今やデザインはスマホのアプリでも出来る時代です。
本日は実際に色々なデザインアプリをスマホで使ってみた結果、本当に優秀なアプリとそれぞれの特徴、使い方を簡単にご紹介して参ります。
もくじ
Canva

App Storeプレビューのキャプチャ
お馴染みのCanvaです。パソコンのブラウザからの使用がスタンダードな気がしますが、スマホでのデザインではCanvaのアプリも非常に使いやすいのでオススメです。
Canvaと言えば他のスマホのデザインアプリに比べて圧倒的に無料素材の数が多いです。もちろんその質も高く、色々使ってみたくなっちゃうのも魅力の1つ。フォントも充実しており、特に日本語フォントの用意が沢山あるのは助かります。
ブログ用のアイキャッチ画像等だけでなく、TwitterのヘッダーやFacebook用、フライヤーまで制作する事が出来ます。
Canvaでの制作例

オリジナルで作ったもの

アプリ内のテンプレート(無料)を使用して作ったもの
Canvaの魅力なんといっても完成度の高いデザインテプレートです。日本語フォントも充実しており、文字を変更するだけでスマホからでもレベルの高いデザインが作れます。
※日本語フォントはアプリ内に追加インストール(無料)しなくてはならない場合があるので、少し容量を使います。
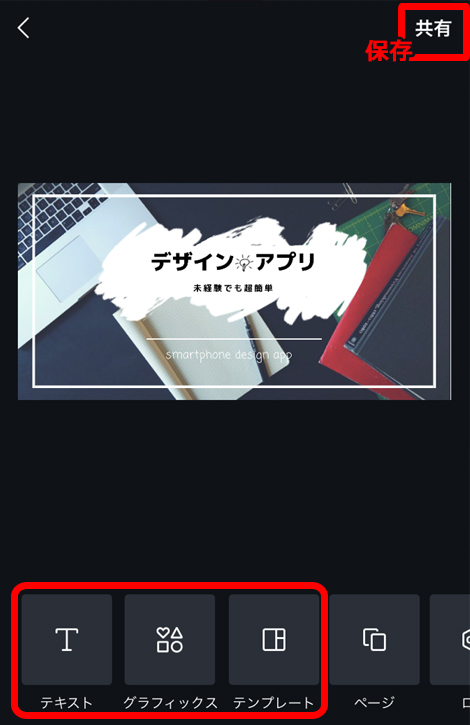
スマホのデザインアプリ・Canvaの使い方

使用するのは下部のテキスト/グラフィックス/テンプレートがメインになります。
- テキスト
テキストはここから入力する事が出来ます。文字を入力後、フォントや字間等の細かい調整が出来る画面になります。 - グラフィックス
素材はここから選択できます。PC版とは少し違った素材もあるので要チェック! - テンプレート
レイアウトのテンプレートをここから選択できます。かなりの量あるので選ぶのも楽しいです。
背景の変更
背景画像を変えたい場合は、キャンバス上の背景を長押しすると画像を選択する画面が現れます。もちろん自分のカメラロールからも選択可能です。
画像の保存
画面右上の共有ボタン>画像‐PNG>処理が終わったら画像タップでカメラロールに保存できます
Canva関連のデザインテクニックは詳細記事がありますので、是非ご覧ください。
Canvaのおすすめ度
- 素材の豊富さ:★★★★★
- フォントの種類:★★★★★
- スマホでの使いやすさ:★★★★☆
- デザインの簡単さ:★★★★★
優れている点
- 無料素材が断トツで多い
- 日本語フォントも種類豊富
- テンプレートも豊富なので初心者でもデザインしやすい
- UIも優れており、感覚的に触りやすい
- 広告:なし
気になる点
- 1px単位の細かい調整が難しい
ブラウザ版はコチラから

Phonto

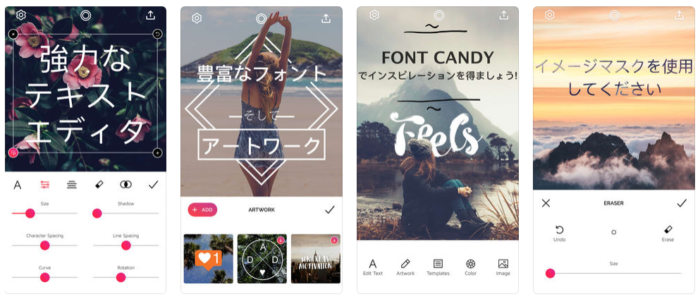
App Storeプレビューのキャプチャ
スマホで使う事を考えた時に、個人的にデザインのしやすさNo.1はPhontoでした。
フォントの種類も英字、日本語ともに豊富で、何より細かい1px単位の調整を画面上の十字キーで行う事が出来ます。弱点は強いて言えば、無料素材の量がCanvaに比べると劣っているという点です。
Phontoでの制作例

