こんにちは♪プロのグラフィックデザイナー&DINKSのみっこ(@hitomitsu_tokyo)です♪
今までCanvaでのデザイン技をご紹介して参りましたが、今回は更に手軽にアイキャッチデザインが出来るアプリ「Phonto」と、一気にデザインが垢抜けるテクニックを紹介して参りたいと思います。
ちなみに、この記事のアイキャッチもPhontoで作成しています♪
Phontoがデザインアプリで最も優れている
他にも身近な所で言うとLINEカメラや、マイナーなfont candyと言った様々なアプリを試してみた結果、Phontoがデザインする上で最も使い易かったです。その理由としては
- 細かい作業をしやすい仕様
- 必要最低限の素材がある
- 日本語フォントも充実している
の3つです。特に細かい作業については他アプリで指先で動かさなくてはいけないのに対して、画面上の十字キーで1px単位で調整が出来ます。
強いて難点をいうと、写真の切り抜き機能がない、テンプレートがない、と言ったところでしょうか。
今回のデザインはほぼ文字組だけで成り立っています。難しい事は行っていないので、この記事をご覧頂ければ同様のデザインが簡単に出来ます。では早速テクニックを見ていきましょう♪
背景写真を準備する
まずは背景写真の準備です。Phonto内には画像の切り抜き機能がないので、予めサイズ調整をした写真を用意しておきましょう。iphoneでしたらデフォルト機能に16:9サイズでの切り抜きが用意されているので簡単に準備できます。(その他スマホは使った事がないので分からないです…すみません汗)
写真じゃないくて背景は模様が良い!という方はPhonto内にも背景素材が複数あるので、そちらから選択しても問題ありません。
- 写真を選択する場合:画面下のカメラマーク>写真アルバム
- Phonto内の素材を選択する場合:画面下のカメラマーク>プレーンな画像を使用する(※鍵マークは有料になります)
文字を準備する
背景が準備出来たら次は載せたい文字を準備します。先述した通り今回はほぼ文字組のみでのデザインになるので、ここが1番大切なポイントです。
文字組の基本は以前にも説明した通りです。
- 使うフォントの種類はメイン1種類+アクセント1種類
- フォントサイズを英語・数字・ひらがな・カナで調整する
- 字間もサイズと同様に調整する
- 接続詞はフォントサイズを小さくする
文字をグループ分けする
他のデザインツール(Canva等)と同様、同じ文字グループ内でサイズや字間の調整は出来ないので、漢字や小さくしたい文字毎にグループを分けます。今回のグループ分けは下記の通りです。
- 上部テキスト:誰・でも・スマホ・で・簡単
- 下部テキスト:Phonto・アプリ・で・サ・ク・ッ・と・アイキャッチ・画像・を作る方法

準備を終えた感じはこんなイメージになります。
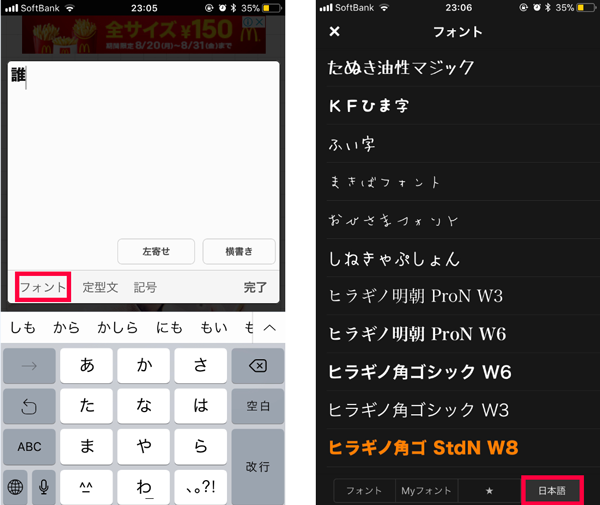
フォント種類を選ぶ
文字を配置したらそれぞれのフォント種類を選択していきます。(メインフォント1種類+アクセントフォント1種類)
①フォントをタップ>ナビの文字を選択
※もしくはナビから直接フォントでもOK
②フォントを選択

