今回はPhotoshop初心者が即上達する今すぐ出来るテクニックをご紹介したいと思います。
初心者の方は何をどうすればPhotoshopのデザインが上達するのか分からず、四苦八苦してしまうと思いますが、これを読んだ後には即レベルアップ出来るに間違いなし!
もくじ
Photoshopでデザインをする際に最も重要な要素となるのが文字です。
文字組が垢抜けると、デザイン全体のクオリティーが大幅にアップするので、初心者でも簡単に実践出来る文字へのテクニックを重視して解説して参ります。
Photoshopの字間の調整
以前「デザイン未経験者がプロのようなデザインをする8つの小技」でも紹介したように、文字の強弱は非常に重要なポイントになります。
フォトショ上に普通に文字を配置するだけだとこうなります。

文字パネルを使用してキレイに見える調整をしていきます。
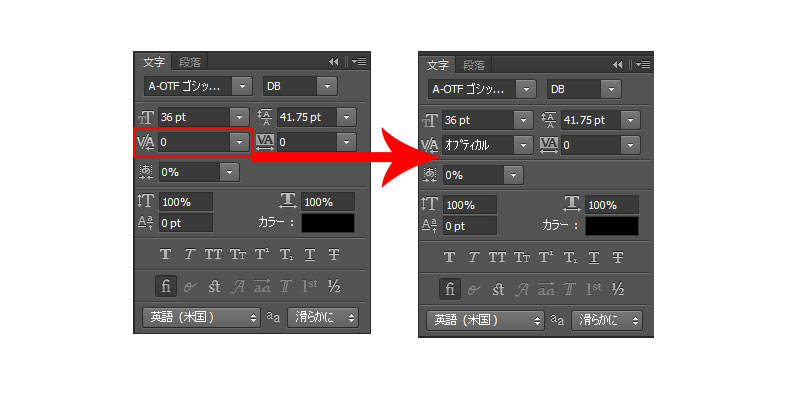
上部のナビゲーションのウィンドウ>文字を選択肢、文字パネルを表示します。

テキストを選択した状態で「V/Aのエリア」をドロップダウンから「オプティカル」に変更します。
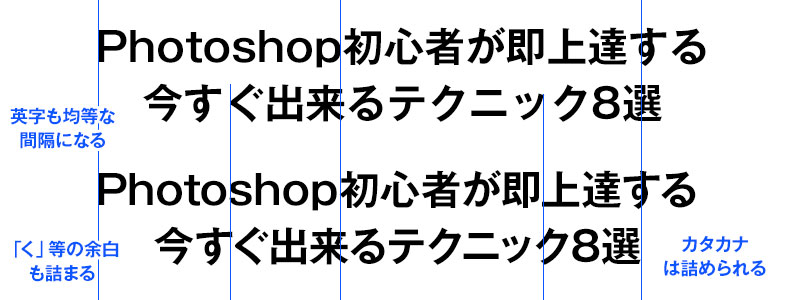
これを行う事で、例えば数字やカタカナ等で文字の間の隙間がスカスカになったり、詰まってしまっている箇所を自動で均等に調整してくれます。

これで、キレイに全体の文字の間隔が整いました。
オプティカルの右側にある箇所では字間の幅の調整が出来ます。余裕をもたせたい時はプラスの数値に、縮めたい時はマイナスの数値にしましょう。
Photoshopの文字の強弱
字間の調整が終わったら次は文字に強弱を付ける方法です。作業は同様に文字パネルから行います。
テキストがあった際に、接続詞や、強調しなくてもいい部分は文字のサイズを小さくする事でメリハリを持たせる事が出来ます。

小さくしたい、または大きくしたい文字をドラッグして選択肢、文字パネルの「100%」の表示がある箇所から変種します。
ここでパーセンテージを調整する事で、選択すた文字の大小サイズを指定する事が出来ます。

