ブログのアイキャッチやバナーを作っていると画像の背面を消した、透過pngの画像が欲しくなりますよね。
透過の画像はPhotoshop等の画像編集ツールがないと出来ない…と諦めている方に朗報です。
実はブラウザ上で無料で、誰でも簡単に透過PNG画像を作るルーツがあるのです!
今回は透過画像ツールの紹介と使い方を解説したいと思います。
もくじ
ブラウザ上でPNG透過画像が作れるツールとは?
その名も「画像透過ツール」。

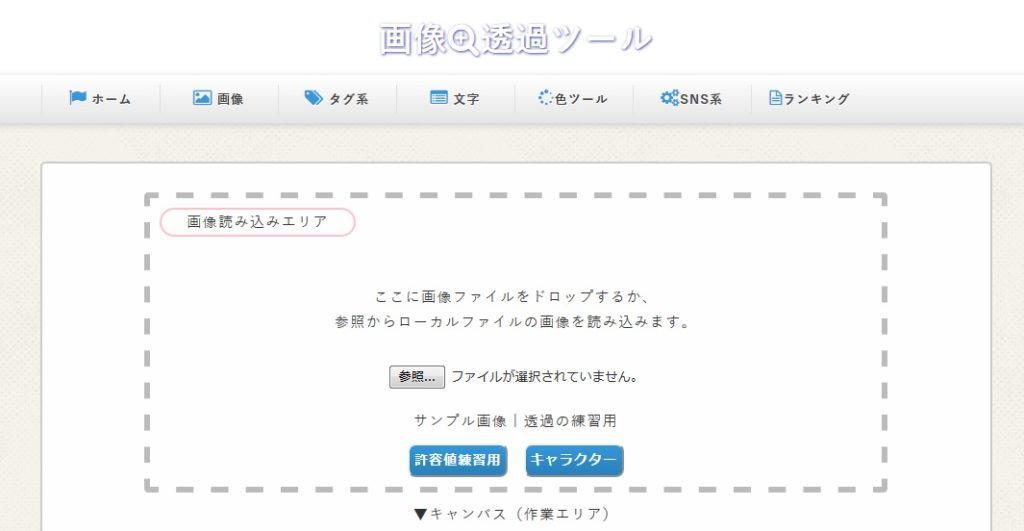
画像透過ツールのキャプチャ
このサイトで画像を透過処理する事が出来ます。
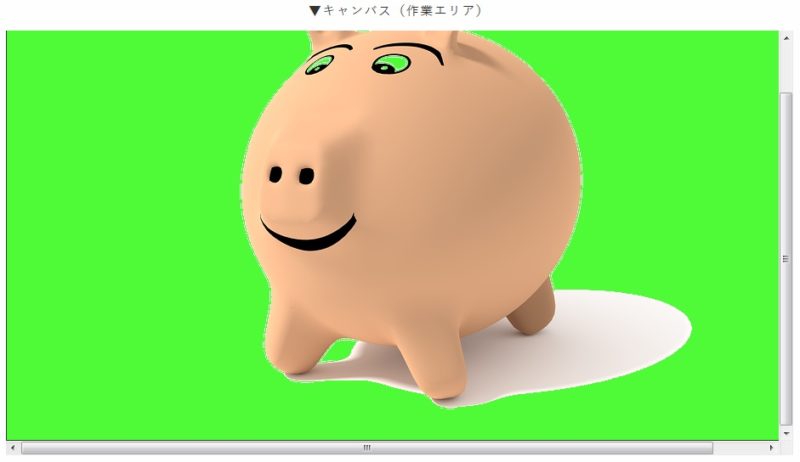
サイトを開いた最初の状態でハチさんのサンプル画像があります。

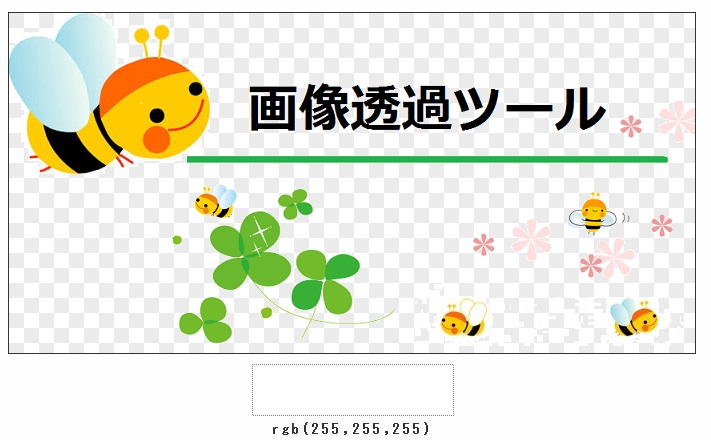
この背景の白いエリアをクリックすると・・・

一瞬で透過画像に!!
もちろん、自分で用意した画像の透過も可能です。順番に手順を見ていきましょう。
画像透過ツールの使い方
それでは早速透過画像の作り方です。
透過させたい画像をアップロードする

