シンプルなデザインは一見簡単そうに見えますが、意外と難しい。
寂しくなってしまったり、今一物足りない、殺風景な印象になりがちです。
今回はモノトーン×シンプルだけど、かっこいいアイキャッチデザインのアイデアとデザインのコツと実例をご紹介していきたいと思います!
もくじ
シンプルなデザインのコツ
デザインをする時に意識すべきなのが
- テキスト
- 余白のバランス
テキストの注意点
まず、シンプルなデザインを行う場合はテキストが重要なポイントになってきます。余計な物を入れないので、文字が大主役になることを念頭において下さい。
この際にフォントの種類がとても大切になるのですが、あまりクセのある物を使用しない方が最初はまとまりのあるデザインが出来ると思います。
スタンダードなゴシックで少し太めなフォントがオススメです。字間は少し余裕を持たせる事もポイント。
クセがある物を使用する際は、周りの装飾でカバーしないと素人っぽさが出てしまう恐れありです。(記事後半で実例を出します。)
余白のバランス
次に余白です。普段はあまり意識しないかもしれないですが、シンプルなデザインをする時は余白のバランスを調整する事が重要になってきます。
文字をパンパンに配置するのではなく、余白を作る事でお洒落さがアップします!
それでは早速見ていきましょう!!
シンプルなアイキャッチデザインの実例10個
今回はCnavaで6個、Photoshopで4個作っています。
1.【Canva】スタンダードシンプル

このレイアウトは最もスタンダードなデザインになると思います。
上記でも説明した通り、シンプルなデザインの場合、余白を活かす事でオシャレっぽさを出す事が出来るので、文字はカンバスいっぱいに入れないように。
接続詞となる「な」は小さくして「シンプル」と「デザイン」を目立たせるようにします。
文字構成:「1」「シンプル」「な」「デザイン」
- フォント種類:Noto Sans Black
- ラインの作り方:テキストで「―」を大量に打ち込み、字間を文字同士がくっつくまで狭める
- 左上のめくれの作り方:素材>図形から2等辺三角形を選択し回転させて左上に配置、もう1個同様の図形を配置し対角線上に回転させて配置。色は自由に
2.【Canva】ラベルっぽいデザイン

これはテキストのテンプレートとフレームの素材を使用しています。
左側の数字は記事の番号等を入れても可愛いかと思います♪
文字構成:「1」「シンプル」「な」「デザイン」
- フォント種類:日本語はNoto Sans Black 英語はUltra
- フレーム:素材>フレームから選択(かなり下の方にあります)
3.【Canva】ちょっと変化球なデザイン

背景を黒ベースにして白帯の上にテキストがあるようなイメージです。
シンプルな作りですが、インパクトがあり、目を引くデザインになっています。Simpleの文字の部分は黒でも問題なし。
文字構成:「Simple」「is the best!」「な」「デザイン」
- フォント種類:日本語はNoto Sans Black 英語はPacifico
- Simpleの下の波:素材>ラインの最下部右を使用
- 背景の作り方:素材>図形から四角を選択し黒にして、斜めに回転させて上下に1個ずつ配置
4.【Canva】ラベルっぽいデザインその2

こちらもテキストテンプレートを使用しています。
枠線の上部に空白を設け、文字をはみ出させる事でオシャレ感アップです♪
文字構成:「シンプルなデザイン」
- フォント種類:日本語はNoto Sans Black 英語はYellowtail
- 枠の作り方
素材>フレームから枠線を選択して画面右上の配置から最背面に配置
素材>図形から四角を選択し白くして文字の大きさの長方形する
配置から枠線の上、テキストの下になるようにする
5.【Canva】見出しっぽいデザイン

見出しっぽいデザインです。文字だけだとちょっと寂しかったので、シンプル×デザインにテキストを変更し、「×」の部分をアイコンぽくしてみたらシックリきました♪
文字構成:「シンプル」「×」「デザイン」
- フォント種類:日本語はNoto Sans Black
- 左側のバーの作り方:素材>図形から四角を選択し、サイズを縦長に調整して配置
- 「×」アイコンの作り方:素材>図形から丸を選択、テキストで「×」のみを打ち、丸と重ねる
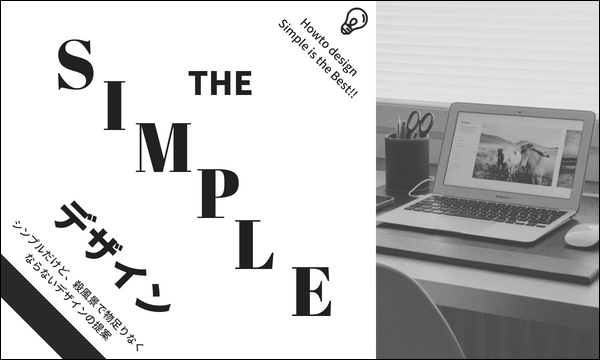
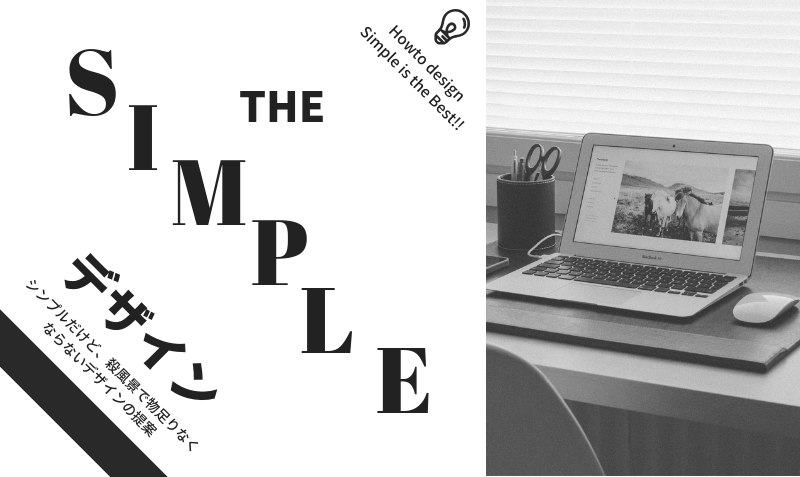
6.超絶変化球!バーのフライヤーっぽいデザイン

