デザインが何となくダサい。デザインがダサいと周りに言われてしまう。
自分でもデザインがダサいのは分かっていても原因が分からない…から解決出来ない。
そのデザイン、ダサいのにはしっかりとした原因があるんです!
今回はデザインがダサいと悩む初心者の方に送る、デザインがダサい12の原因と、それぞれの解決方法を紹介していきます。
12のポイントをチェックし、改善すれば必ず綺麗なデザインが出来るようになるので、すぐに取り入れて見て下さい。

デザインがダサい原因1.色問題
まずはデザインの印象を大きく左右する色の問題についてです。
デザインがダサい人の多くは色使いに原因があります。
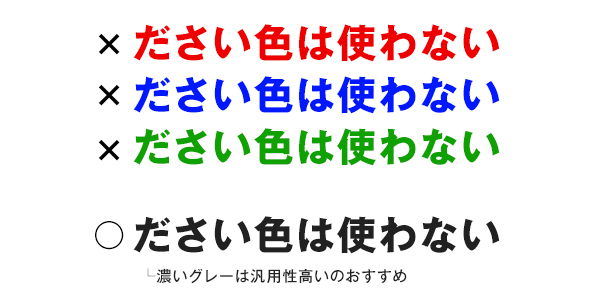
1-1.ダサい色は使わない

ダサい色とは?と感じた方、上記をご覧ください。
このようなTHE原色っぽい色はダサい印象になりがちなので、使用する事は禁止しましょう。
また、色にも流行があります。つい最近までお洒落だと思っていた配色も数年すれば時代送れに。組み合わせ次第でダサくなってしまう色もあるので注意。
解決策:無料の配色ツールで色を決めよう
現在、無料で使用出来るカラーパレット等のWEBサービスが多くあります。
color hunt やAdobe color CC等がおすすめです。
色に迷ったら自分の直感ではなく、プロが提示してくれるカラーパレットを使用するが吉です。
このようなカラーパレットツールはデザイン初心者だけでなく、プロのデザイナーも活用しているものなので、是非使用して見て下さい。
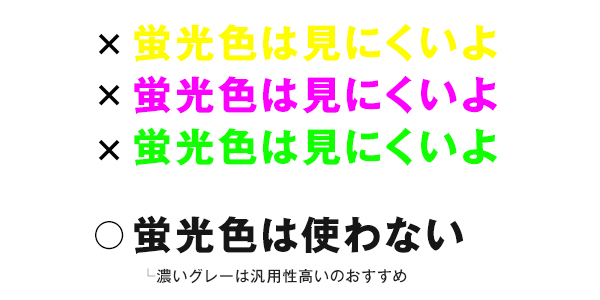
1-2.蛍光色も難易度大

蛍光色も初心者には難しい配色になり、一歩間違えればダサい認定される恐れ大。
併せて蛍光は文字が読みにくかったり、目がチカチカしてしまい、デザインを通して伝えたい内容を伝えられない、もしくはユーザーの負担になってしまう可能性もあります。
解決策:蛍光色は使わない
蛍光色を使うのはデザインをする上でデメリットが多すぎるので、出来る限り避けるようにしましょう。
というか、解決策としては、蛍光色の使用NG!という事でお願いします。
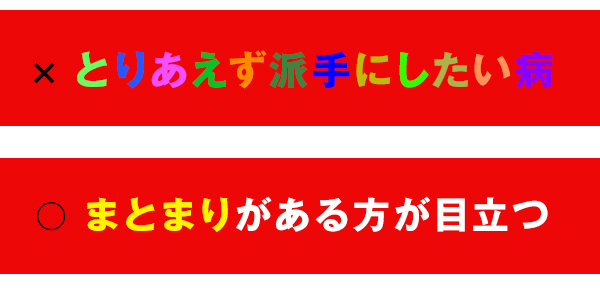
1-3.色の乱用はダサい原因

