高さ:0.9 |
| 1番下の文字 フォント種類:源柔ゴシックBlack サイズ:14.7 文字間隔:70 行の高さ:1.2 |
デザイン例6:文字数が多い時にオススメのテンプレート

記載したい文字の量が多い時におすすめしたいです♪
使用したテンプレート

ポイントは下部のテキストの行のバランスになります。文字数は改行を入れる場所、各行の長さを意識して見て下さい♪
デザインレシピ
box class=”blue_box” title=”実例6のデザインレシピ”]
| 1番上の文字(追加しています) フォント種類:源柔ゴシックheavy サイズ:12.8 文字間隔:70 |
大きい文字 フォント種類:NORWESTER サイズ:63.4 文字間隔:-30 |
| 1番下の文字 フォント種類:源柔ゴシックBlack サイズ:14.1 文字間隔:70 行の高さ:1.4 |
デザイン例7:オールひらがなでオススメ

使用したテンプレートはデザイン例1と同様です。本当にこのテンプレートは汎用性が高い!
Canvaでひらがなを使う場合は太めのフォントを使用するとデザインがまとまります。
デザインレシピ
| 1番上の文字(追加しています) フォント種類:Cooper Hewitt サイズ:18.3 文字間隔:110 |
大きい文字 フォント種類:源柔ゴシックHeavy サイズ:43.2 文字間隔:0 行の高さ:1.1 |
| 上から3番目の文字 フォント種類:Cooper Hewitt サイズ:18.3 文字間隔:110 |
1番下の文字 フォント種類:源柔ゴシックBlack サイズ:13.1 文字間隔:50 行の高さ:1.3 |
デザイン例8:文字を目一杯配置するテンプレート

文字数が多い場合、目一杯に配置する方法もあります。パワーポイントのデザインにも使えそうです。
使用したテンプレート

デザインレシピ
| 1番上の大きい文字 フォント種類:Noto Sans Black サイズ:38 文字間隔:-70 行の高さ:1.1 |
2番目の文字 フォント種類:Noto Sans Light サイズ:12 文字間隔:0 行の高さ:1.2 |
| 1番したの文字 フォント種類:Noto Sans Black サイズ:9.2 文字間隔:-10 行の高さ:1.4 |
事例9:オールひらがなでスッキリ使えるテンプレート

メインタイトルを目立たせる事が出来るテンプレートです。
使用したテンプレート

スッキリした印象ですが、バランスを取るのが意外と難しいです。
デザインレシピ
| 1番上の小さい文字 フォント種類:Montserrat サイズ:9.4(太字) 文字間隔:80 行の高さ:1.4 |
大きい文字 フォント種類:Noto Sans Regular サイズ:48 文字間隔:10 行の高さ:1 |
| 1番下の文字 フォント種類:Noto Sans Regular サイズ:11 文字間隔:-20 |
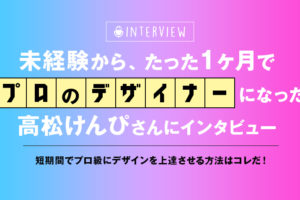
おまけデザイン例10:Twitterに載せたデザイン
先日Twitterに乗せて「Photoshopで作りましたか?」と多数のご質問を頂いた画像です。

こちらはデザイン例1と7で使用しているテンプレートを用いて制作しています。
デザインレシピ
| 1番上の小さい文字 フォント種類:Montserrat サイズ:8 文字間隔:0.1 行の高さ:1 |
大きい文字 フォント種類:NORWESTER サイズ:73 文字間隔:20 行の高さ:1 |
| 上から3番目の文字 フォント種類:Montserrat サイズ:14.1 文字間隔:50 |
上から3番目の文字 フォント種類:Montserrat Light サイズ:10.7 文字間隔:120 行の高さ:1.5 |
上部の線とダイアモンド型のアイコンはスマホアプリにしか入っていない物を使用しています。(アプリ内のグラフィックスから選ぶ事が出来ます。)
さいごに
今回はそれぞれの使用テンプレートと調整の細かいデザインレシピを記載させて頂いたので、そのままの通りにデザインすれば、カッコよくなる事間違いなしです♪
全て完了した後に寂しいなと思ったらアイコン等の装飾追加、見にくいなと思ったら背景の色味の調整等を行えば完璧です!
是非Canvaを使ってクールなアイキャッチを作ってみて下さいね。































コメントを残す