これは以前「未経験でもスマホアプリで簡単にデザイン!Phontoを使ったプロの小技」の記事内で紹介した画像になります。
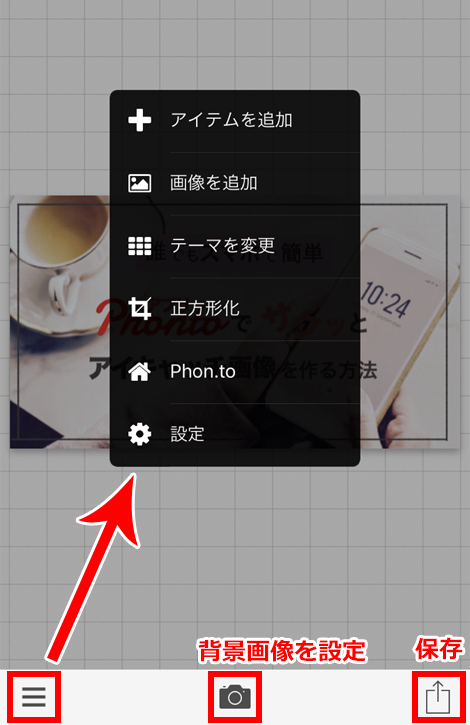
スマホのデザインアプリ・Phontoの使い方

デザインパーツはハンバーガーメニューから選択する事が出来ます。
- アイテムを追加
アイコンや枠、図形等を選べます - 画像を追加
カメラロール内の画像をキャンバスに配置できます。丸形やハート型に切り抜く事も可能です。 - テーマを変更
全体のイメージを変更する事が出来ます。※ほぼ有料機能なのであまり使いません - 正方形化
キャンバスを正方形にトリミングできます。 - 設定
定型文の設定や有料オプションの購入ができます。
※文字の追加は画面をタップでできます。
Phontoに関しては特集の記事がございますので、さらに詳しく使い方と活用方法をご覧いただけます。
Phontoのおすすめ度
- 素材の豊富さ:★★★☆☆
- フォントの種類:★★★★★
- スマホでの使いやすさ:★★★★★
- デザインの簡単さ:★★★★★
- 広告:なし
優れている点
- 細かい調整が抜群にしやすい
- UIも優れており、感覚的に触りやすい
- 日本語フォント種類も豊富
気になる点
- 素材の量が若干少なめ
- テンプレート等がないため、ゼロから作る必要がある

Font Candy

海外/インスタっぽいデザインや英語メインのデザインをスマホでするならFontCandyがおすすめです。スタンプのような素材が多数あり、1個使うだけでもかっこいいクリエイティブが作れます。広告がちょくちょく入るのと、日本語にあまり対応していないのが難点です。制作物にも透過ロゴが入ります。
FontCandyでの制作例

オリジナルデザイン例

無料で用意されているスタンプのような素材を使用した物

APPストア内の制作例キャプチャ
今回紹介するアプリで唯一、文字にカービングをかける機能がついています。(1枚目の画像上部のSmartphon design appの文字)
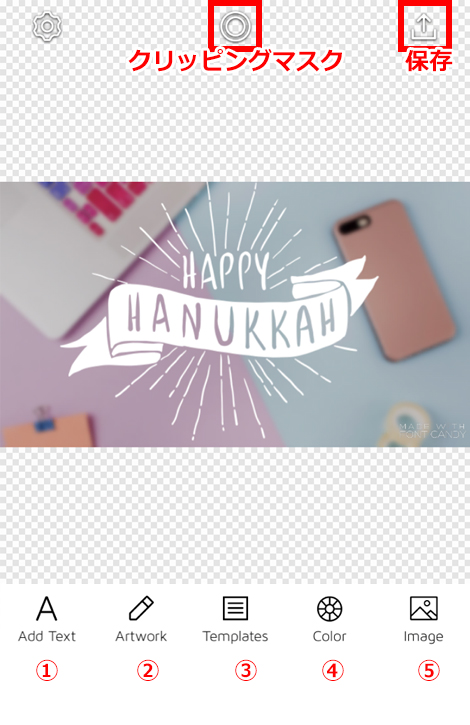
スマホのデザインアプリ・Font Candyの使い方

デザインは画面下部の①~⑤を使って進めます。
- ①Add Texrt
テキストはここから入力する事が出来ます。文字を入力後チェックボタンを押すと、フォントや字間等の細かい調整が出来る画面に自動で移動します。 - ②Artwork
スタンプや素材はここから選択できます。無料の種類も多く、今っぽい可愛い物が多いです♪ - ③Templates
自分が保存したテンプレートが呼び出せる&何種類かデザインのテンプレートの用意がされています。※有料多数 - ④Color
選択している素材やフォントの色はここから変える事が出来ます。 - ⑤Image
背景画像の調整ができます。色味やぼかしもここから変更ができます。ぼかし機能がついているのは嬉しいですね!
新しいデザインを制作する際は画面左上の設定ボタンから「START OVER」を押すとキャンバスが真っ白になります。
Font Candyのおすすめ度
- 素材の豊富さ:★★★☆☆
- フォントの種類:★★★☆☆
- スマホでの使いやすさ:★★★☆☆
- デザインの簡単さ:★★★★☆
- 広告:動画広告あり
優れている点
- 手軽にオシャレなデザインが出来る
- 海外っぽい/インスタっぽいデザインには最適
- 文字カーブ機能がついている
- テンプレートというよりアートワークが充実している
気になる点
- 日本語フォントの選択肢がほぼない
- 装飾に使うような素材は少ない
- 広告が流れる頻度がちょっと高め