カラフルにすれば目立つんじゃない?という安易な考えは捨て去りましょう。
日常の中にある商品のパッケージ等を思い出して見て下さい。
- コカ・コーラ:赤・白2色
- ポッキー:赤・茶色・白3色
- たけのこの里:黄緑・茶色・赤3色
- Dove(石鹸):白:紺・金色3色
- クリスタルガイザー:赤・紺・白3色
このように、有名企業のパッケージでさえ、3色前後で構成されています。
何色も色を使ったデザインはよっぽど計算された色使いでない限りダサいです。色を乱用するのは今すぐやめましょう。
解決策:使う色は2~3色で
デザインに用いるメインカラーは2~3色と決めましょう。
先程紹介したカラーパレットで予め使う色を決めてデザインをスタートするとやりやすいです♪
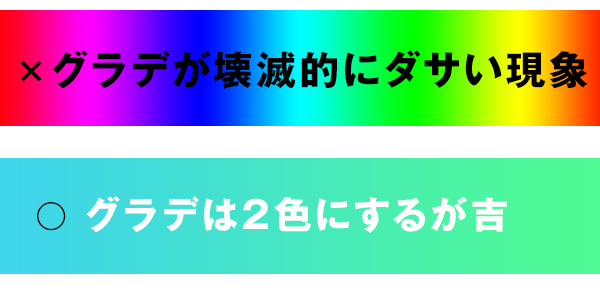
1-4.謎のグラデーションはダサい

色々な機能を使えるようになると、グラデーションとかも使いたくなっちゃいますよね。
しかし、グラデーションはダメ。特に複数色のグラデーションはダサい原因、絶対にNGです。
解決策:グラデーションは2色まで
もし、どうしてもグラデーションを使用したい時は2色までにしましょう。
色が切り替わっていく際に違和感を感じないキレイなグラデーションを作るためには、shade等の無料ツールを使うとgoodです♪
デザインがダサい原因2.文字組み・フォント問題
次にダサい原因はフォントや文字組みの問題です。
これも初心者はやってしまいがちなダサいポイント。デザインにおける文字組みやフォントバランスは要と言っても過言ではありません。
是非要点を抑えて下さい。
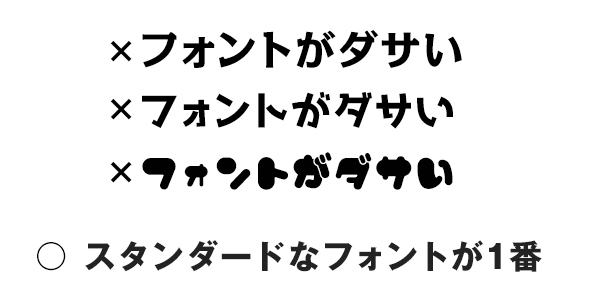
2-1.フォントがダサい

色々なフリーフォントがあると、ついつい試したくなってしまう…気持ちは分かりますが、フォント自体がダサいとデザインが台無しになります。
ダサいフォントとは、形が特徴的なフォント、下手文字風フォント等が挙げられます。このようなフォントを使うと、残念ながら初心者はダサくなってしまうのが宿命。
特徴的なフォントはサブ要素で使うとしてメインのフォントはできるだけスタンダードな物を使用して下さい。
解決策:メインのフォントはスタンダードな物を!
スタンダードなフォントとは
- メイリオ
- ヒラギノ
- A-OTFゴシック
- 源真ゴシック
等です。このあたりのフォントをメインとしてデザインすれば間違いないです。
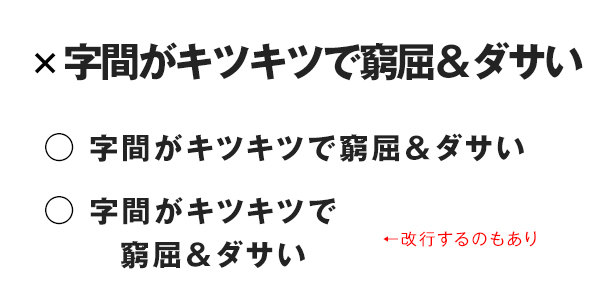
2-2.字間がキツキツ