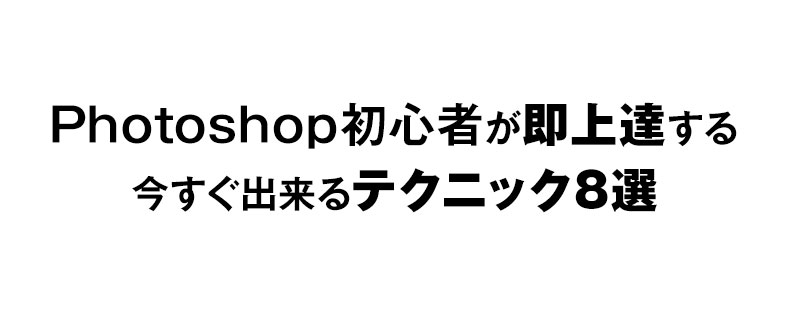
上記は「が」「する」「今すぐ出来る」の文字サイズを80%に設定し、「即上達」「テクニック8選」を太字にした物です。字間はオプティカルで「+25」になります。
文字に強弱が出来るだけで、一気にプロっぽくなります。
Photoshopの行間の調整
次は行間です。行間も文字パネルから調整します。

フォント種類によりますが、フォントサイズの+10pt位がおすすめの行間になります。
また、行によって行間を変えたい場合は、調整した間隔の下部にあるテキストをドラッグして選択し、文字パネルから調整する事が出来ます。

Photoshopの文字効果のおすすめの付け方
特に初心者の方は、背景と文字が重なってしまって見にくくなってしまう、という経験はないでしょうか。Photoshopでは様々な効果をかける事が出来ますが、ここではおすすめの効果のかけ方を説明致します。

白背景に白文字、何も効果を掛けていないと非常に見にくいです。
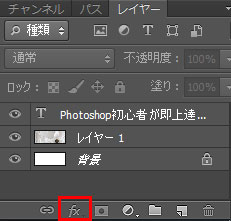
効果はレイヤーパネルの下部にある「fx」ボタンから掛けて行きます。

この場合「ドロップシャドウ」か「光彩(外側)」がおすすめ。
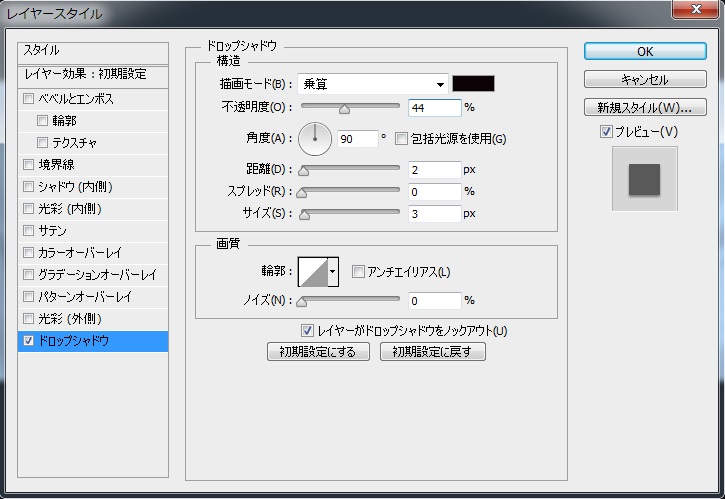
ドロップシャドウ
ドロップシャドウは文字の周りに影を出す事が出来る機能です。実際に使ってみるとこんな感じ

この場合、各種設定は

こうなっています。文字の下部(好きな角度でOK)に影が出て、文字を強調してくれるので、読みやすくする事が出来ます。
以上の事を踏まえて文字を配置していけば、初心者でも即デザインスキルが上達します。
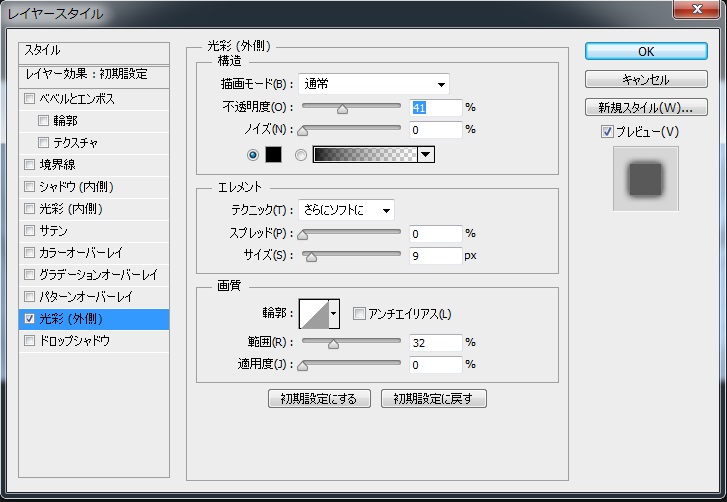
光彩(外側)
光彩は文字の背面全体から後光が射しているような効果をつけてくれます。ドロップシャドウだと弱い時におすすめです。