CREAT

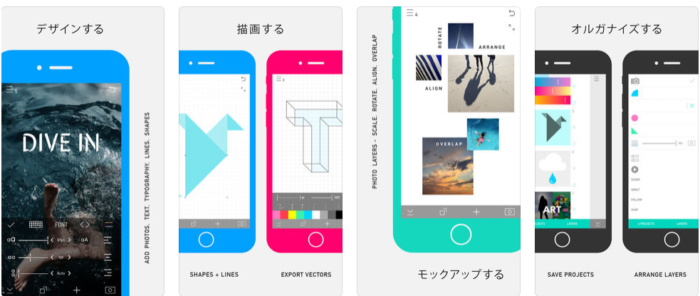
APPSTOREのキャプチャ
プロ向けっぽい印象が強いデザインアプリがこのCREATE。アプリなのですが、レイヤーのガイドがあり、少しPhotoshopに近い感覚があります。細かい説明ガイドもQ&A方式で用意されていてユーザー想いなアプリだなと感じています。出来ることが多い分、若干使い方が複雑で難しいのが難点です。
CREATEでの制作例

オリジナルのデザイン

APPストア内の制作例キャプチャ
レイヤー毎の確認が出来るのがCREATEの最大の利点に感じます。日本語フォントの選択肢は若干少なめです。
デザインアプリ・CREATEの使い方

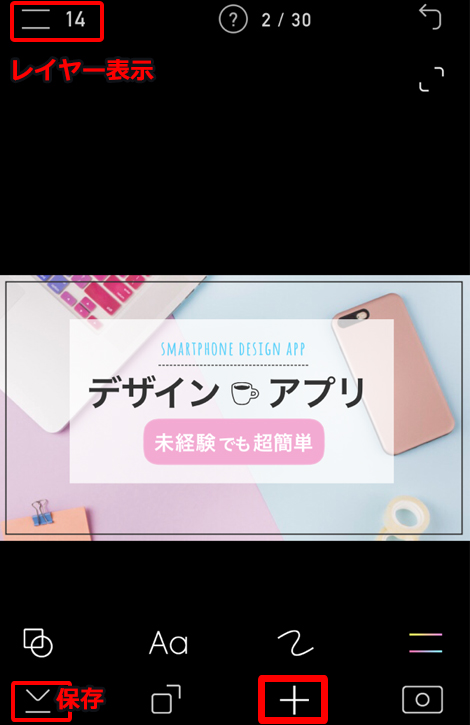
画面下部の「+」ボタンを押すと出てくる4つのツールを使用してデザインを行います。
- □○のアイコン
シェイプやアイコンを選択する事が出来ます。 - Aa
テキストはここから入力します。フォント、文字の大きさ、字間等も併せて調整可能です。 - 曲線マーク
ラインを敷くことが可能です。上記の画像のSmartphon design appの下部にある点線のラインもここから配置しました。 - 二本線
配置している物のカラー変更がここからできます。
レイヤー表示
画面左上のメニューを押すと現状のレイヤーが表示されます。レイヤーを長押しして上下にドラッグする事でレイヤー背面、前面の調整ができます。
?マーク
ここから使い方の細かいガイドに飛ぶことが出来ます。項目が細かく分かれていて丁寧な説明になっています。
背景変更
背景変更は下部のカメラマークから可能です。基本的には自分のカメラロールから選択します。
CREATEのおすすめ度
- 素材の豊富さ:★★☆☆☆
- フォントの種類:★★★☆☆
- スマホでの使いやすさ:★★★☆☆
- デザインの簡単さ:★★☆☆☆
- プロ向け度:★★★★★★★★
- 広告:なし
優れている点
- Photoshopのようにレイヤーが見やすい
- ラインの種類が多く、使いやすい
- 文字の調整機能が充実している
- デザイン以外にもロゴ制作等に使える機能もある
気になる点
- 日本語フォントの選択肢がほぼない
- 素材はすくなめ
- テンプレートがないので少しハードル高め?
さいごに
スマホのデザインアプリは沢山ありますが、今回は実際に色々使用してみて、ブログ運営に使えるものを紹介させて頂きました。他にもフライヤーを作るようのアプリ等様々な種類のものがあったので、気になる人は是非いろいろ調べてみてください。
アプリによってデザインのテイストや使い方、出来る事が異なって来るので、この記事をきっかけに自分が使い易い!と思う物が見つかったら嬉しいです♪
ちなみに総合的な使い易さで言うとCanvaとPhontoが私個人の推しアプリです。


































コメントを残す