字間が狭すぎるとデザインがダサく見える事が多いです。字と字が近いと窮屈なイメージを持たれてしまうと同時、文字も読みにくくなってしまいがちです。
余裕を持った字間を意識する事でかなり垢抜けたデザインが実現します。
解決策:字間は75~で設定!
Photoshopでの字間設定は75以上にしてみると良いでしょう。
Canva等のツールでも字の間を意識的に空けるようにして下さい。最初の頃は、これでもか!という程字と字の間を空けてみましょう。
▼こちらの記事に細かい字間設定の方法等を記載しておりますので、是非ご参考下さい。
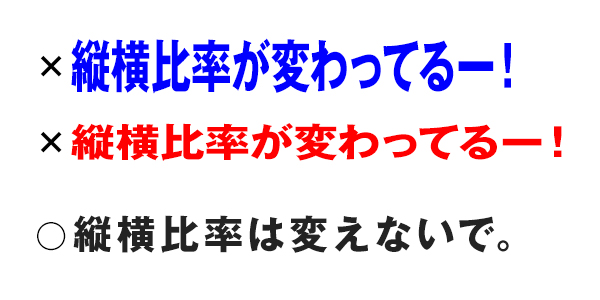
2-3.縦横比率を変える

こちらも初心者がやりがちなミス。
既存のフォントをデフォルトの状態から縦横比率を変えてしまうのは絶対にNG。文字が間延びしたり、不格好になってしまうので、縦横比率は変えないようにしましょう。
解決策:大きさはそのままで工夫する
Photoshopの場合、大きさを変更する際に「Shiftキー」を押しながら動かせば縦横比率をそのまま大きさの調整をすることが可能です。
また、もし文字数的に入り切らない時は改行をしたり、縦横比率を変えないように工夫しましょう。
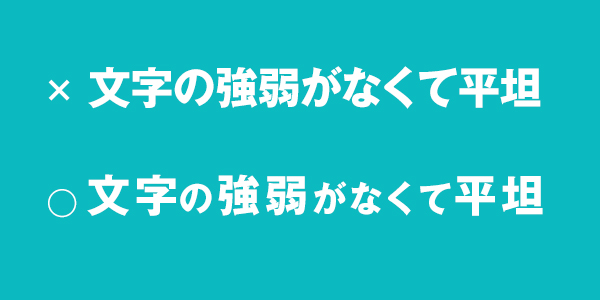
2-4.文字の強弱がない問題

文字の大きさがずっと同じデザインも素人っぽく見えてしまいます。
また、何が重要なキーワードかもパっと見では分からないため、要点が伝わりにくいデザインになってしまいます。
解決策:接続詞などはフォントサイズを小さくしよう
テキストの中での接続詞等は他の文字よりも20%程小さくするようにしましょう。
見違える程プロっぽいデザインになる事間違いなし!
デザインがダサい原因3.効果の掛けすぎ問題
次に説明するのは効果の掛けすぎ問題についてです。
やたらと効果がかかった文字は正直、ダサい!一昔前のイメージを持たれてしまいます。
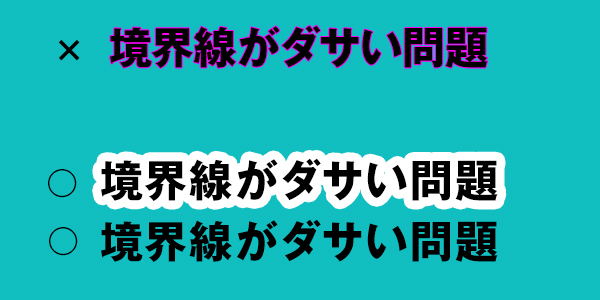
3-1.境界線の存在感がやばい