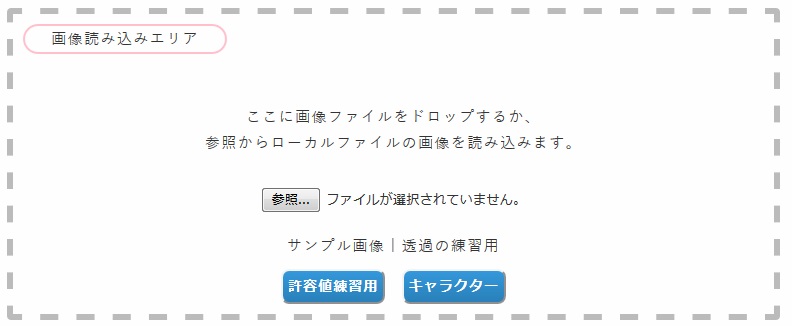
画像読み込みエリアの「参照」からアップロードしたい画像を選び、読み込みます。
画像を透過処理していく

こんな感じです。透過させる方法としては、ざっくりと透過→細かい調整と言った手順になります。
背景を一気に消して透過させる
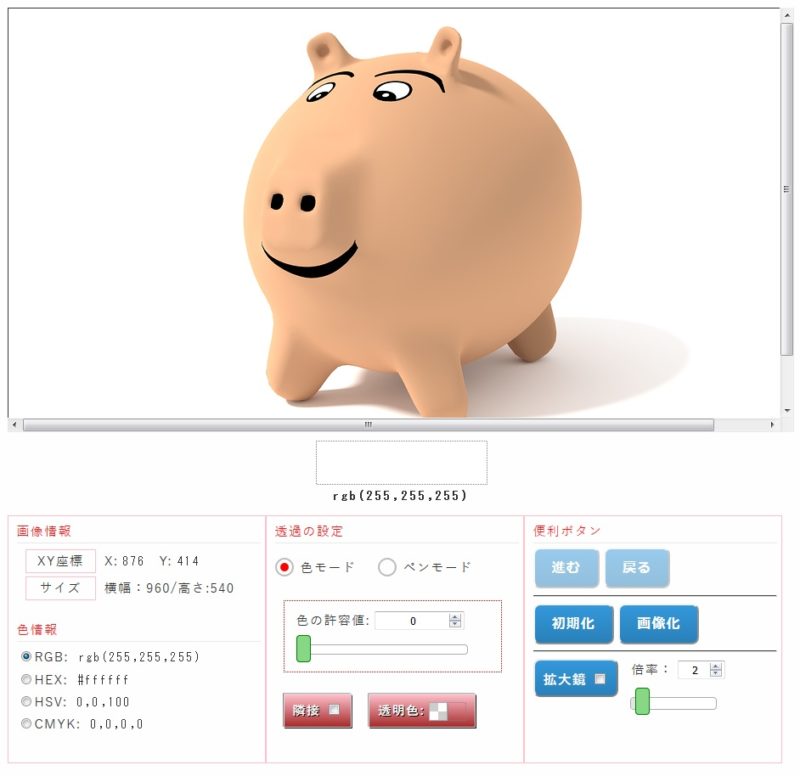
まずは背景の白い部分をクリックします。
この時点でかなりの背景が消え、透過されます。

こんな感じです。
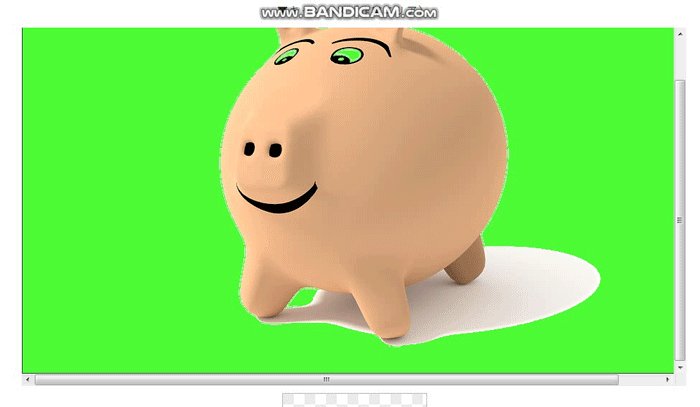
しかしこの時点だとまだ画像は完璧には透過されていない部分があるので、細かい調整をしていきます。
透過画像の細かい調整を行う

