今回は即実践可能な初心者でもお洒落なフラットデザインをするコツをご紹介致します。
現在では主流になっているフラットデザイン。しかし一歩間違えると物足りない、ダサいデザインになってしまうのが落とし穴。しかし、コツのポイントを知って、注意点を理解すれば初心者でもおしゃれなフラットデザインを作る事が出来ます♪
もくじ
フラットデザインとは?初心者がコツを掴む為に概要を理解しよう
まずはフラットデザインの概要について簡単にお伝え致します。初心者の方はざっくりと意味を理解しコツを掴む準備をしましょう。
フラットデザインとはその名の通り、立体感や質感のない平面だけのデザインになります。
ゴージャスな印象のテクスチャ(質感の演出)や立体的なデザイン、影などを使わず、デザインの要素をよりシンプルな物にする事がフラットデザインです。
また、フラットデザインは、シンプルさ平面さだけでなく、そのスッキリとした印象や視覚的な効果からミニマルデザインの一部とも言われています。
デザインの要素(文字や画像)を最小限に抑え、シンプルさを追求すると同時に、見ただけでコンセプトや意図が伝わるようなメッセージ性をより高めたデザイン手法になります。
フラットデザインとは超簡単に言うと
- 影や立体感がないシンプルなデザイン
- 平面を意識したデザイン
というようなイメージです。
初心者がおしゃれなフラットデザインをするコツ

フラットデザインの概要がわかった所で早速初心者がフラットデザインをする時のコツについてです。
フラットデザインのコツ1、フォントはゴシックでシンプルな物に
最初に注意したいのがフォントです。フラットデザインをする時は出来るだけシンプルで太いゴシックフォントを使用する事がコツの1つになります。
ゴシックフォントとは、止めハネの部分がカクカクしている物を指します。おすすめのフォントとしては
- ヒラギノ角ゴ
- A-OTFゴシック
- メイリオ(デフォルトフォントなので皆持ってると思う!)
あたりになります。英字であればHelvetica(ヘルベチカ)あたりがおすすめです。もちろん他のフォントでもOK!
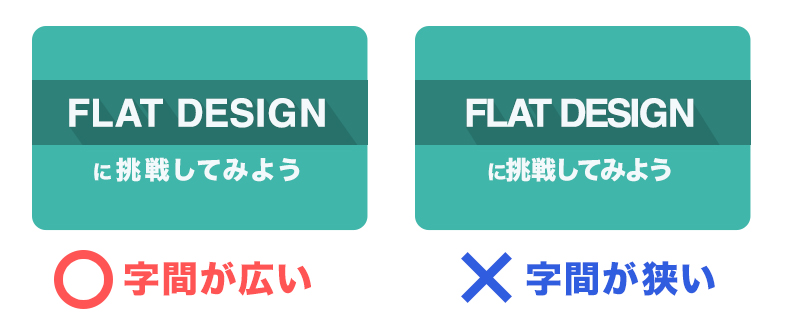
フラットデザインのコツ2、字間は空ける

テキストの時間は意識的に広くするようにしましょう。

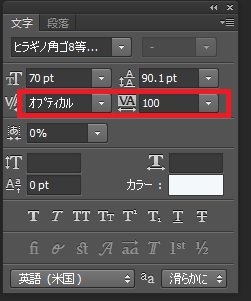
文字パネルの中で字間調整が出来ます。オプティカルに設定し、字間は100位が丁度良いです。※フォント種類によって設定は異なるので、お好みの広さに設定して下さい。
フラットデザインのコツ3、配色を綺麗に

フラットデザインは配色も重要です。初心者の方は「モノクロマティック」な配色を意識するとキレイににフラットデザインが出来ます。
色相環から1色(もしくは、隣り合わせの色)を選択し、明度や彩度の差で色付けする方法。
モノクロマティックな配色はAdobe color CCから簡単にカラーパターンを生成する事が出来るので、是非使ってみて下さい。また、モノクロマティックじゃ色が少なくて物足りないという方は他の配色を試してみてもOK。
ただし、ぐちゃぐちゃな配色だとデザインの質が落ちてしまうので、綺麗な配色を心がけましょう。色の組み合わせについては下記の記事をご参考下さい♪
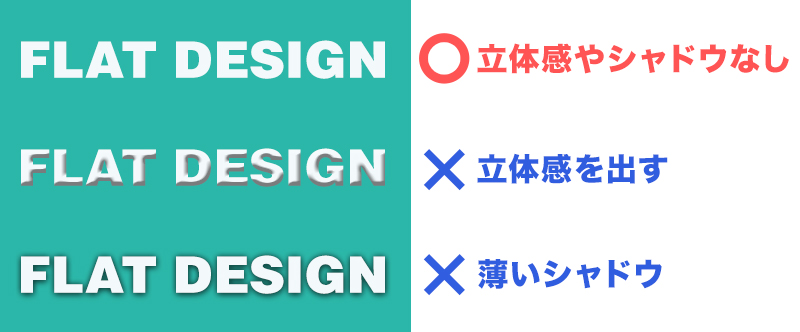
フラットデザインのコツ4、立体感を出さない

冒頭でも説明した通り、フラットデザインは平面のデザインです。
立体感や質感を出してしまうとフラットデザインではなくなってしますので、このような効果を掛けるのは控えるようにしましょう。
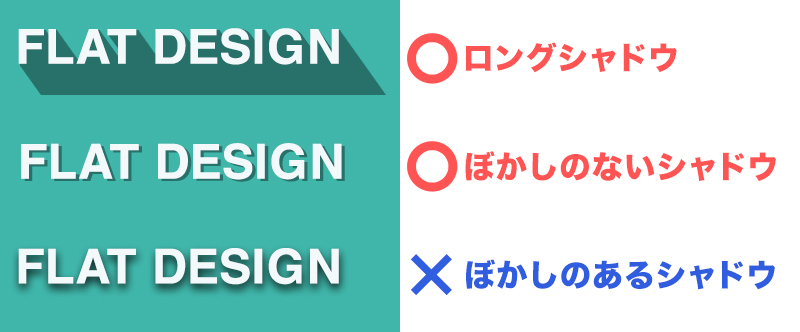
フラットデザインのコツ5、影をつける時はくっきりと

フラットデザインでは立体感や質感、ぼかしのついた影は使いません。
影を使用したい時はぼかしを付けたり、不透明感を落としたりせずに、上図のようなロングシャドウかぼかしのないシャドウを使用するようにしましょう。
初心者の方は以上の5つのコツを抑えて行えばお洒落でカッコ良いフラットデザインを作る事が出来ます♪
フラットデザインのコツ6、フラットデザイン用の素材を使用する
折角フラットデザインの要点を抑えてデザインをしても、使用する素材はフラットデザイン仕様でなければ台無しです。
フラットデザインにはフラットデザインに合う素材を仕様するように心がけましょう。
即実践可能!初心者がおしゃれで綺麗なフラットデザインをするコツ!まとめ
現在ではデザインの主流になっているフラットデザイン。
一見簡単そうに見えても実は奥が深いのが特徴です。今回は初心者がフラットデザインをする上で、するべき事と、してはいけない注意点をそれぞれ解説致しました。
- フォントはゴシックでシンプルな物に
- 字間は広く空ける
- 配色は綺麗に(モノクロマティック推奨)
- 立体感や質感を出さない
- 影はくっきりとつける
このポイントを抑えて、是非素敵なフラットデザインをしてみて下さい♪

































コメントを残す