境界線は時に文字を読みやすくしてくれますが、掛け過ぎはダサいデザインの原因です。
過剰な境界線や枠縁は使わないようにしましょう。
解決策:境界線をつける場合は外側にがっつりと
境界線はできるだけ用いない事をおすすめしますが、もしどうしてもつけたい時は、中途半端ではなく、外側に5~10px程度の境界線にするようにしましょう。
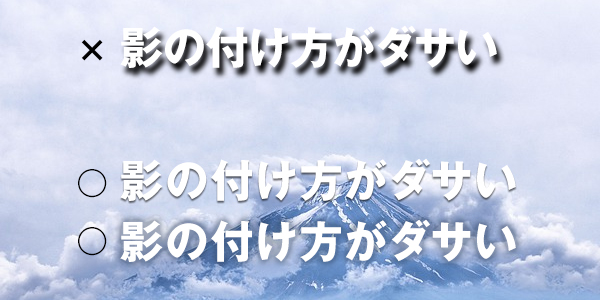
3-2.影の掛け方がダサい

今回記事の最上部で紹介したダサいデザインにもあるように、影の付け過ぎはダサさ120000%!
文字が見にくい時に使用していると思いますが、過剰な影は避けるようにしましょう。
解決策:文字が見えない場合は光彩(外)か背景に工夫を!
背景が邪魔で文字が見にくい時にシャドウを使っている方が多いと思いますが、そんな時は影以外の方法で問題を解決しましょう。
また、どうしても影を用いたい時はドロップシャドウならば「90度/距離1px/サイズ1px」程がおすすめ、もしくは光彩(外)を使うと良いです。
デザインがダサい原因4.レイアウト問題
最後に紹介するのがレイアウト問題です。
色や、フォント、文字組みがキレイでもそれの配置場所=レイアウトをミスってしまうとデザインがダサくなってしまいます…。
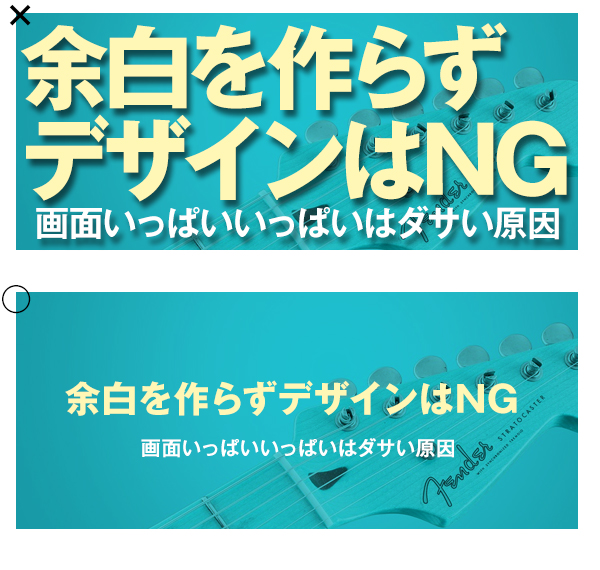
4-1.余白がないとダサい