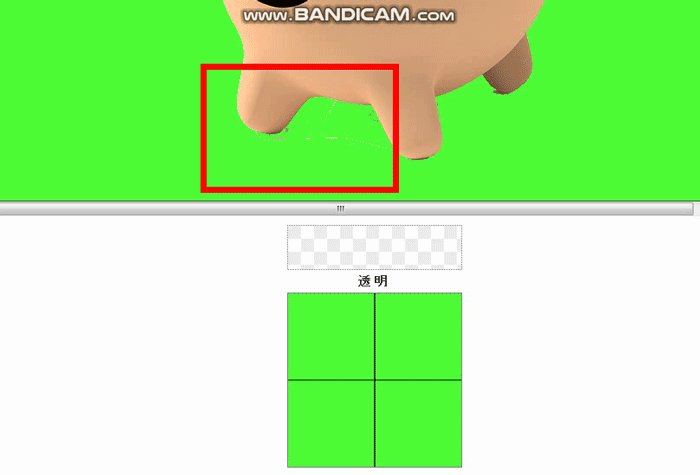
基本的には隣接する色同士のコントラストを見て透過の処理がされます。
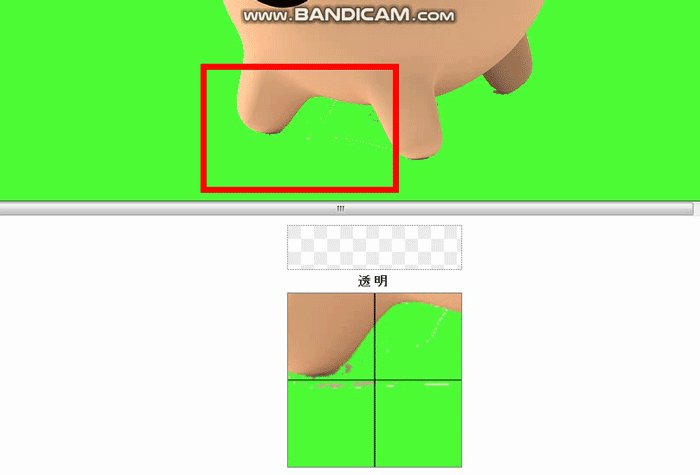
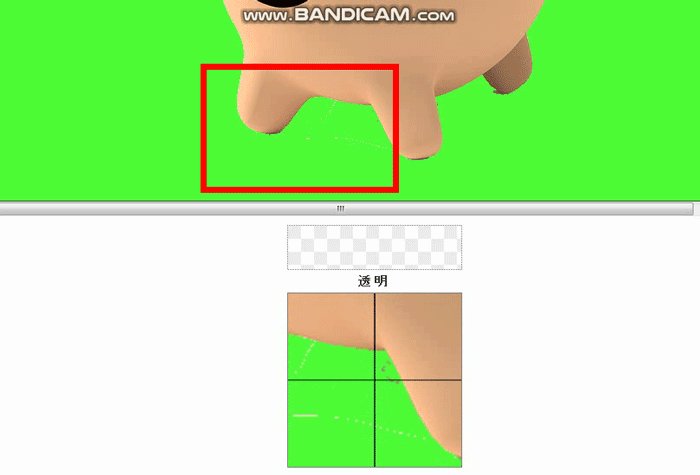
赤枠で囲った部分のように、真っ白ではなく、対象(今回の場合ブタ)との色のコントラストが曖昧な部分は一発では透過処理がされません。
そこで、画面下部にある調整ツールを使用して、綺麗に透過させて行きます。
細かい画像透過ツールの使い方
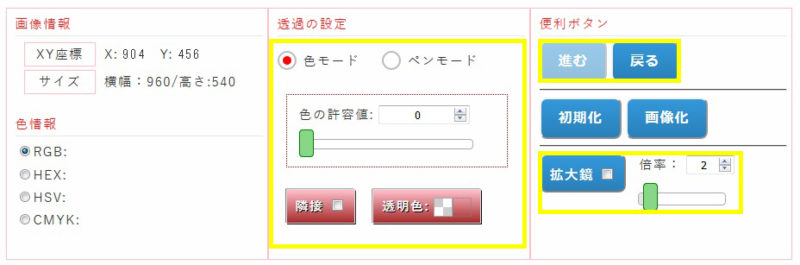
基本的に使用するのは下記の黄色枠で囲ってある箇所になります。