これは、やりたかっただけです(笑)ちょっと作るのには手間が掛かるデザインですが、Canvaで制作可能です。
文字の角度や配置が複雑ですが、斜めのラインを意識して、レイアウトを組んでいます。
この際に、全ての斜めの角度が同じになるようにしましょう。今回は45°で統一しています。
文字構成:「THE」「S」「I」「M」「P」「L」「E」「デザイン」
- フォント種類:日本語はNoto Sans Black 英語はSIMPLEがAbrilfatface、THEがNoto Sans Black
- 全体の作り方
①各テキストを用意する
②傾きがある文字は45°の回転を掛ける
③SIMPLEは目視で1個ずつ並べる
④左下の帯は素材>図形から四角を選択し、長方形にして回転(45°)、右上のアイコンは素材>アイコンから選択し回転(45°)
以上がCnavaでの制作!続いてはPhotoshopでの制作に移ります。
Photoshopだとフォントの種類が豊富なので、クセのあるフォントを使用したデザインをご紹介致します。
7.【Photoshop】サイバーな感じのデザイン

ちょっとクセのある文字を使う時は影を付けてみるのもワザの一つです。
上記の場合はドットにした文字を複製して背面に敷き、右に3px下に1px程ズラして影っぽくしています。
スタンダードな文字と同様、字間をたっぷり持たせる事もポイントです。
ちなみにクセっぽい文字はタイトルのみに使用し、使用しすぎないようにしましょう!全部に使うと素人感が出てしまいます。
ナイショ文字(「な」はピグモ)/その他はA-OTFゴシック
8.【Photoshop】女性っぽいやわらかいデザイン

線が細いフォントだと女性っぽさがアップします。
しかし、線が細いと存在感も薄くなってしまいデザインがボヤけてしまうので、上部のアーチ状の文字のように、飾りを入れる事でバランスを取ります。
ひこねフォント/その他はA-OTF じゅんPro
9.【Photoshop】サブカルっぽいデザイン

レトロなサブカルっぽいフォントを使用したデザインです。
背景でドットのシェイプを入れる事でマンガっぽくしてみました。(実はサブカルチャー大好きなみっこです。)
みんとキッス(今月からフリーDL!!!)/その他はラノベPOP
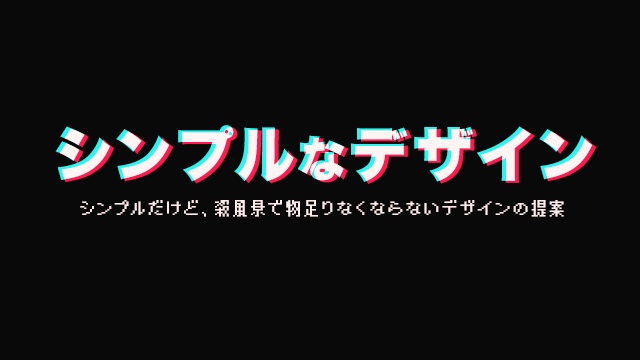
10.【Photoshop】おまけ!Tiktoc風

前々からTiktocのロゴのデザインで可愛いなあぁと思っていたので作ってみました!
デジタルでサイバーチックなイメージです。これは青と赤で同じテキストを作り、背面に赤、上部に青を持ってきて少しズラして青文字にスクリーンの効果をかけています。
すると不思議!重なっている場所が白くなるんです♪
A-OTFゴシック/下部はk8×12
Photoshopだとフォントのバリエーションや、かけられる効果の種類も豊富なので、色々よ遊びが効きます。
さいごに
では最後にもう一度シンプルなデザインのポイントをまとめてみましょう。
- フォントは出来るだけクセのない物を使用した方がやりやすい
- フォントは細いものよりも太い物の方がまとまりやすい
- 字間はたっぷりと持たせる
- 面倒でなければ文字の強弱を入れると更に垢抜け
- 余白は敢えて作る事でオシャレ感アップ♪
CanvaでもPhotoshopでも気をつけるのは基本的には同じポイントです。
シンプルなデザインがなんかしっくり来ないなーという方は是非参考にして制作してみて下さい♪






























コメントを残す