と意気込んでデザインをしているうちに、デザイン迷子になってしまう事はありませんか?
私はデザインをはじめた最初の頃、1個のバナーを作るのにも何時間もかかり、何度もやり直してドコにデザインが向かっているのか分からなくなるというドツボにハマる事がよくありました。
デザインするのは楽しいですが、記事を書く時間に対してアイキャッチ等は出来ればサクっと終わらせたいもの。
今回はデザイン迷子にならず、かっこいいアイキャッチを作るために実際に当記事のアイキャッチ作成手順を事例として“初心者向きの5つ工程”をご提案致します。
手順1.入れる文字を決める
まず初めに、アイキャッチの主役となるテキスト内容を決めます。
- メインタイトル(30文字前後がオススメ)
- サブタイトル(タイトルで言い切れない事)
- 更に加えたい事(読者が気になりそうな一言)
記事のタイトルとドンピシャでなくてもOKなので、クリックに繋げられるタイトルを考えましょう。
どの様なテキストが良いかは下記の記事をご参考下さいませ。
手順2.参考にするデザインを決める
特に初心者の方は、がむしゃらに作り出すのでは無く、お手本になるようなデザインを選ぶと先に進みやすいです。
スキなブログのアイキャッチでも良いですし、バナーのデザインをまとめたサイト「レトロバナー」等を使用して良いですね♪
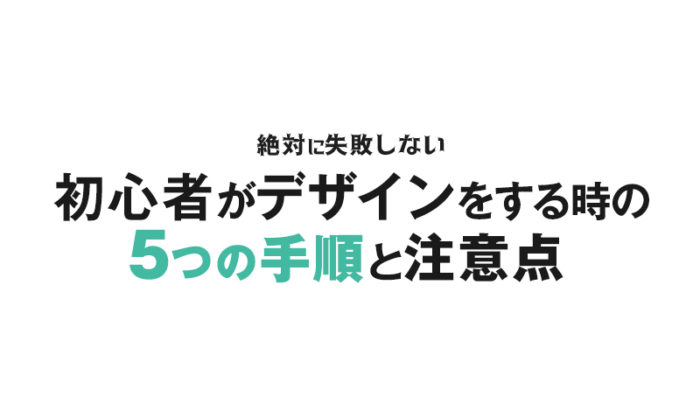
手順3.文字を組む
多くの人が間違える要注意ポイントです。背景を入れる前に文字を組むのが効率化のポイント!

背景画像から探してしまう人が多いですが、私のおすすめは先に文字を組む事です。
どちらが先でもOKなのですが、背景によって文字組が制限されると、難易度が高くなってしまうので、最初に文字を組んでしまった方が良いでしょう。
文字組に関してはこちらの記事もご参考下さい♪
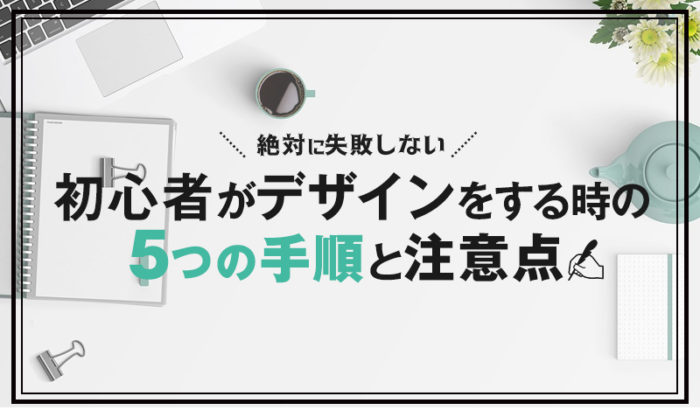
手順4.背景を探す

ここで背景画像探しです。文字のレイアウトを邪魔しないような背景を探してしまえば配置するだけでOK!
背景に合わせた文字組で時間を取られない為にも、背景探しは文字の後にしましょう♪
背景やアイコン素材をお探しの方は下記をご覧下さい。
手順5.素材を入れるなどで整える
ここまで来たら最後は素材を加えたり、装飾をしたり、微調整の工程に入ります。

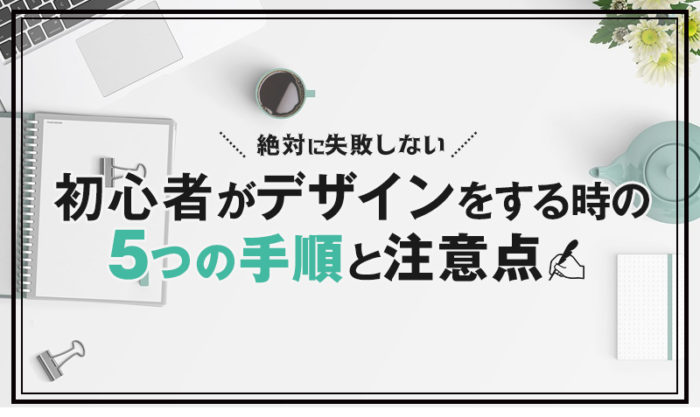
装飾をして、アイコン素材を入れました。
これだとまだ文字が若干見にくかったり、アイコンが入ったせいで文字が中央寄せに見えなくなってしまっています。

そこで、文字の背面に薄い枠縁をつけ、アイコンが入っても文字が中央になるように2段めを少し左にずらす等の微調整をして、完成です!
さいごに
アイキャッチの主役はブログタイトルです。いかにSNS上でクリックしてもらうか、またブログ内で回遊してもらうかが重要な指標になってきます。
背景や素材から探しがちですが、まずは文字組からスタートして下さい。
最も大切なテキスト部分から考える事でムダが省け、効率的にデザインをする事が出来ます♪