透過の設定
色モードとペンモートがあります。
色モード
キャンバス上の色に対して、その色を透明にするモードです。許容値、隣接、透明色の3つの機能があります。
- 許容値:0は、クリックした色と同色だけを透過。数値を上げればクリックした色に近い色を透過します。※上げすぎると全部消えるので要注意
- 隣接:隣接している色同士を消す事が出来ます。
- 透明色:通常だと透過された箇所は白黒のチェック背景になっていますが、透明エリアの色を変える事で透過の残りを見やすくする事が出来ます。
ペンモード
ペンモードが直に透過にしたい箇所をなぞる事で、背景画像を消す事が出来ます。
便利ボタン
- 進む・戻るボタン:間違えてしまった時はこの「戻る」ボタンで作業を戻す事が出来ます。間違えてもブラウザ自体の戻るボタンを押さないようにご注意下さい。
- 拡大鏡:細かい作業を行う際に、カーソルの近くを拡大した状態の窓を表示させる事が出来ます。
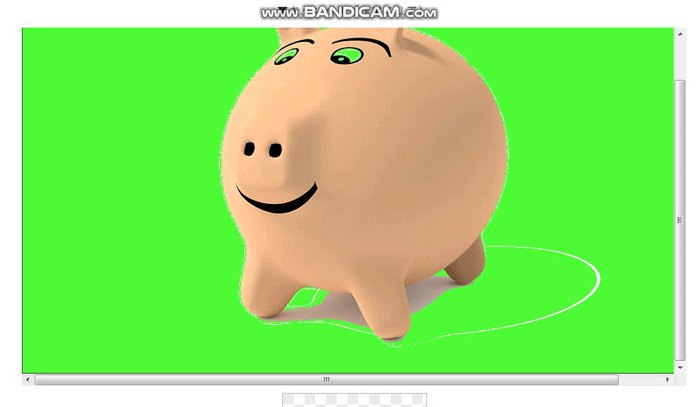
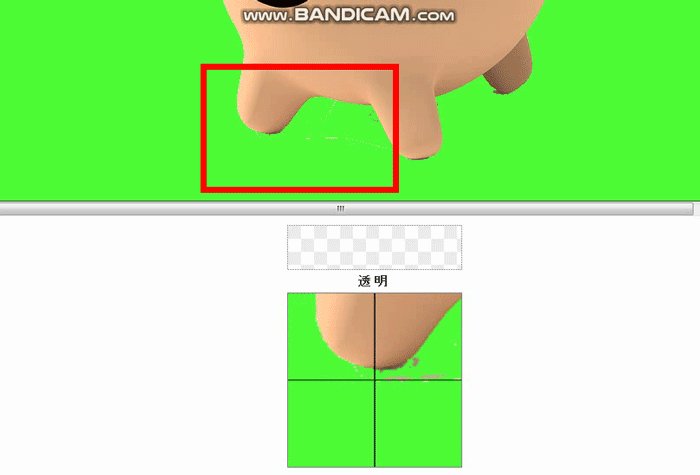
まずは透明色を変更して、透過されている箇所を分かりやすくします。

色モード・色の許容値を10~15にして白い部分をクリックしていきます。

やりすぎてしまったら、許容値を落としてみましょう。
この時点でほぼ画像が透過されています。細かい部分はペンツールで消していきましょう。この際に拡大鏡を使用するとやりやすいです。

拡大鏡のエリアだと画像が消えていませんが、上部のプレビューエリアだと消えているのでご安心下さい。
綺麗に透過出来たら最後に保存です。
透過画像を保存しよう
下部のツールの画像化を押すと、透過した画像が改めて表示されます。
これを右クリックして保存すれば透過画像の完成です!

WEBブラウザで誰でも簡単に透過画像を作れるツールまとめ
Photoshop等の画像編集ツールがなくても、意外と簡単に透過画像を制作する事が可能です。
WEBブラウザで透過のPNG画像が作れるサービスは他にも数サイトございますが、全て試した結果「画像透過ツール」さんが1番使いやすく、綺麗に透過画像が作れたので、おすすめす。
もちろん、透過した画像はCanvaやペイントツールでの使用が可能です!
透過画像が簡単に作れるとデザインの幅が広がりますね♪






























コメントを残す