文字組みはアイキャッチやバナー等を制作する際のデザインの完成度を大きく左右する重要な要素になります。
今回は未経験者、初心者さんでも真似するだけでプロの文字組みが出来る実例アイデアをご紹介致します。難しい事はせず、スタンダードなフォントで文字の大きさ、配置だけで再現できる物のみなので、是非参考にしてみて下さい。
もくじ
横書きの文字組み
最もスタンダードな横文字の文字組例です。
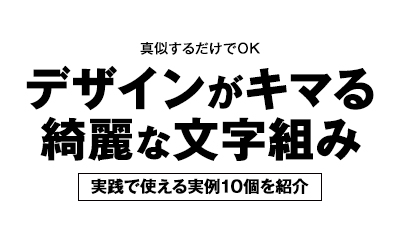
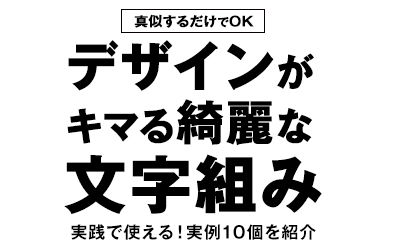
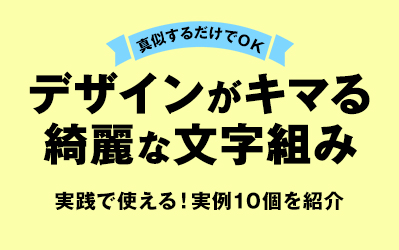
パターン1.スタンダードな文字組み

以前の記事でも紹介した最もスタンダードな文字組み例です。導入文字(飾り字でもOK)とメインタイトル、サブタイトルをそれぞれフォントサイズを3段階に分けて配置します。
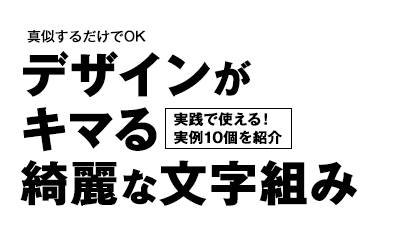
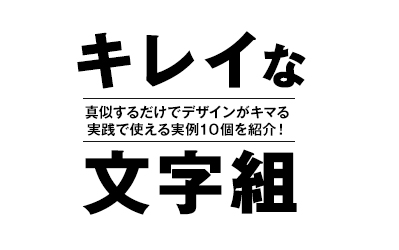
パターン2.行間を利用した文字組み

タイトルが長い場合は2~3行にメインタイトルを分け、その隙間を利用してサブタイトルを配置するテクニックになります。
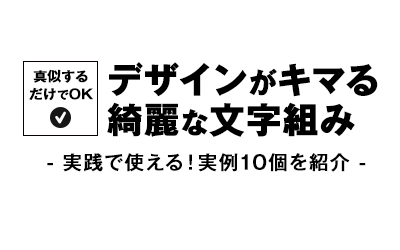
パターン3.導入部分をアイコンっぽくした文字組み

導入文字をアイコンチックにすることで、スッキリと配置する事が出来ます。アイコンっぽくする部分はメインタイトルの縦幅と同じになるように調整するとより綺麗に見えます。
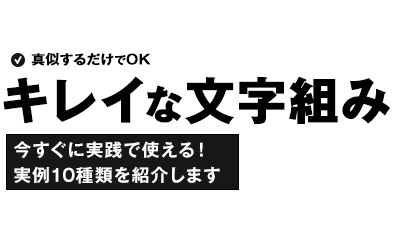
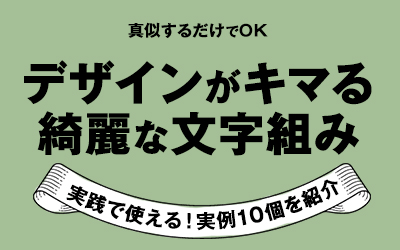
パターン4.サブタイトルをラベルっぽくする文字組み