サイズに対して余白がないデザインは窮屈&ダサい印象を持たれてしまいます。
余白を上手に活用してこそ、プロのデザイナー。
対策:十分な余白が出来るように意識
もしデザインの要素が多すぎて、余白がなくなってしまう場合は、それぞれの要素が「本当に必要なのか」を考えてみて下さい。
不要なものはカンバスから削除し、余白を作るように意識しましょう。
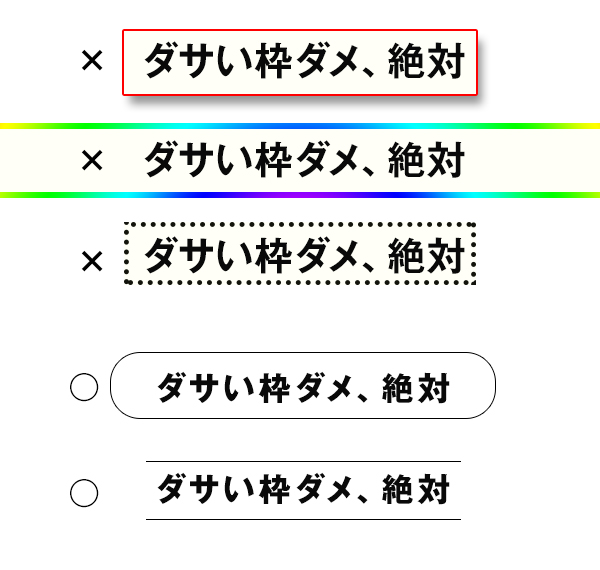
4-2.ダサい枠を使う

文字を飾るためや、読みやすくするために枠組みを使用する事がありますが、これもダサい物を使ってしまうと一気にデザインが野暮ったくなります。
解決策:枠はできるだけシンプルに
枠を用いる時はできるだけシンプルな物を使用するよにしましょう。
謎の装飾や、立体感がある物を使用しないようにしてくださいね。
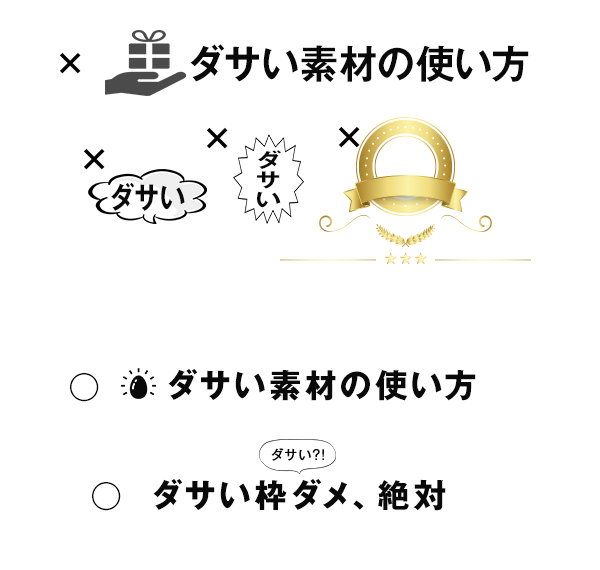
4-3.ダサい素材をダサい使い方で用いる

デザイン素材も流行りすたりがあります。
時代遅れなリッチデザイン(立体的だったり派手なグラデーションがかかっている物)の素材や、素人が作ったような素材を使ってはデザインの質が落ちます。
またサイズが大きすぎてもダサい原因の1つになります。
解決策:素材は“今”に沿う物を
アイコンでしたらicoooon monoやFLAT ICON DESIGN等がおすすめ。
デザインのテイストを邪魔しない、自然なテイストの物を用い、使用サイズは小さめを意識して下さい。
吹き出し等を用いる場合は、余白を大切にし、吹き出しの中に文字がキツキツにならないようにしましょう。
原因を知ってダサいデザインを卒業しよう
デザインがダサくなってしまうのには、必ず原因があります。
上記で説明した12個の原因と、その解決策をしっかりと抑えれば確実にダサいデザインから卒業が出来ます!
更に良いデザインを目指すのならば、よりキレイに見える「文字組み」等を学ぶ事でデザインがどんどん上達する事間違なしです。
当ブログでは現役のプロデザイナーである筆者が初心者のデザインテクニックについてコツを沢山発信しているので、是非参考にしてみて下さい。
また、コツだけでなく、デザインのテンプレートや、Photoshopの生データも配布しているので、プロのPhotoshop構造がみたい!という方はチェックして頂けたら嬉しいです。
一刻も早く、ダサいデザインからの卒業を願っております♪





































読みやすく、わかりやすかったです