日本語選択は画面下部の日本語から選ぶ事が出来ます。今回はメインフォントとして「ヒラギノ角ゴシックW6とW8」を使用しています。
フォント調整が整ったらざっくりと配置して行きます。現状こんなイメージです。

フォントを調整する
フォントの準備が整ったら調整を加え、配置です。ここでは文字サイズ・字間調整・文字組を行っていきます。
文字サイズ調整
フォントをタップ>サイズからサイズ調整が可能です。
イメージとしてはメインの文字の大きさに対して接続詞は-0.1~0.2位のサイズ感でいい感じにまとまります。「誰でもスマホで簡単」の箇所は
誰:0.54
でも:0.43
スマホ:0.56
で:0.43
簡単:0.54
のサイズ感で調整してあります。
漢字に対してカタカナは文字の密度が薄いので同じサイズに見せたい場合はカナを気持ち大きくするとgood♪
文字を太くしたい
ちなみに、文字自体を太くしたい時は文字に縁をつける事で太く見せる事が可能です。
文字をタップ>スタイルの画面で上部の色を選択した状態で>画面中央ストーク>画面下部の幅から調整出来ます。

文字を太くする際は必ずフォントで使用しているカラーと同じ色で縁を付けて下さい。あまり太くしすぎるとフォントが潰れるので、出来れば最初から太い文字を選択する事をおすすめ致しますが、どうしてもの時に是非使って見て下さい。
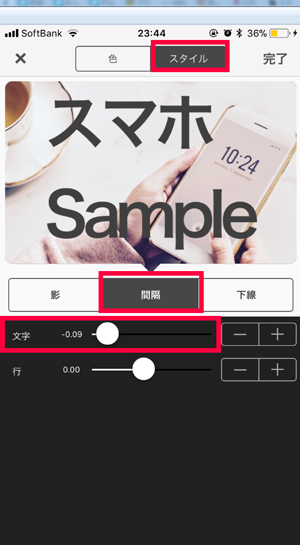
字間を調整する
特にカタカナ等は余白が多く見えるので、文字の間隔をつめましょう。
フォントをタップ>スタイル>画面上部のスタイルを選択>画面中央の間隔を選択>文字から調整出来ます。スマホやアイキャッチのカタカナは-0.09にしてあります。

文字組を行う
ここまでくれば後は文字を適切な位置に配置していくだけです。私が最もPhontoで素晴らしいと思ったのがこの機能になります。
フォントをタップ>移動で十字キーが出てくるので、細かく移動させる事が出来ます。基本的にはこれで綺麗に配置し、後から少し遊び心を加えて行きます。
文字を傾ける
文字組への遊び心はやりすぎない事がポイント。今回はサクッとを斜めに回転させます。
フォントをタップ>傾きから調整が出来ます。

全体を見て、細かい箇所を整えればで文字組は完成です♪
細いラインで全体を縁取る
これはCanvaでも使用した方法と同じです。
- テキストで「――――――」と横ラインを打ち込む
- テキストサイズを小さくし、好みの細さにする
- 文字間を縮めると1本のラインになります!
※長さが足りない時は「―」の量を増やして下さい
これで細いラインの完成!必ず「上下」「右横」の「ー」の文字数は同じにするように注意して下さい。(コピペでOK)長方形になるように位置を調整すれば、細いラインの縁取りが出来ます。
さいごに
文字組み以外でも画面下部のハンバーガーメニューから「+アイテムを追加」で図形やアイコンを追加する事が出来るので色々試して見て下さい。
単純に文字を載せるだけでも簡単に高画質なアイキャッチを作れるPhontoですが、デザインが好きな方は少し凝った使い方をしてみるのも楽しいです♪もし分からない点がありましたらみっこ(@hitomitsu_tokyo)までリプライ・DMを頂けましたらお返事させて頂きます!





























コメントを残す