背景の左に寄せ、サブタイトル背面の図形を背景の左部とくっつける事で下記のようなイメージでラベルっぽく見せる事が出来ます。

正方形に収める文字組み
正方形のアイコン等の際に使える文字組になります。
パターン5.フォントサイズと行間を調整した文字組

タイトルの文字の大きさと行間を調整し、全体を正方形の中に入るように整えた文字組です。正方形のアイコンの際には綺麗にまとめって見えるのでおすすめです。
パターン6.行間を利用した文字組み

タイトルが短い場合は行間を出し、その間にサブタイトルを入れる方法です。強調したい文字が短い場合は綺麗にまとまります。
文字カーブを取り入れた文字組み
メインタイトルの上下にある導入文字や飾り文字、サブタイトルにカーブをかけた文字組です。
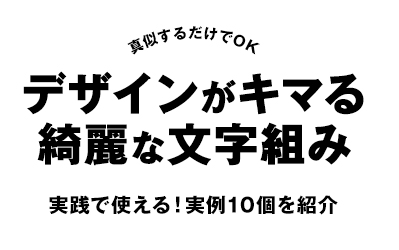
パターン7.上部の文字をカーブ

上の文字にカーブをかけるとポップで可愛い印象になります。
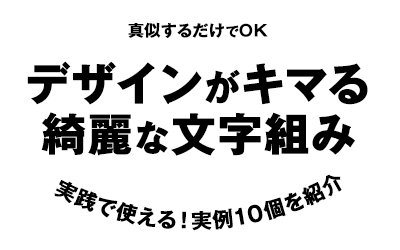
パターン8.下の文字をカーブ

下の文字にカーブをかけると少しクラシック、レトロな印象になります。
カーブが掛かった部分にリボン等の素材を敷いてあげるとよりデザインの質が上がるので挑戦してみて下さい。


縦書きの文字組み
色々な方のブログを拝見していると、横書きのアイキャッチが多く見られますが、縦書きでもオシャレな文字組を紹介します。
パターン9.縦書きと横書きのミックス

装飾文字等、文字数の少ない文字とメインタイトルを縦書きと横書きにわけミックスする方法です。見る人が見にくくならないように枠を付けたり、距離を開ける、明らかにフォントサイズを変えるなどの工夫をしましょう。
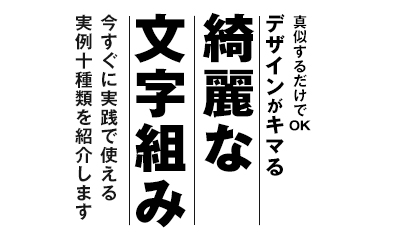
パターン10.雑誌のような文字組

見せたい文字数が多い時におすすめです。全体の文字の行間をいつもより広くとる事で文字が多くても圧迫感が少なくなります。
文字組を綺麗にするポイント
お気づきの方もいらっしゃるかと思いますが、今回紹介させて頂いた参考例のタイトルは類似していても文字組のパターンによって文字数を調整したり、漢字、平仮名、カナの調整をしています。
アイキャッチはあくまでも画像なので、ブログのタイトルとピッタンコ一緒じゃなくても大丈夫です。
文字組がうまくいかない場合は少し短くしたり、長くしたりしても記事の内容から逸れない場合は問題ありません。
また、参考例の中にもありましたが、シェイプを用いて囲ったり、アイコンを使用する事で全体が引き締まるので是非トライしてみて下さい♪
- 綺麗に見えるように文字数を調整しよう
- 漢字・カナ・平仮名のバランスを見よう
- タイトルと一字一句一緒じゃなくてもOK
- シェイプやアイコンを使うと文字組が締まる
(テキスト)
さいごに
文字組みはデザインをする上で1番重要なポイントと言っても過言ではありません。
最初は難しいかもしれないですが、慣れれば色々なアイディアは生まれてくると思います。最初は綺麗だなと思う文字組を真似する事が上達への近道!是非、今回紹介した参考例を真似して文字組みマスターになって下さい♪






























コメントを残す