細かい設定は下記の通り

ドロップシャドウでよりも濃く背面に影を出す事が出来るので、ドロップシャドウでは物足りない、という時は光彩を使う事をオススメ致します。
Photoshopでパターンを使う
Photoshopにはパターンという効果があります。簡単に説明するとシェイプや文字等、レイヤーの領域に対して柄を掛けるようなイメージです。
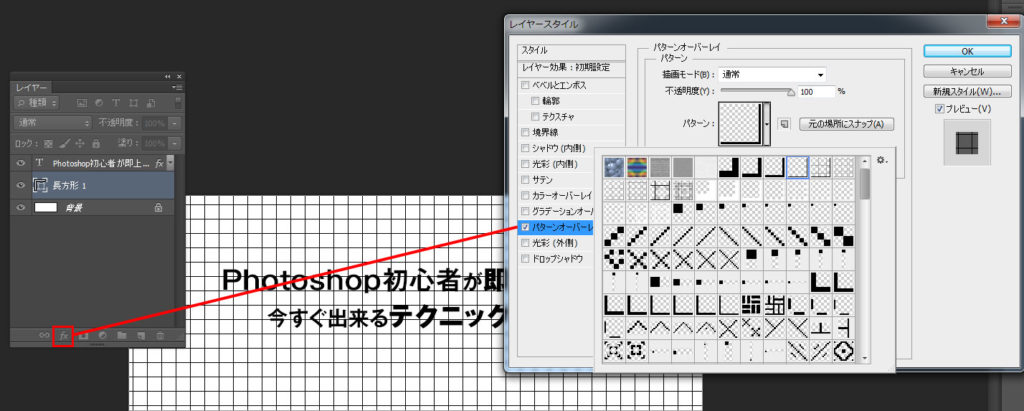
文字の効果と同様に、レイヤーパネル下部の「fx」から「パターンオーバーレイ」を選択し、設定していきます。

こんな感じで、選択したレイヤーに柄を付ける事が出来ます。
背景を作ったりする際には非常に便利な機能です。シェイプだけでなく、どんなレイヤーにも掛けられるので、文字等にもおすすめです。
パターンはフリーで使用出来る物が配布されているサイトがあるので、そこからダウンロードして追加しましょう。
Photoshopを使う際にデザインの幅が広がる無料のパターン素材80選
無料の素材を活用しよう
何でもかんでもゼロから作ろうとすると時間がかかってしまいますし、ハードルもあがります。
特に初心者の方は商用フリーの素材サイトを活用する事で、デザインにかかる時間を短く出来、クオリティーも向上させられます。
「デザイン素材は無料を活用!本気でおすすめの商用フリー素材サイト9選」で、活用出来る素材サイトを紹介させて頂いているので是非ご参考下さいませ。
Photoshop初心者が即上達する今すぐ出来るテクニック7選まとめ
今回ご紹介したPhotoshopの初心者でも出来るデザインテクニックをまとめてみましょう。
- 文字の間隔はオプティカルにしよう
- 文字の強弱をつけよう
- 行間は見やすい間隔に調整しよう
- 文字が見にくい時は効果をかけよう
- パターンを活用しよう
- フリー素材を活用しよう
初心者の方にまず気をつけて頂きたいのが文字の組み方です。
今回ご紹介した文字組のテクニックを参考にして、テキストを装飾していけば、デザインが垢抜ける事間違いなし!
是非、参考にしてデザインに挑戦してみて下さい。

































[…] ・Photoshop初心者が即上達する今すぐ出来るテクニック7選 Photoshop初心者が読むと勇気もらえる素敵な記事です。 […]